
今回は Angular CLI+Angular 5 実践プロジェクトのデモをお届けします。 Angular CLI+Angular 5 実践プロジェクトのデモの注意点は何ですか? 以下は実践的なケースです。
Angular cli をインストールします:
npm install -g @angular/cli
ただし、最初に、nodejs の新しいバージョンをインストールしていることを確認してください。
今日は主に次の側面を通じて Angular CLI を紹介します:
プロジェクトの生成
パラメータの紹介
CLI を設定およびカスタマイズします
コードを確認して修正します
新しいプロジェクトを生成します:
ng new my-app
このコマンドは、my-app という名前の新しいプロジェクトを生成し、プロジェクトのファイルを配置しますはフォルダー my-app に配置されます。my-app并把该项目的文件放在my-app这个文件夹下.
项目生成完的时候别忘了cd进入到my-app目录.
另一个选项是使用--dry-run参数:
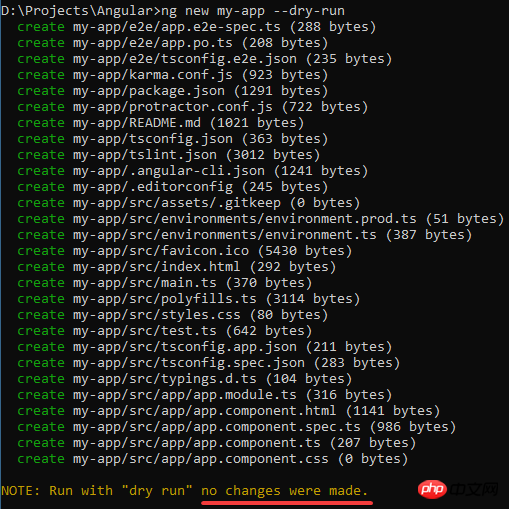
ng new my-app --dry-run
使用这个参数呢, 不会真的生成项目, 而是会打印出来如果创建该项目的话哪些文件将会生成.

