
まずはレンダリングを見てみましょう:パーティクルを作成するための軽量の JavaScript ライブラリです。 パーティクル背景を作成するための軽量 JavaScript ライブラリ
標準バージョン:

 バブルバージョン:
バブルバージョン:  雪バージョン:
雪バージョン:

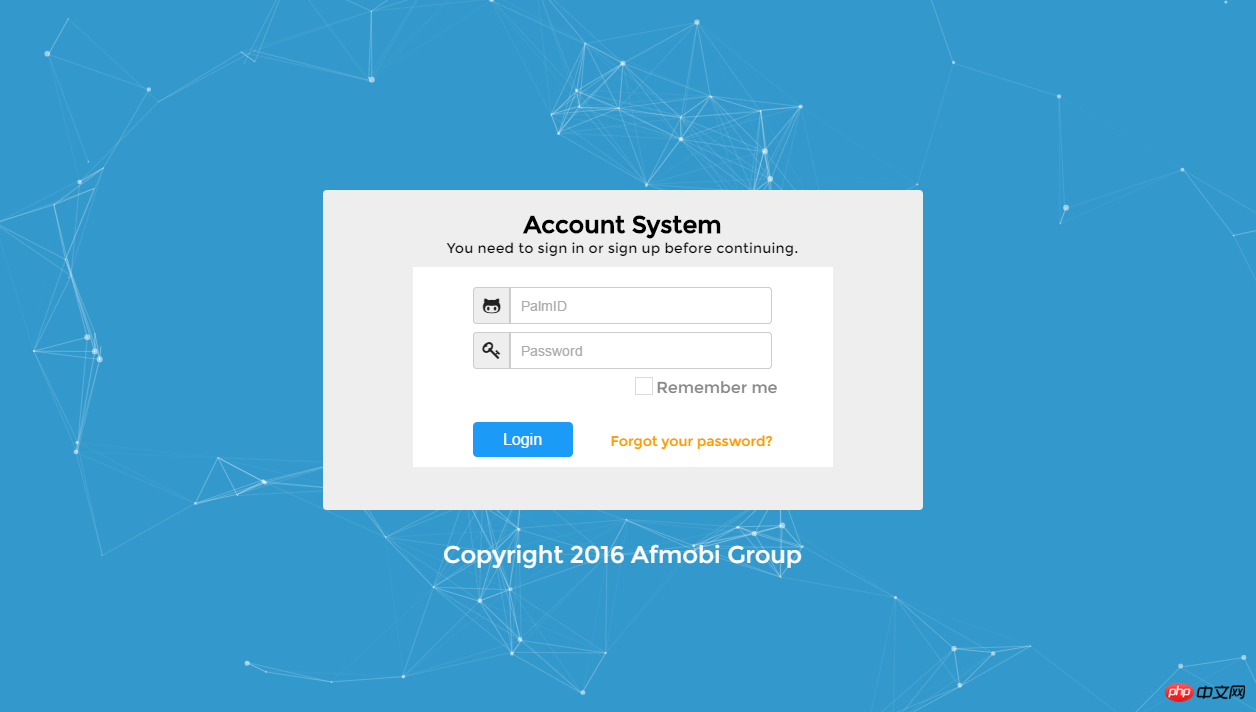
これは背景のないページに適していると思います。または、背景として使用する適切な画像が見つからない場合は、これを使用できます。
例: 

