
この記事では、yii2 コンポーネントの検索機能付きドロップダウン ボックス (yii-select2) のサンプル コードを中心に紹介します。興味のある方は、
簡単な小さな関数について学ぶことができます。でも使ってみるととても楽しいです。より多くの人々がより速く開発し、楽しくプログラミングできるように、それを共有してください。
Composer をまだ使用したことがない場合は、私のチュートリアルをご覧ください。Composer はまさに必需品です。そうは言っても、早速、composer を使ってインストールしてみましょう。
急ぐ必要はありません。まずレンダリングを見てみましょう。そうしないと、気分が乗らなかったり、続きを読む意欲がなくなってしまいます。

一体何に興味がないのですか?読み続けて初めて、読んだ後にメリットを感じることができます。
妖夢はとても男前な感じがします。もちろんそれ以上に高級感があり、使用時の効果も抜群です。
分かった、分かった、急いでインストールしてください。そうしないとチャットが延々と続いてしまいます。
composer require kartik-v/yii2-widget-select2 "@dev"
ここでインストールされる開発バージョンは開発バージョンであり、プロジェクトが git でホストされている場合は、composer がインストールされます。 \vendor\kartik-v\yii2-widget-select2 ディレクトリにある .git ファイルを削除することを忘れないでください。そうしないと、ファイルを送信できなくなります。
約 5 分待つとインストールされます。次に、次のように使用を開始できます。
//如果你的表单是ActiveForm,请使用 use kartik\select2\Select2; //$data是键值对数组哦,key-value ,下面所声明的所有$data均为键值对数组,以该数组为例 $data = [2 => 'widget', 3 => 'dropDownList', 4 => 'yii2']; echo $form->field($model, 'title')->widget(Select2::classname(), [ 'data' => $data, 'options' => ['placeholder' => '请选择 ...'], ]);
//如果你的表单是非ActiveForm,可以参考下面的 use kartik\select2\Select2; echo Select2::widget([ 'name' => 'title', 'data' => $data, 'options' => ['placeholder' => '请选择...'] ]);
非 ActiveFomr によって生成されたデータを更新する場合、次のようにする必要があります。デフォルトで選択され、扱いが簡単で、値を追加するだけです。
use kartik\select2\Select2; echo Select2::widget([ 'name' => 'title', 'value' => 2, 'data' => $data, 'options' => ['placeholder' => '请选择...'] ]);
しかし、フォームが ActiveForm によって生成されているが、フィールドがテーブル フィールドではない場合はどうなるでしょうか。毛織物?上の例では、 $model->title = ['title1', 'title2'];
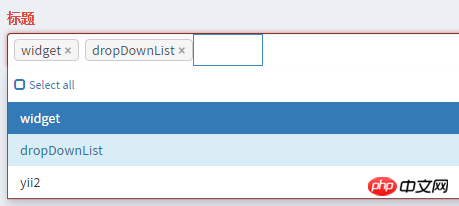
と指定するだけで済みます。実装は非常に簡単です。ドロップダウン選択と検索機能。しかし、また出てきましたが、これは私たちが今考えたことであり、実際はこれです、操作をもっと便利にできないか、一度に選択するのはあまりにも面倒です。ああ? ZB トリックを実装するのは実に簡単で、1 行のコードで解決できます。
echo $form->field($model, 'title')->widget(Select2::classname(), [ 'data' => $data, 'options' => ['multiple' => true, 'placeholder' => '请选择 ...'], ]); #多选的添加默认值同上
鋭い目を持つ人は、複数のオプションが追加されていることに気づきました。 ActiveForm 以外で生成されたフォームも同様に動作します。
その効果を見てみましょう。

これで、NB の歌を歌って楽しく家に帰れます
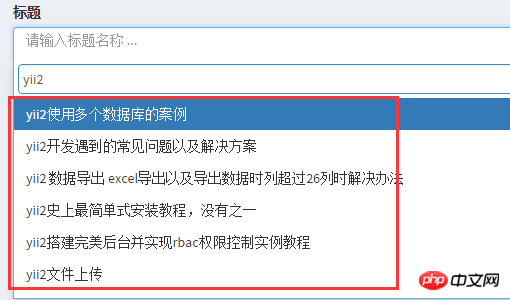
待って、何かを忘れたようです、鋭い目を持つ友人なら、あなたはそうするかもしれません$data はすべて事前に用意したデータであることに気づきました。データの量が大きいと人が死んでしまうとのことでした。それでは、非同期の検索結果を実装する方法を見てみましょう。たとえば、特定の書籍のタイトルをクエリしたいとしますが、書籍のデータ量は約 100 万件であり、これは検索結果に基づいてドロップダウン ボックスのデータを非同期的に取得する必要があります。引き続き、さらに説明する。
さあ、非同期検索機能の使い方を見てみましょう。これは、特にデータを関連付けるときに便利です。これを見るだけで簡単にわかります。信じられないほど使います。
基本的な使い方については詳しく説明しませんので、上記を読んでください。ここでは引き続き説明します。
まず、非同期検索のレンダリングをプレビューしてみましょう

画像内のマークされた部分が、入力したキーワードによって検索されることに注意してください。非同期なので、スクリーンショットを撮っても効果がわからないと思います。具体的な効果を教えてください。人々はそれを理解しています。私はそれを理解していますが、言葉で表現することはできません。それでは、コードに直接アクセスして、具体的な操作を見てみましょう。
// view层
use kartik\select2\Select2;
use yii\web\JsExpression;
<?php
echo $form->field($model, 'title')->widget(Select2::classname(), [
'options' => ['placeholder' => '请输入标题名称 ...'],
'pluginOptions' => [
'placeholder' => 'search ...',
'allowClear' => true,
'language' => [
'errorLoading' => new JsExpression("function () { return 'Waiting...'; }"),
],
'ajax' => [
'url' => '这里是提供数据源的接口',
'dataType' => 'json',
'data' => new JsExpression('function(params) { return {q:params.term}; }')
],
'escapeMarkup' => new JsExpression('function (markup) { return markup; }'),
'templateResult' => new JsExpression('function(res) { return res.text; }'),
'templateSelection' => new JsExpression('function (res) { return res.text; }'),
],
]);
?>上記のコードはコピーして直接使用できます。変更する必要があるのは、ajax の対応する URL アドレスだけです。コントローラー層のコードがデータを提供する方法を見てみましょう。
//controller层
public function actionSearchTitle ($q)
{
\Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
$out = ['results' => ['id' => '', 'text' => '']];
if (!$q) {
return $out;
}
$data = Article::find()
->select('id, title as text')
->andFilterWhere(['like', 'title', $q])
->limit(50)
->asArray()
->all();
$out['results'] = array_values($data);
return $out;
}以上がこの記事の全内容であり、皆様の学習に役立つことを願っております。 PHP中国語ウェブサイトへ!
関連する推奨事項:
yii のグリッドビューと組み合わせてモーダル ポップアップ ウィンドウを使用するコードについて2
概要Yii2.0 の複数のファイル アップロードされたコード
#配列とオブジェクトに基づく Yii モデルのクエリについて
以上がyii2 コンポーネントは、検索機能を備えたドロップダウン ボックスを実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。