另外一个常用的参数是--skip-install:
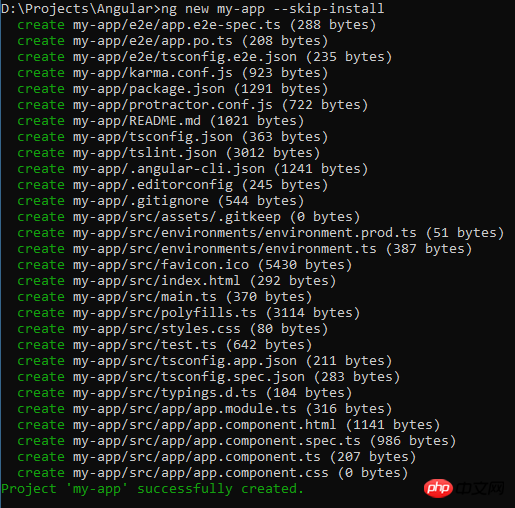
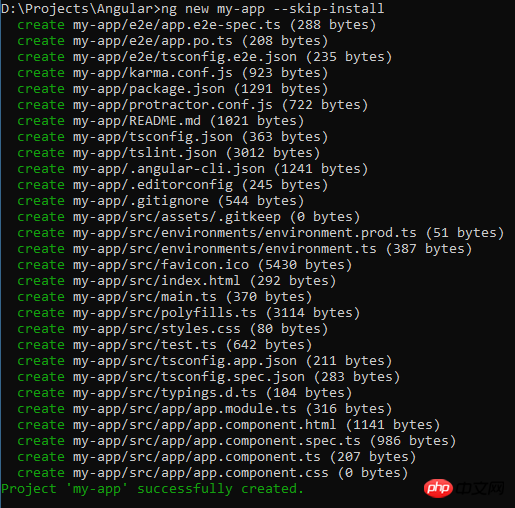
ng new my-app --skip-install
这个命令作用是, 生成完项目文件之后不执行npm install这个动作.
不过以后还是需要手动执行npm install
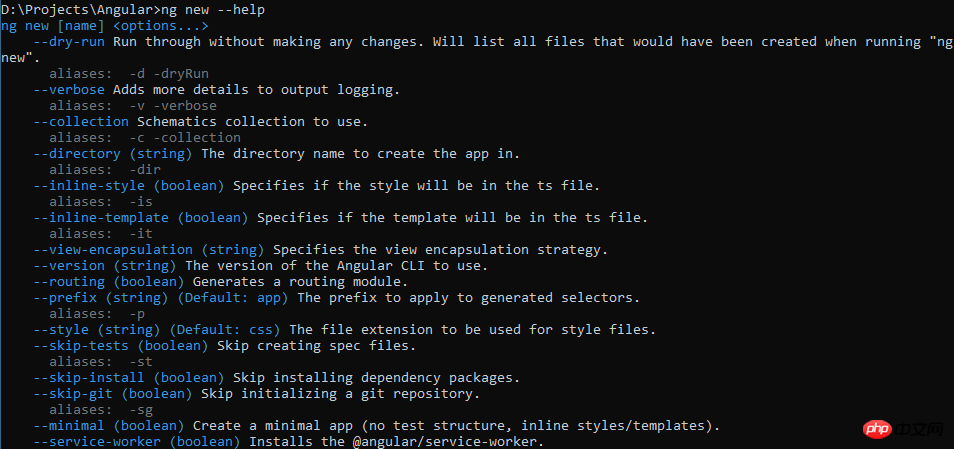
ng new --help
 このパラメータを使用すると、実際にプロジェクトは生成されませんが、プロジェクトが作成された場合にどのファイルが生成されるかが出力されます。
このパラメータを使用すると、実際にプロジェクトは生成されませんが、プロジェクトが作成された場合にどのファイルが生成されるかが出力されます。
もう 1 つのよく使用されるパラメータは --skip-install です:
code .
npm install は実行されません ただし、今後は npm install を手動で実行する必要があります ヘルプを表示します:
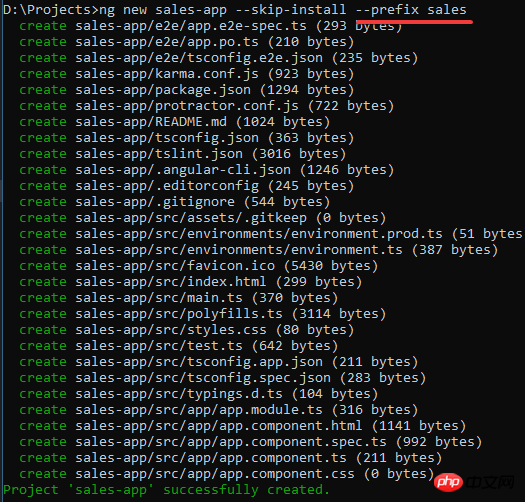
ng new sales-app --prefix sales
 ここで、最初に npm install を実行する必要はありません:
ここで、最初に npm install を実行する必要はありません:
これは非常に高速で、その後、お気に入りの IDE VSCode を使用して開きます。
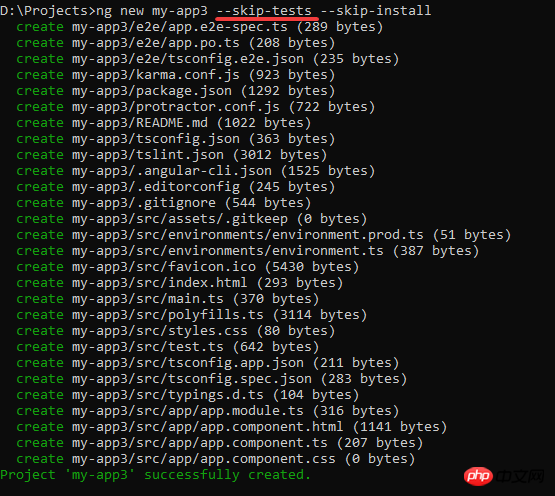
ng new my-app2 --skip-tests
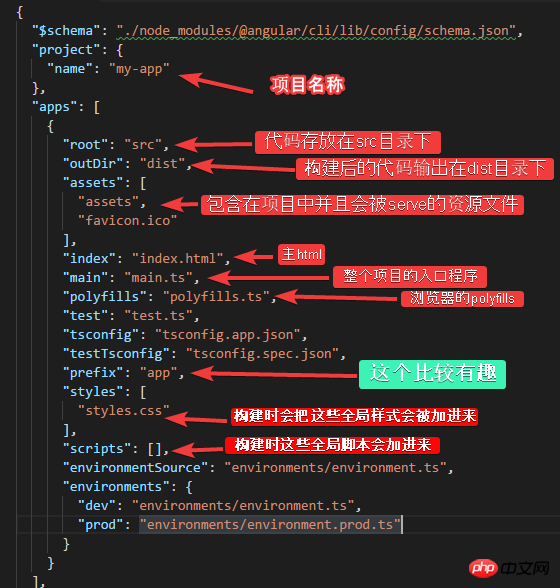
プロジェクト構造全体を見てください。そして、package.json:
scripts ここにいくつかの事前定義されたプロジェクトコマンドがあります: start はプロジェクトを実行することを意味し、単に npm start を実行するか、直接 ngserve.npm を実行します。 build / ng build ビルドを実行することです...
一つ一つ紹介しません次に、依存関係を見てください: 前にある ^ 記号は、私たちが使用するバージョン番号は 5.2.0 以上ですが、間違いなく 6 未満になります。
前にある ^ 記号は、私たちが使用するバージョン番号は 5.2.0 以上ですが、間違いなく 6 未満になります。
一番下は開発中に使用されるすべてのツール ライブラリです。angular cli が含まれていることがわかります。
次に見てみましょう。 angular-cli.json ファイル:
 angular-cli.json:
angular-cli.json:
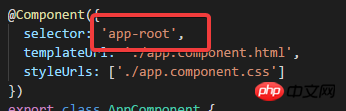
プレフィックスは app.です
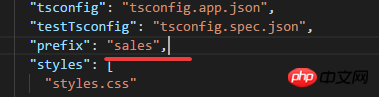
 単に ng new を使用してください --prefix:
単に ng new を使用してください --prefix:
ng serve -o
 内部で生成されるコンポーネントのセレクターは次のとおりです: angular- cli.json ファイル:
内部で生成されるコンポーネントのセレクターは次のとおりです: angular- cli.json ファイル:
在生成的项目里可以看到, 同时还生成了spec文件. 如果我不想让我的项目生成spec文件呢?
ng new也有这个参数--skip-tests:
ng new my-app2 --skip-tests

