AngularJS で簡単な計算を実装する方法
この記事ではAngularJSで実装されている数量と単価に基づいて合計金額を計算する機能を中心に紹介します。AngularJSのイベントレスポンスや数値演算関連の操作スキルが必要な方は参考にしてください
この記事の例で計算方法を説明しています。 AngularJS の合計価格関数によって実装された数量と単価に基づきます。参考のために皆さんと共有してください。詳細は次のとおりです:
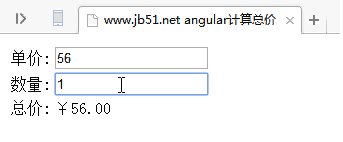
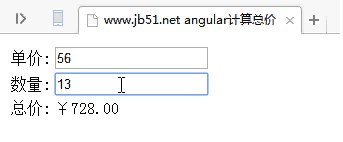
最初に効果を見てみましょう:

コードは次のとおりです:
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular计算总价</title>
<link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" >
<script type="text/javascript" src="../libs/angular.min.js"></script>
</head>
<body>
<table>
<tr><td>单价:</td><td><input type="text" ng-model="price"></td></tr>
<tr><td>数量:</td><td><input type="text" ng-model="number"></td></tr>
<tr><td>总价:</td><td>{{price*number|currency:'¥'}}</td></tr>
</table>
</body>
</html>注意すべき点がいくつかあります:
1.<script type="text/javascript" src="../libs/angular.min.js"></script> 引入angularjs脚本;
2.<html lang="en" ng-app> 声明ng-app;
3.<input type="text" ng-model="price"> 数据来自拥有ng-model="price"/ng-model="number"属性的input输入框;
4.<td>{{price*number|currency:'¥'}}入力 {{ } } からデータを取得した後、結果が td に表示されます。このうち、|通貨:'¥'は、数値を通貨にフォーマットできるフィルターです。指定しない場合は、デフォルトで$になります。
上記は私があなたのためにまとめたものです。
関連記事:
JavaScriptで高パフォーマンスなロードシーケンスを実装する方法
Vue+Flaskを使用してログイン検証ジャンプを実装する方法(詳細なチュートリアル)
webpack-dev-server で http-proxy を使用する方法 (詳細なチュートリアル)
vuejs で再帰ツリー メニュー コンポーネントを実装する方法 (詳細なチュートリアル)
以上がAngularJS で簡単な計算を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 CUDA の汎用行列乗算: 入門から習熟まで!
Mar 25, 2024 pm 12:30 PM
CUDA の汎用行列乗算: 入門から習熟まで!
Mar 25, 2024 pm 12:30 PM
General Matrix Multiplication (GEMM) は、多くのアプリケーションやアルゴリズムの重要な部分であり、コンピューター ハードウェアのパフォーマンスを評価するための重要な指標の 1 つでもあります。 GEMM の実装に関する徹底的な調査と最適化は、ハイ パフォーマンス コンピューティングとソフトウェア システムとハードウェア システムの関係をより深く理解するのに役立ちます。コンピューター サイエンスでは、GEMM を効果的に最適化すると、計算速度が向上し、リソースが節約されます。これは、コンピューター システムの全体的なパフォーマンスを向上させるために非常に重要です。 GEMM の動作原理と最適化方法を深く理解することは、最新のコンピューティング ハードウェアの可能性をより有効に活用し、さまざまな複雑なコンピューティング タスクに対してより効率的なソリューションを提供するのに役立ちます。 GEMMのパフォーマンスを最適化することで
 Word文書で足し算、引き算、掛け算、割り算を計算する方法
Mar 19, 2024 pm 08:13 PM
Word文書で足し算、引き算、掛け算、割り算を計算する方法
Mar 19, 2024 pm 08:13 PM
WORD は強力なワード プロセッサです。Word を使用してさまざまなテキストを編集できます。Excel の表では、足し算、引き算、乗算の計算方法をマスターしました。そのため、Word の表で数値の足し算を計算する必要がある場合は、乗数を引くにはどうすればよいですか? 計算には電卓しか使用できませんか?答えはもちろん「いいえ」です。WORD でも実行できます。今日は、Word文書の表で加算、減算、乗算、除算などの基本的な演算を数式を使って計算する方法を説明しますので、一緒に学びましょう。そこで、今日は、WORD 文書で加算、減算、乗算、除算を計算する方法を詳しく説明します。ステップ 1: WORD を開き、ツールバーの [挿入] の下にある [表] をクリックし、ドロップダウン メニューに表を挿入します。
 Python の count() 関数を使用してリスト内の要素の数を数える方法
