preload()関数の使用と画像アップロード
今回はpreload()関数の使い方と画像アップロードについて、実際の事例を見てみましょう。
preload() 関数は setup() に似た特別な関数で、プログラムの開始時 (setup() の前) に 1 回だけ実行されます。
通常、メディアファイル(画像、サウンド)をロードするためのステートメントをpreload()に置きます。これは、preload()には、ロードされるまでプログラムが開始されない機能があり、ロード時にエラーが発生しないようにするためです。プログラムが実行されます。
画像をロードする前に、まず画像ファイルをアップロードする必要があります。
方法は次のとおりです:
①エディターの左上隅にある小さな三角形をクリックして、ファイルディレクトリを展開します。

②ファイルディレクトリの右上隅にある小さな三角形をクリックし、メニューを展開してファイルを追加します。

③画像ファイルをボックスに直接ドラッグすると、自動的にアップロードされ、アップロード後に閉じることができます。jpgとpng形式の両方がサポートされています。

2. 画像を読み込みます
次に、次のコードを追加します:
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//绘制图片
image(img,200,200);
}2 つの関数があります:
imageMode(): 画像の中心を設定します。一般的に使用されるものは CENTER です。 、CORNER、CENTERは中心です、CORNERは左上隅です
image():絵を描きます、image("画像アドレス",x,y)
レンダリング:

3.画像の染色とストレッチ
p5.js には、染色やストレッチなどの便利な関数も用意されています。 コードは次のとおりです:
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//图片染色
tint(0,255,255);
//绘制图片,后两个参数调整长宽
image(img,200,200,150,150);
}tint(): 画像を染色し、括弧内の色を塗りつぶします。 fill()
image(): 4 番目と 5 番目と同じです。パラメータは画像の長さと幅です。入力されない場合は、元の画像の長さと幅が使用されます。
 Iこの記事の事例を読んだ後は、この方法を習得したと考えてください。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
Iこの記事の事例を読んだ後は、この方法を習得したと考えてください。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
JS 動的追加方法と PHP 動的追加方法の比較 Linux を使用して .vimrc ファイルを繰り返しロードする方法以上がpreload()関数の使用と画像アップロードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 Vue開発における画像読み込み失敗表示問題を最適化する方法
Jun 29, 2023 am 10:51 AM
Vue開発における画像読み込み失敗表示問題を最適化する方法
Jun 29, 2023 am 10:51 AM
Vue 開発における画像読み込み失敗の表示問題を最適化する方法 Vue 開発では、画像を読み込む必要があるシナリオによく遭遇します。ただし、ネットワークが不安定であるか、イメージが存在しないため、イメージのロードに失敗する可能性が非常に高くなります。このような問題は、ユーザー エクスペリエンスに影響を与えるだけでなく、混乱を招くページや空白のページ表示を引き起こす可能性もあります。この問題を解決するために、この記事では、Vue 開発における画像読み込みエラーの表示を最適化するいくつかの方法を紹介します。デフォルトの画像を使用する: Vue コンポーネントでは、デフォルトの画像を設定できます。
 Edgeブラウザで画像が読み込めない問題の解決方法
Jan 30, 2024 am 10:54 AM
Edgeブラウザで画像が読み込めない問題の解決方法
Jan 30, 2024 am 10:54 AM
画像をエッジブラウザに読み込めない場合はどうすればよいですか?エッジ ブラウザは、多くの友人がインターネットを閲覧するために使用するデフォルトのブラウザであり、ユーザーに便利なインターネット サービスを提供できます。ただし、一部の友人は、インターネットサーフィン中にエッジブラウザの Web ページの画像が正常に読み込めないことを発見しました。ネットワークの問題を除外した後、最も可能性の高い問題は設定です。この問題を解決したい場合は、次の手順に従ってください。エディター 画像が表示されない場合の対処法を見てみましょう。 Edge ブラウザーの画像を読み込めない場合はどうすればよいですか? 1. 左下隅の [スタート] をクリックし、[Microsoft Edge] を右クリックします。 2. 「その他」を選択し、「アプリ設定」をクリックします。 3. 下にスクロールして「写真」を見つけます。 4. 写真の下のスイッチをオンにします。
 Vue の画像の遅延読み込みエラーの問題の解決策
Jun 29, 2023 pm 10:42 PM
Vue の画像の遅延読み込みエラーの問題の解決策
Jun 29, 2023 pm 10:42 PM
Vue 開発で画像の遅延読み込みが失敗する問題を解決する方法 遅延読み込み (LazyLoad) は、現代の Web 開発で一般的に使用される最適化技術の 1 つで、特に大量の画像やリソースを読み込む場合に効果的に負荷を軽減できます。ページを改善し、ユーザー エクスペリエンスを向上させます。ただし、Vue フレームワークを使用して開発する場合、画像の遅延読み込みが失敗するという問題が発生することがあります。この記事では、開発者がこの問題にうまく対処できるように、いくつかの一般的な問題と解決策を紹介します。画像リソース パス エラー まず、画像リソースが
 Windows 11のMicrosoft Storeイメージが読み込めない問題の解決方法
Jun 29, 2023 pm 03:43 PM
Windows 11のMicrosoft Storeイメージが読み込めない問題の解決方法
Jun 29, 2023 pm 03:43 PM
Windows 11 Microsoft Store イメージを読み込めない問題を解決するにはどうすればよいですか? Microsoft Store では、さまざまなソフトウェアやゲームを簡単に検索してダウンロードできますが、最近、一部の Win11 ユーザーが、コンピューター上の Microsoft Store イメージを読み込めず、ユーザー エクスペリエンスに大きな影響を与えていることに気づきました。解決策は何ですか?エディターがそれをどのように解決したかを見てみましょう。 Win11 Microsoft Store イメージを読み込めない問題の解決策: 1. 以下のスタート メニューを右クリックしてに入ります。 2. [ネットワークとインターネット] をクリックして選択し、入力します。 3. ネットワーク接続が正常かどうかを確認できます。 4. ネットワーク構成をプライベートからパブリックに変更できます。
 Webページの画像が読み込めない問題の解決方法
Jan 08, 2024 pm 01:45 PM
Webページの画像が読み込めない問題の解決方法
Jan 08, 2024 pm 01:45 PM
多くの友達が Web ページを開くと、Web ページ上の写真を読み込むことができず、× マークが表示されます。何が起こっているのでしょうか?インターネットの速度が遅すぎるため、しばらくお待ちいただくか、設定で該当するモードがオンになっていない可能性があります。Web ページの画像が読み込まれない問題の解決策を見てみましょう。 。 Web ページの画像を読み込めません: 1. インターネット速度の問題 Web ページに画像が表示されません。コンピュータのネットワーク速度が比較的遅いこと、コンピュータ上で多数のソフトウェアが開いていること、アクセスする画像が比較的遅いことが考えられます。読み込みタイムアウトが原因である可能性があります。その結果、画像が表示されません。ネットワーク速度をより多く消費するソフトウェアをオフにすることができます。タスク マネージャーに移動して確認できます。 2. 訪問者が多すぎて Web ページに画像が表示されない場合は、アクセスした Web ページが原因である可能性があります。
 PHP 開発キャッシュを使用して画像の読み込み速度を最適化する方法
Nov 08, 2023 pm 05:58 PM
PHP 開発キャッシュを使用して画像の読み込み速度を最適化する方法
Nov 08, 2023 pm 05:58 PM
PHP を使用してキャッシュを開発し、画像の読み込み速度を最適化する方法 インターネットの急速な発展に伴い、Web ページの読み込み速度はユーザー エクスペリエンスにおける重要な要素の 1 つになりました。画像の読み込み速度は、Web ページの読み込み速度に影響を与える重要な要素の 1 つです。画像の読み込みを高速化するために、PHP 開発キャッシュを使用して画像の読み込み速度を最適化できます。この記事では、PHP を使用して画像の読み込み速度を最適化するキャッシュを開発する方法を紹介し、具体的なコード例を示します。 1. キャッシュの原理 キャッシュとは、高速なメモリにデータを一時的に格納し、データを保存する技術です。
 Windows 7 で閲覧した画像を読み込めない場合はどうすればよいですか?
Jul 19, 2023 pm 02:57 PM
Windows 7 で閲覧した画像を読み込めない場合はどうすればよいですか?
Jul 19, 2023 pm 02:57 PM
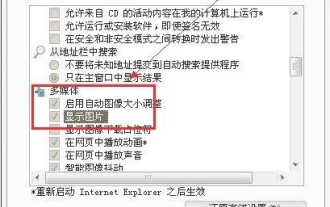
Web を閲覧しているときに、画像が読み込めない状況に遭遇したことはありませんか?その原因は何でしょうか? Windows 7 で閲覧した画像が読み込めない場合はどうすればよいですか?この問題を抱えているユーザーは、次の Xiaobian を参照して、Win7 で閲覧時に画像を読み込めない問題の解決策を共有してください。 1. まず、Web ページが画像を表示しない設定になっているかどうかを確認します。ブラウザの右上隅にある [ツール]、[インターネット オプション] の順にクリックし、[詳細設定] に切り替えます。これをマルチメディアにドラッグすると、画像を表示するオプションが表示されるので、事前にチェックする必要があります。 2. 次に、FlashPlayerのバージョンが最新版であるか確認してみましょう。検出方法。 「スタート」をクリックし、「コントロール パネル」を選択し、コントロール パネルで flashplaye を見つけます。
 Vue画像読み込み失敗問題を解決
Jun 30, 2023 pm 12:41 PM
Vue画像読み込み失敗問題を解決
Jun 30, 2023 pm 12:41 PM
Vue 開発における画像リソースの読み込み失敗の問題を解決する方法 Vue 開発プロセスでは、画像リソースの読み込みは非常に一般的な操作です。ただし、さまざまな理由により、画像の読み込みに失敗する場合があります。次に、Vue 開発における画像リソースの読み込み失敗の問題を解決する方法について説明します。リソース パスを確認する まず、画像リソースへのパスが正しいことを確認する必要があります。相対パスまたは絶対パスを使用して画像リソースを参照できます。相対パスを使用する場合は、画像ファイルが