可以看到, 并没有生成任何spec文件.
ng new的参数一共有这些:

有几个介绍过的, 其他的例如:
--skip-git: 生成项目的时候就不会把它初始化为git repository, 默认是初始化为git repository的.
--directory: 可以设定生成的目录, 默认是使用的项目名称.
--style: 可以设定样式的类型, 默认是css, 例如可以改成scss.
也可以通过--inline-style把样式的写法设为行内样式, 这个默认是false的.
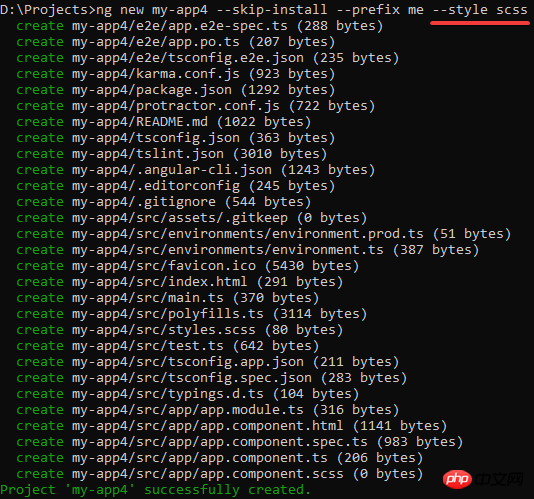
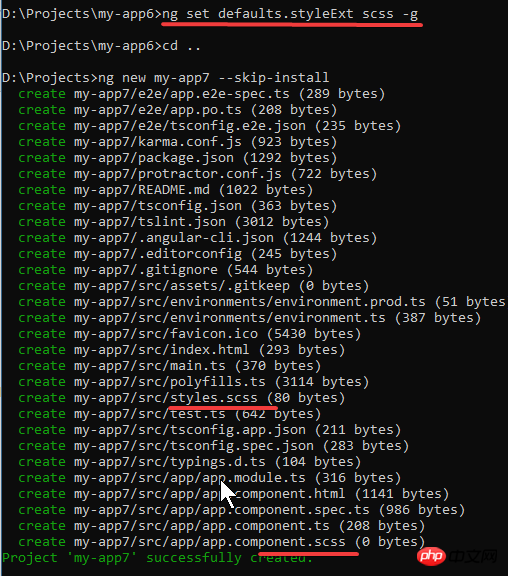
下面我来生成一个使用scss样式的项目:

可以看到生成的是styles.scss, app.component.scss文件, angular cli不仅会生成scss文件, 而且也会编译它们.
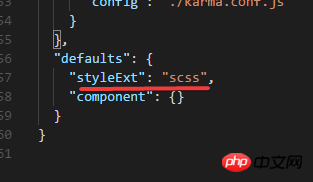
查看angular-cli.json, 可以在文件的下方看到采用的是scss样式文件:

这样, 以后生成的component的默认样式文件就是scss了.
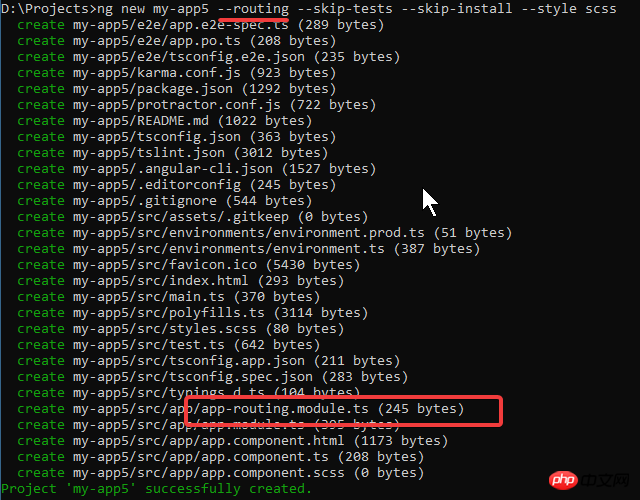
最后我想介绍一下这个参数, --routing:

如果想手动为项目配置路由的话, 还是需要一些步骤的, 所以可以使用这个参数直接生成带路由配置的项目.
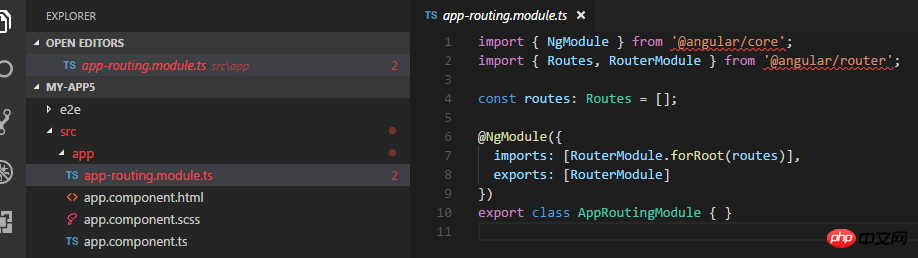
看一下项目路由文件:

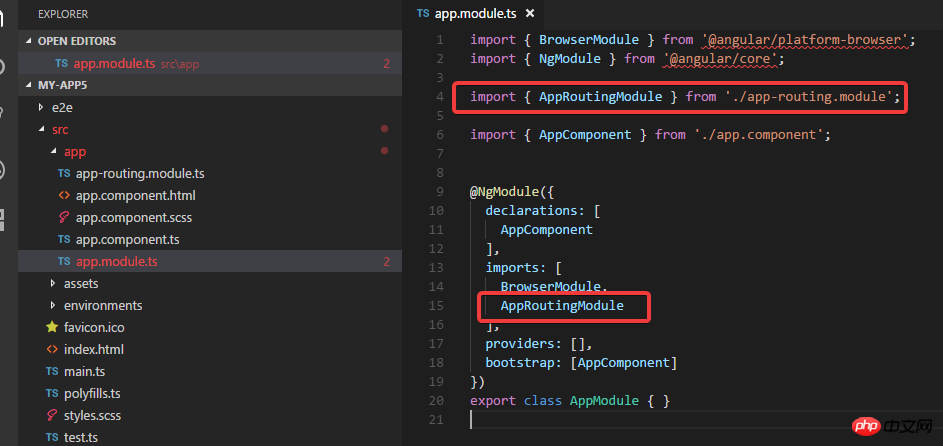
再查看一下app.module:

