Angular4.0でlaydate.js日付プラグインを使用する方法
AngularJs では、jquery プラグイン ライブラリなどのサードパーティ ライブラリを必然的に使用します。以下の記事では、Angular4.0 でのlaydate.js 日付プラグインの導入に関する関連情報を主に紹介していますので、必要な方は参考にしてください
前書き
laydate.js が大幅に書き直されました。 by Xianxin その機能がますます強力になり、その使用法がますます柔軟になっていることは誰もが知っています。 Angular は js ファイルの直接導入をサポートしていません。以下は、laydate.js をプロジェクトに導入する方法の紹介です (他の js ファイルの導入にも使用できます。いくつかの違いがあるかもしれません)
方法は以下の通りです:
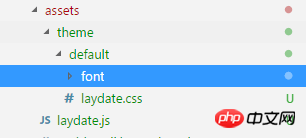
1. ダウンロードしたlaydate内のjsとテーマファイルをアセットの下に置きます

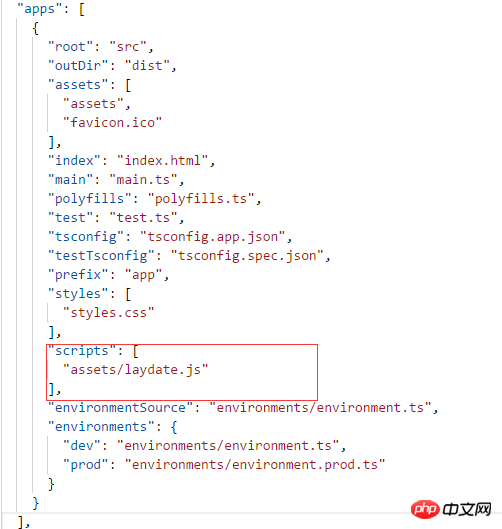
2. angular-cli.jsonにjsを設定します

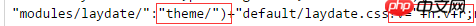
3.laydate.jsを変更します

この文を見つけてパスを完成させ、バージョン番号を削除します
"modules/laydate/":"assets/theme/")default/laydate.css"
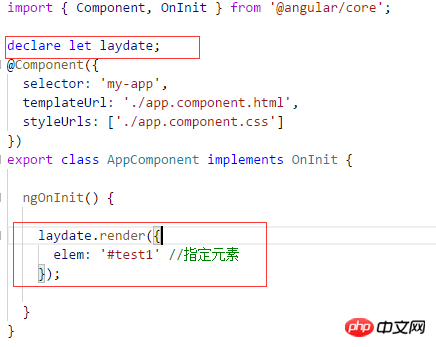
4. tsファイルで宣言して使用します

