Nuxt.js フレームワーク (詳細なチュートリアル)
この記事では主に Vue.js ユニバーサル アプリケーション フレームワーク - Nuxt.js チュートリアルを紹介し、参考として提供します。
React と Vue で構築されたシングルページ アプリケーションの場合、SEO はよく知られた問題です。現時点ではサーバーサイド レンダリング (SSR-server Side Render) が最良の解決策と思われます。 React アプリケーションには Next.js があり、Vue のソリューションは Nuxt.js です。

1. はじめに
公式ウェブサイト: https://nuxtjs.org/
GitHub: https://github.com/nuxt/nuxt.js
Nuxt.js とは?
Nuxt.js は、Vue.js に基づくユニバーサル アプリケーション フレームワークです。
Nuxt.js は、クライアント/サーバー インフラストラクチャを抽象的に編成することにより、主にアプリケーションの UI レンダリングに焦点を当てます。
私たちの目標は、新しいプロジェクトのインフラストラクチャ コードを初期化したり、既存の Node.js プロジェクトで Nuxt.js を使用したりできる柔軟なアプリケーション フレームワークを作成することです。
Nuxt.js は、Vue.js を使用してサーバーサイド レンダリング アプリケーションを開発するために必要なさまざまな設定をプリセットします。
さらに、Vue.js に基づいてアプリケーションに対応する静的サイトを生成する機能を提供する nuxt generated というコマンドも提供しています。
このコマンドによって提供される機能は、さまざまなマイクロサービスを統合する Web アプリケーションの開発に向けた新しい一歩であると考えています。
Nuxt.js は、フレームワークとして、非同期データの読み込み、ミドルウェアのサポート、レイアウトのサポートなど、クライアント/サーバーの典型的なアプリケーション アーキテクチャ パターンに多くの便利な機能を提供します。
2. 最初の Nuxt.js プロジェクトをビルドします
Nuxt が提供するテンプレートを使用することをお勧めします。 vue-cli がインストールされていることが前提となっています。インストールされていない場合は、まず npm install vue-cli -g を実行して vue-cli をインストールしてください。
$ vue init nuxt-community/starter-template <project-name>
プロジェクト フォルダーに移動して、依存関係パッケージをインストールします。
rreeプロジェクトを開始します。
cd <project-name> npm install
ブラウザを開いて http://localhost:3000 にアクセスします。 Next によってレンダリングされたページが表示されます。
3. ページの追加
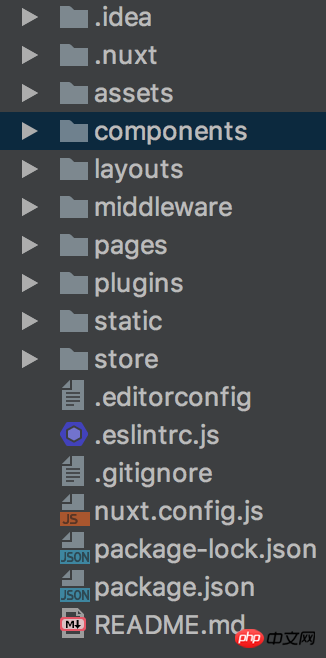
新しく完成したプロジェクト構造は以下のとおりです:

プロジェクト構造
Nuxt はすべてのページがページフォルダーに配置されることに同意し、Nuxt はそれに応じて対応するものを自動的に生成します。ディレクトリ構造のルーティング。
次に、pages の下に新しい Vue ファイル test.vue を作成し、http://localhost:3000/test にアクセスして、追加したページを確認します。
4. サードパーティのプラグインを導入する
通常、フロントエンドコンポーネントやログなどのサードパーティのプラグインを導入する必要があります。
最初のステップはもちろんプラグインをインストールすることです。ここでは例として要素 UI を取り上げます。
npm run dev
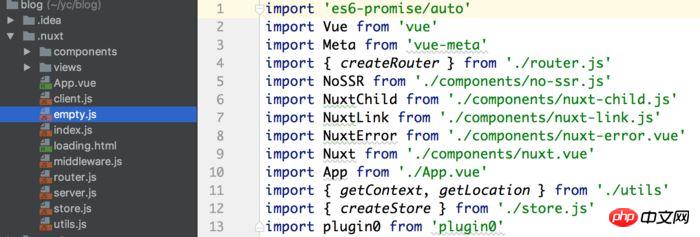
element-ui パッケージをダウンロードしましたが、通常のプロジェクトのように直接インポートして Vue インスタンスで使用することはできません。 Nuxt のカーネル プロジェクトはすべて .nuxt ディレクトリにあり、以下のファイルを変更しても有効になりません。コンパイルのたびにファイルが再生成されるため、プロジェクトファイルを直接変更することは無効です。

カーネルプロジェクト構造
直接変更することはできませんが、Nuxt はサードパーティのプラグインを導入するための特別な方法を提供します。
最初のステップは、pulgin フォルダーに新しい js ファイル element-ui.js を作成することです。ファイルの内容は以下の通りです。
npm install element-ui
2 番目のステップは、nuxt.config.js を変更することです。プラグイン属性を追加します。
import Vue from 'vue' import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(Element)
再コンパイル後、Nuxt はサードパーティのプラグインをコンパイルして使用します。現時点では、サードパーティのプラグインは任意の Vue ファイルで使用できます。
5. 静的リソース ファイル
静的リソース ファイルを静的フォルダーに配置すると、http://localhost:3000/ を使用して静的リソース ファイルにアクセスできます。
Nuxt は、動的ルーティングや ESLint コード検出など、さらに多くの機能を提供します。本日はここまでです。詳しくは公式サイトをご覧ください。
上記は私があなたのためにまとめたものです。
関連記事:
Vueを使用してToutiaoを模倣する(詳細なチュートリアル)
やり方列挙型を使用して HTML ドロップダウン ボックスを実装する
以上がNuxt.js フレームワーク (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 58
58
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




