Vue で入退室アニメーションを実装する方法
この記事では主に Vue の入場/退出アニメーション効果を紹介します。コードはシンプルで理解しやすく、参考にしてください。
1.注: 記述された vue 単一ファイル)<template>
<p>
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</p>
</template>
<script>
export default {
data: function() {
return {
show: true
}
}
}
</script>
<style>
.fade-enter-active,
.fade-leave-active {
transition: opacity .5s
}
.fade-enter,
.fade-leave-to {
opacity: 0
}
</style>
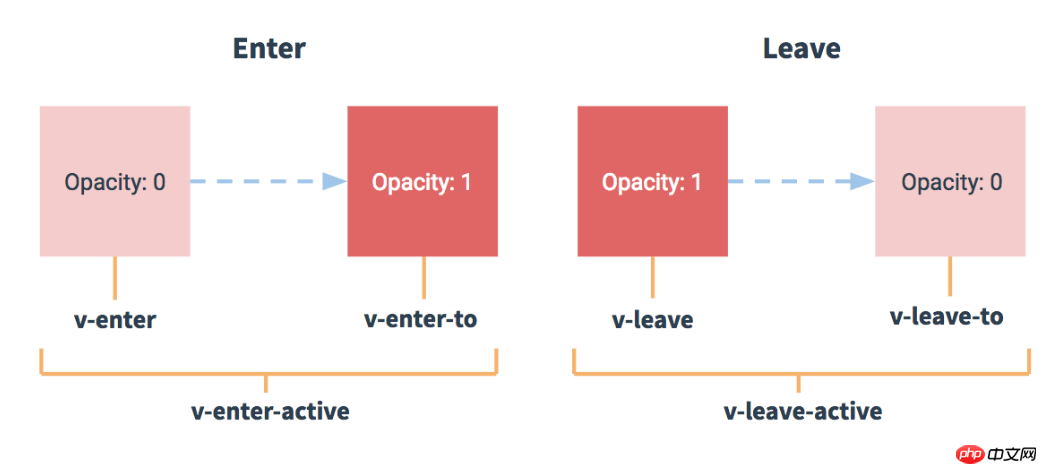
2. 説明
(1) 遷移タグ パッケージが必要です。 (2) 6 クラスのステータス
(3) 効果:
 関連記事:
関連記事:
jsでテキストボックスに入力された単語数を監視する方法(詳細チュートリアル)
効率的なものは何ですかJavaScript のアルゴリズム
以上がVue で入退室アニメーションを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 vue.js文字列をオブジェクトに変換する方法は何ですか?
Apr 07, 2025 pm 09:18 PM
vue.js文字列をオブジェクトに変換する方法は何ですか?
Apr 07, 2025 pm 09:18 PM
json.parse()stringにオブジェクトを使用することは、最も安全で効率的です。文字列がJSON仕様に準拠していることを確認し、一般的なエラーを回避します。 Try ... CATCHを使用して例外を処理して、コードの堅牢性を向上させます。セキュリティリスクがあるeval()メソッドの使用は避けてください。巨大なJSONの弦の場合、パフォーマンスを最適化するために、チャンクされた解析または非同期解析を考慮することができます。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 エクスポートデフォルトとVUEでのインポートの使用方法
Apr 07, 2025 pm 07:09 PM
エクスポートデフォルトとVUEでのインポートの使用方法
Apr 07, 2025 pm 07:09 PM
エクスポートデフォルトは、VUEコンポーネントのエクスポートに使用され、他のモジュールがアクセスできるようにします。インポートは、単一または複数のコンポーネントをインポートできる他のモジュールからコンポーネントをインポートするために使用されます。
 VueとElement-UIカスケードドロップダウンボックスプロップパス値
Apr 07, 2025 pm 07:36 PM
VueとElement-UIカスケードドロップダウンボックスプロップパス値
Apr 07, 2025 pm 07:36 PM
データ構造は、VUEおよびElement-UIがカスケードしたドロップダウンボックスがプロップを通過し、静的データの直接割り当てがサポートされている場合に明確に定義する必要があります。データが動的に取得される場合は、ライフサイクルフック内で値を割り当て、非同期状況を処理することをお勧めします。非標準のデータ構造の場合、デフォルトプロップまたは変換データ形式を変更する必要があります。意味のある変数名とコメントで、コードをシンプルで理解しやすいままにしてください。パフォーマンスを最適化するには、仮想スクロールまたは怠zyな読み込み手法を使用できます。
 vue.jsのストリングをオブジェクトに変換するためにどのような方法が使用されますか?
Apr 07, 2025 pm 09:39 PM
vue.jsのストリングをオブジェクトに変換するためにどのような方法が使用されますか?
Apr 07, 2025 pm 09:39 PM
vue.jsのオブジェクトに文字列を変換する場合、標準のjson文字列にはjson.parse()が推奨されます。非標準のJSON文字列の場合、文字列は正規表現を使用して処理し、フォーマットまたはデコードされたURLエンコードに従ってメソッドを削減できます。文字列形式に従って適切な方法を選択し、バグを避けるためにセキュリティとエンコードの問題に注意してください。
 リクエスト方法(取得、投稿など)は正しく使用されていますか?
Apr 07, 2025 pm 10:09 PM
リクエスト方法(取得、投稿など)は正しく使用されていますか?
Apr 07, 2025 pm 10:09 PM
vue.jsでのaxios要求方法の使用には、次の原則に従う必要があります。取得:リソースを取得し、データを変更しないでください。投稿:データの作成または送信、データの追加または変更。 PUT:既存のリソースを更新または交換します。削除:サーバーからリソースを削除します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。