それでは、particles.js の使用方法を説明します。 particles.js 。
particlesJS 开源在Github上:https://github.com/VincentGarreau/particles.js
这个项目中有提供demo,可以直接下载这个项目,打开demo里面的index.html文件,即可看到效果。
那么,如果我们要构建自己的项目,该如何引入文件呢?
建议如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8"> <title>particles.js</title> <meta name="description" content="particles.js is a lightweight JavaScript library for creating particles."> <meta name="author" content="Vincent Garreau" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <link rel="stylesheet" media="screen" href="css/style.css"></head><body><p id="particles-js"></p><!-- scripts --><script src="js/particles.js"></script><script src="js/app.js"></script></body></html>
particles.js 是它的库,我们肯定是要引入的,app.js 是参数配置文件,我们也要引入,而 demo 中的 stats.js 就没有必要引入了。 style.css 我们也可以引入,背景颜色是在css中设置的。
基于这个模板,我们可以在上面添加我们想要实现的功能,比如说注册登录功能,需要注意的是:
用 p 来封装我们要实现的功能代码块,并且在 css 中为这个 p 设置绝对定位。
下面介绍参数配置文件 app.js 文件的使用:
particles.number.value : 粒子的数量
particles.number.density : 粒子的稀密程度
particles.number.density.enable : 启用粒子的稀密程度 (true 或 false)
particles.number.density.value_area : 每一个粒子占据的空间(启用粒子密度,才可用)
particles.color.value : 粒子的颜色 (支持16进制”#b61924”,rgb”{r:182, g:25, b:36}”,hsl,以及random)
particles.shape.type: 粒子的形状 (”circle” “edge” “triangle” “polygon” “star” “image”)
particles.opacity.value: 粒子的透明度
particles.size.anim.enable: 是否启用粒子速度(true/false)
particles.size.anim.speed: 粒子动画频率
particles.size.anim.sync: 粒子运行速度与动画是否同步
particles.move.speed: 粒子移动速度
大家可以根据这些配置文件,配置自己喜欢的背景出来,下面提供两份完整配置文件 app.jsparticlesJS は Github のオープンソースです: https://github.com/VincentGarreau/particles.js このプロジェクトではデモが提供されています。このプロジェクトを直接ダウンロードしてインデックスを開くことができます。デモ ファイル内の html を参照して効果を確認してください。
では、独自のプロジェクトを構築したい場合は、どのようにファイルをインポートすればよいでしょうか?
{ "particles": { "number": { "value": 80, "density": { "enable": true, "value_area": 800
}
}, "color": { "value": "#ffffff"
}, "shape": { "type": "polygon", "stroke": { "width": 0, "color": "#000000"
}, "polygon": { "nb_sides": 5
}, "image": { "src": "img/github.svg", "width": 100, "height": 100
}
}, "opacity": { "value": 0.5, "random": false, "anim": { "enable": false, "speed": 1, "opacity_min": 0.1, "sync": false
}
}, "size": { "value": 3, "random": true, "anim": { "enable": false, "speed": 40, "size_min": 0.1, "sync": false
}
}, "line_linked": { "enable": true, "distance": 150, "color": "#ffffff", "opacity": 0.4, "width": 1
}, "move": { "enable": true, "speed": 6, "direction": "none", "random": false, "straight": false, "out_mode": "out", "bounce": false, "attract": { "enable": false, "rotateX": 600, "rotateY": 1200
}
}
}, "interactivity": { "detect_on": "canvas", "events": { "onhover": { "enable": true, "mode": "repulse"
}, "onclick": { "enable": true, "mode": "push"
}, "resize": true
}, "modes": { "grab": { "distance": 400, "line_linked": { "opacity": 1
}
}, "bubble": { "distance": 400, "size": 40, "duration": 2, "opacity": 8, "speed": 3
}, "repulse": { "distance": 200, "duration": 0.4
}, "push": { "particles_nb": 4
}, "remove": { "particles_nb": 2
}
}
}, "retina_detect": false}particles.js はそのライブラリです。これを導入する必要があります。app.js はパラメータ設定ファイルです。これも導入する必要があります。デモでは stats.js を導入する必要はありません。 style.css 背景色が CSS で設定されていることも紹介できます。 このテンプレートに基づいて、登録機能やログイン機能など、実装したい機能を追加できます。 注意する必要があるのは、 関数コードをカプセル化するために p を使用することです。ブロックを実装し、CSSでこのpの絶対位置を設定したいと考えています。
以下では、パラメーター設定ファイル app.js ファイルの使用方法を紹介します:
particles.number。 value: 粒子の数particles.number.density: 粒子の密度particles.number.density.enable: 粒子の密度を有効にしますパーティクル (true または false)
以上がパーティクルJSの使い方関連コンテンツの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。particles.number.density.value_area: 各パーティクルが占めるスペース (パーティクル密度が有効な場合にのみ利用可能)particles.color.value</ code> : パーティクルの色 (16 進数 "#b61924"、rgb "{r:182, g:25, b:36}"、hsl、ランダムをサポート)<br/></p><code>particles.shape.type</code > : パーティクルの形状 ("circle" "edge" "triangle" "polygon" "star" "image")🎜🎜<code>particles.opacity.value: パーティクルの透明度🎜🎜< code>particles.size .anim.enable: パーティクルの速度を有効にするかどうか (true/false) 🎜🎜particles.size.anim.speed: パーティクルのアニメーションの頻度 🎜🎜particles .size.anim.sync : パーティクルの走行速度がアニメーションと同期しているかどうか🎜🎜particles.move.speed: パーティクルの移動速度🎜🎜これらの構成ファイルに基づいて好みの背景を構成できます。2 つの完全な構成ファイル app.js が以下に提供されます。 🎜🎜🎜 🎜設定ファイル 1 (クラシック背景): 🎜{ "particles": { "number": { "value": 160, "density": { "enable": true, "value_area": 800
}
}, "color": { "value": "#ffffff"
}, "shape": { "type": "circle", "stroke": { "width": 0, "color": "#000000"
}, "polygon": { "nb_sides": 5
}, "image": { "src": "img/github.svg", "width": 100, "height": 100
}
}, "opacity": { "value": 1, "random": true, "anim": { "enable": true, "speed": 1, "opacity_min": 0, "sync": false
}
}, "size": { "value": 3, "random": true, "anim": { "enable": false, "speed": 4, "size_min": 0.3, "sync": false
}
}, "line_linked": { "enable": false, "distance": 150, "color": "#ffffff", "opacity": 0.4, "width": 1
}, "move": { "enable": true, "speed": 1, "direction": "none", "random": true, "straight": false, "out_mode": "out", "bounce": false, "attract": { "enable": false, "rotateX": 600, "rotateY": 600
}
}
}, "interactivity": { "detect_on": "canvas", "events": { "onhover": { "enable": true, "mode": "bubble"
}, "onclick": { "enable": true, "mode": "repulse"
}, "resize": true
}, "modes": { "grab": { "distance": 400, "line_linked": { "opacity": 1
}
}, "bubble": { "distance": 250, "size": 0, "duration": 2, "opacity": 0, "speed": 3
}, "repulse": { "distance": 400, "duration": 0.4
}, "push": { "particles_nb": 4
}, "remove": { "particles_nb": 2
}
}
}, "retina_detect": true}