Nov 18, 2023 pm 02:53 PM
Python の count() 関数を使用してリスト内の要素の数を数える方法
Nov 18, 2023 pm 02:53 PM
Python の count() 関数を使用してリスト内の要素の数を計算する方法には、特定のコード サンプルが必要です。Python は強力で習得しやすいプログラミング言語として、さまざまなデータ構造を処理するための組み込み関数を多数提供しています。その 1 つは count() 関数で、リスト内の要素の数をカウントするために使用できます。この記事では、count()関数の使い方と具体的なコード例を詳しく説明します。 count() 関数は Python の組み込み関数であり、特定の値を計算するために使用されます。
 行列式を使用して三角形の面積を計算するJavaプログラム
Aug 31, 2023 am 10:17 AM
行列式を使用して三角形の面積を計算するJavaプログラム
Aug 31, 2023 am 10:17 AM
はじめに 行列式を使用して三角形の面積を計算する Java プログラムは、3 つの頂点の座標を指定して三角形の面積を計算できる簡潔で効率的なプログラムです。このプログラムは、Java で基本的な算術および代数計算を使用する方法と、Scanner クラスを使用してユーザー入力を読み取る方法を示しているため、ジオメトリを学習または操作する人にとって役立ちます。プログラムはユーザーに三角形の 3 点の座標を入力するように要求し、その座標が読み取られて、座標行列の行列式を計算するために使用されます。行列式の絶対値を使用して面積が常に正であることを確認し、式を使用して三角形の面積を計算し、ユーザーに表示します。このプログラムは簡単に変更して、さまざまな形式での入力を受け入れたり、追加の計算を実行したりできるため、幾何学的計算のための多用途ツールになります。決定要因のランク
 Java で部分文字列の出現数を再帰的にカウントする
Sep 17, 2023 pm 07:49 PM
Java で部分文字列の出現数を再帰的にカウントする
Sep 17, 2023 pm 07:49 PM
2 つの文字列 str_1 と str_2 を指定します。目的は、再帰的プロシージャを使用して、文字列 str1 内の部分文字列 str2 の出現数をカウントすることです。再帰関数は、その定義内で自分自身を呼び出す関数です。 str1 が「Iknowthatyouknowthatiknow」、str2 が「know」の場合、出現回数は -3 になります。例を通して理解しましょう。たとえば、入力 str1="TPisTPareTPamTP"、str2="TP"; 出力 Countofoccurrencesofasubstringrecursi
 C# で Math.Pow 関数を使用して指定した数値のべき乗を計算する方法
Nov 18, 2023 am 11:32 AM
C# で Math.Pow 関数を使用して指定した数値のべき乗を計算する方法
Nov 18, 2023 am 11:32 AM
C# には、多くの数学関数が含まれる Math クラス ライブラリがあります。これらには、累乗を計算する関数 Math.Pow が含まれており、指定された数値の累乗を計算するのに役立ちます。 Math.Pow 関数の使用法は非常に簡単で、基数と指数を指定するだけです。構文は次のとおりです: Math.Pow(base,exponent); ここで、base は基数を表し、exponent は指数を表します。この関数は double 型の結果、つまりべき乗の計算結果を返します。しましょう
 合計スコアとパーセンテージを計算する Java プログラムの例
Sep 11, 2023 pm 06:01 PM
合計スコアとパーセンテージを計算する Java プログラムの例
Sep 11, 2023 pm 06:01 PM
Java プログラムを使用して合計スコアとパーセンテージを計算する方法を示します。合計スコアは利用可能なすべてのスコアの合計を指しますが、パーセンテージという用語は、計算されたスコアを合計スコアで割って、結果の数値 100 を掛けたものを指します。 percentage_of_marks=(obtained_marks/total_marks)×100 例 1 これは、合計スコアとパーセンテージを計算する方法を示す Java プログラムです。 //Totalmarks と Percentagecalculated をデモンストレーションする Java プログラムimportjava.io.*;publicclassTotalMarks_
 PHP 日付処理のヒント: PHP を使用して日付間の月の差を計算するにはどうすればよいですか?
Mar 20, 2024 am 11:24 AM
PHP 日付処理のヒント: PHP を使用して日付間の月の差を計算するにはどうすればよいですか?
Mar 20, 2024 am 11:24 AM
PHP 日付処理のヒント: PHP を使用して日付間の月の差を計算するにはどうすればよいですか?日付処理は、Web 開発、特に時間に関連する必要があるビジネス ロジックにおいて非常に一般的な要件です。 PHP では、いくつかの方法で日付間の月の差を計算できます。この記事では、PHP を使用して 2 つの日付間の月の差を計算する方法を紹介し、具体的なコード例を示します。方法 1: DateTime クラスを使用する PHP の DateTime クラスは、日付の計算など、豊富な日付処理メソッドを提供します。