5: コンパイルして実行します~
上記は私が皆さんのためにまとめたものです。将来的には皆さんのお役に立てれば幸いです。
関連記事:
node-webkitを使用してWebをデスクトップアプリケーションにパッケージ化する方法
WeChatアプレット開発での日付と時刻ピッカーの使用方法について
Vueコンポーネントのカスタムイベントについて(詳細チュートリアル)
WeChat アプレットで 3 レベルのリンケージ セレクターを使用する方法
以上がAngular4.0でlaydate.js日付プラグインを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7798
7798
 15
15
 1644
1644
 14
14
 1402
1402
 52
52
 1299
1299
 25
25
 1234
1234
 29
29
 PyCharm 初心者ガイド: プラグインのインストールを徹底理解!
Feb 25, 2024 pm 11:57 PM
PyCharm 初心者ガイド: プラグインのインストールを徹底理解!
Feb 25, 2024 pm 11:57 PM
PyCharm は、開発者がより効率的にコードを記述できるようにする豊富な機能とツールを提供する、強力で人気のある Python 統合開発環境 (IDE) です。 PyCharm のプラグイン機構は、機能を拡張するための強力なツールであり、さまざまなプラグインをインストールすることで、PyCharm にさまざまな機能やカスタマイズ機能を追加できます。したがって、PyCharm の初心者にとって、プラグインのインストールを理解し、習熟することが重要です。この記事では、PyCharm プラグインの完全なインストールについて詳しく説明します。
![Illustrator でのプラグインの読み込みエラー [修正]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Illustrator でのプラグインの読み込みエラー [修正]
Feb 19, 2024 pm 12:00 PM
Illustrator でのプラグインの読み込みエラー [修正]
Feb 19, 2024 pm 12:00 PM
Adobe Illustrator を起動すると、プラグインの読み込みエラーに関するメッセージが表示されますか?一部の Illustrator ユーザーは、アプリケーションを開いたときにこのエラーに遭遇しました。メッセージの後には、問題のあるプラグインのリストが続きます。このエラー メッセージは、インストールされているプラグインに問題があることを示していますが、Visual C++ DLL ファイルの破損や環境設定ファイルの破損など、他の理由によって発生する可能性もあります。このエラーが発生した場合は、この記事で問題を解決する方法を説明しますので、以下を読み続けてください。 Illustrator でのプラグインの読み込みエラー Adobe Illustrator を起動しようとしたときに「プラグインの読み込みエラー」エラー メッセージが表示された場合は、次の操作を行うことができます。 管理者として
 Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
ユーザーが Edge ブラウザを使用する場合、より多くのニーズを満たすためにいくつかのプラグインを追加する場合があります。しかし、プラグインを追加すると、このプラグインはサポートされていないと表示されます。この問題を解決するにはどうすればよいですか?今日は編集者が 3 つの解決策を紹介しますので、ぜひ試してみてください。方法 1: 別のブラウザを使用してみてください。方法 2: ブラウザ上の Flash Player が古いか見つからないため、プラグインがサポートされていない可能性があり、公式 Web サイトから最新バージョンをダウンロードできます。方法3:「Ctrl+Shift+Delete」キーを同時に押します。 「データを消去」をクリックしてブラウザを再度開きます。
 Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?通常の状況では、Chrome プラグイン拡張機能のデフォルトのインストール ディレクトリは次のとおりです。 1. WindowsXP での Chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Windows7 の chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\Users\username\AppData\Local\Google\Chrome\User
 WordPress プラグインを使用してインスタント位置情報機能を実装する方法
Sep 05, 2023 pm 04:51 PM
WordPress プラグインを使用してインスタント位置情報機能を実装する方法
Sep 05, 2023 pm 04:51 PM
WordPress プラグインを使用してインスタント位置情報機能を実現する方法 モバイルデバイスの普及に伴い、ますます多くの Web サイトが位置情報ベースのサービスを提供し始めています。 WordPress Web サイトでは、プラグインを使用して即時測位機能を実装し、訪問者に地理的位置に関連するサービスを提供できます。 1. 適切なプラグインを選択する WordPress プラグイン ライブラリには、地理位置情報サービスを提供する多くのプラグインから選択できます。ニーズと要件に応じて、適切なプラグインを選択することが、即時測位機能を実現する鍵となります。ここにいくつかあります
 WeChat ミニプログラム機能を WordPress プラグインに追加する方法
Sep 06, 2023 am 09:03 AM
WeChat ミニプログラム機能を WordPress プラグインに追加する方法
Sep 06, 2023 am 09:03 AM
WeChat ミニ プログラム機能を WordPress プラグインに追加する方法 WeChat ミニ プログラムの人気と人気に伴い、ますます多くの Web サイトやアプリケーションが WeChat ミニ プログラムとの統合を検討し始めています。コンテンツ管理システムとして WordPress を使用している Web サイトの場合、WeChat アプレット機能を追加すると、ユーザーはより便利なアクセス エクスペリエンスとより多くの機能の選択肢を提供できます。この記事では、WordPress プラグインに WeChat ミニプログラム機能を追加する方法を紹介します。ステップ 1: WeChat ミニ プログラム アカウントを登録する. まず、WeChat アプリを開く必要があります
 WordPressプラグインを使って動画再生機能を実装する方法
Sep 05, 2023 pm 12:55 PM
WordPressプラグインを使って動画再生機能を実装する方法
Sep 05, 2023 pm 12:55 PM
WordPress プラグインを使用してビデオ再生機能を実装する方法 1. はじめに Web サイトやブログでビデオを適用することがますます一般的になってきています。高品質のユーザーエクスペリエンスを提供するために、WordPress プラグインを使用してビデオ再生機能を実装できます。この記事では、WordPress プラグインを使用してビデオ再生機能を実装する方法とコード例を紹介します。 2. プラグインを選択する WordPress には、選択できるビデオ再生プラグインが多数あります。プラグインを選択するときは、次の点を考慮する必要があります。 互換性: プラグインが適切であることを確認してください。
 PyCharm Community Edition は十分なプラグインをサポートしていますか?
Feb 20, 2024 pm 04:42 PM
PyCharm Community Edition は十分なプラグインをサポートしていますか?
Feb 20, 2024 pm 04:42 PM
PyCharm Community Edition は十分なプラグインをサポートしていますか?特定のコード例が必要 ソフトウェア開発の分野で Python 言語がますます広く使用されるようになるにつれて、プロ仕様の Python 統合開発環境 (IDE) として PyCharm が開発者に好まれています。 PyCharmはプロフェッショナル版とコミュニティ版の2つのバージョンに分かれており、コミュニティ版は無料で提供されますが、プラグインのサポートがプロフェッショナル版に比べて制限されています。そこで問題は、PyCharm Community Edition は十分なプラグインをサポートしているかということです。この記事では、具体的なコード例を使用して、