可以看到import了AppRoutingModule.
综上, ng new 的这些参数可以在生成项目的时候作为命令的参数联合使用, 其中有一些参数也可以在项目生成以后通过修改angular-cli.json文件来做修改.
比较推荐的做法是:
在生成项目的时候使用: --routing, --prefix, --style, --dry-run参数. 首先通过--dry-run参数, 确保会生成哪些文件是否正确, 确认后把--dry-run参数去掉, 生成文件.
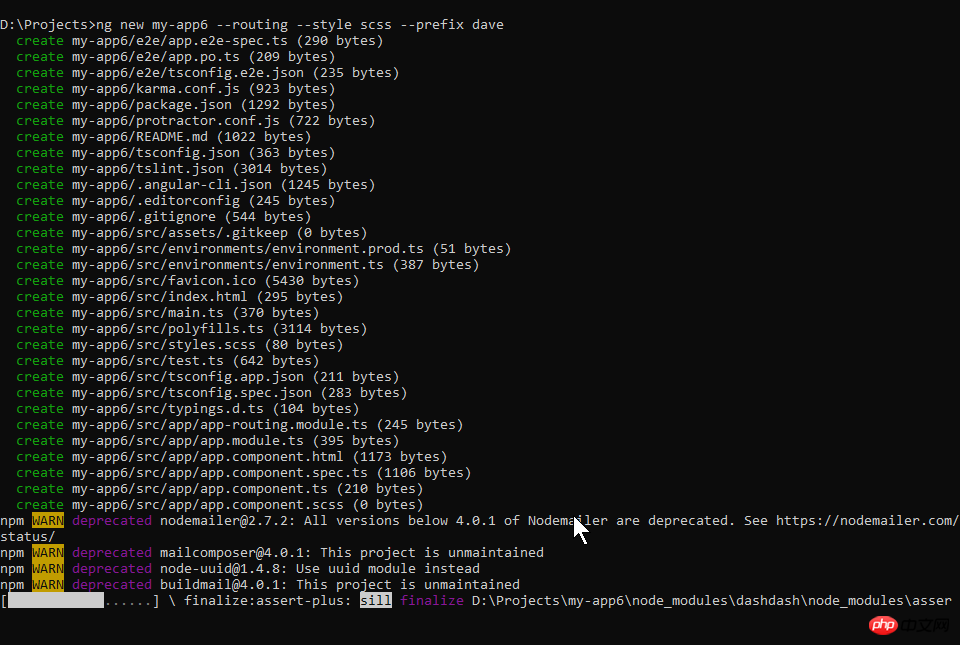
下面我生成一个项目, 并且执行npm install:

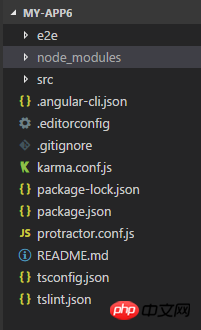
命令执行完, 可以看到如下的项目结构;

里面有node_modules目录了, 也就是所有的包都安装好了, 接下来我可以运行该项目了:
ng serve -o
其中的-o(--open)参数表示运行项目的时候打开默认浏览器.

查看浏览器http://localhost:4200:

ng serve的优点是, 当代码文件有变化的时候会自动重新构建并且刷新浏览器, 您可以试一下.
另外一种配置CLI的方法 ng set.
前面我介绍了使用ng new参数和修改angular-cli.json文件的方式来配置cli, 下面我介绍下通过ng set <属性> <值> 来配置cli.
就拿当前这个项目来说, 它的默认样式文件类型是scss:

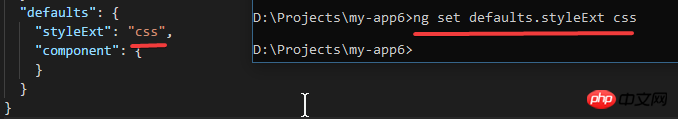
如果我在该项目目录执行:
ng set defaults.styleExt css
那么该项目的设置就会改变:

如果使用参数 -g(--global), 那就会进行一个全局的配置, 这个配置会保存在一个文件里(如果还没有任何去安居配置的情况下这个文件并不存在), 这个文件应该在users/xxx目录下, mac的话应该在home目录下.
它不会影响到已经存在的项目. 但是如果新生成的项目不指定ng new的参数情况下, 默认就会采用全局的配置:

Lint:
使用命令ng lint.
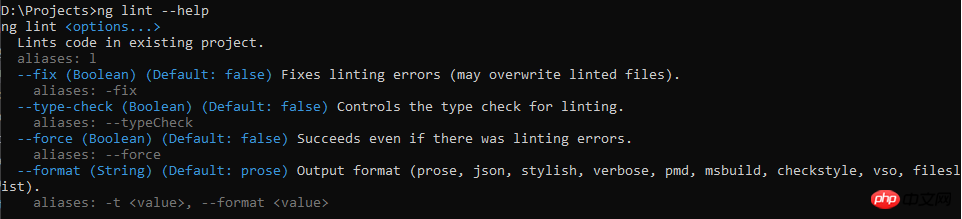
首先可以查看一下帮助:
ng lint --help

--fix: 尝试修复lint出现的错误.
--format: lint的输出格式.
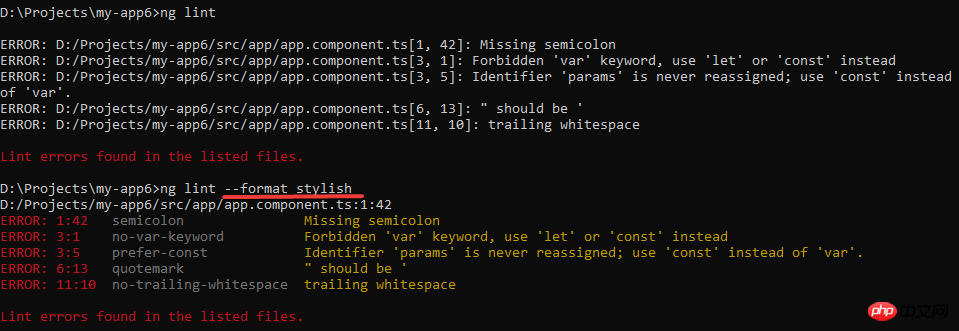
首先我针对上面的my-app6执行ng lint:

没有问题.
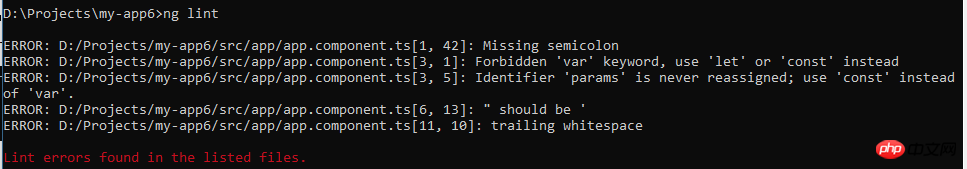
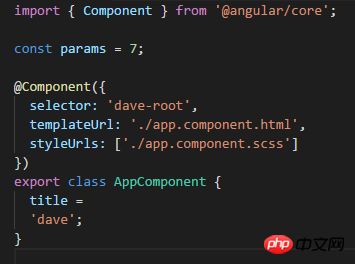
然后我故意弄出来几处错误/不规范的写法:

然后再执行ng lint:

可以看到这些错误都被详细的列了出来.
把格式化的参数加进去:

可以看到现在lint结果的显示更直观了一些.
下面执行ng lint --fix:

执行后lint的错误减少到了一个, 看下代码:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がAngular CLI+Angular 5 の実践的なプロジェクトのデモンストレーションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。