
この記事では主にVueRouterナビゲーションガードの詳細な使い方と分類の紹介を紹介しますので、興味のある方は参考にしてください。
はじめに
は主にジャンプやキャンセルによるナビゲーションのガードに使用されます。
たとえば、ログイン情報を確認するには: ログインしていない場合は、すべてログイン ページにジャンプします。必要な操作が実行されているかどうかを判断し、実行されていない場合はジャンプを中断します。
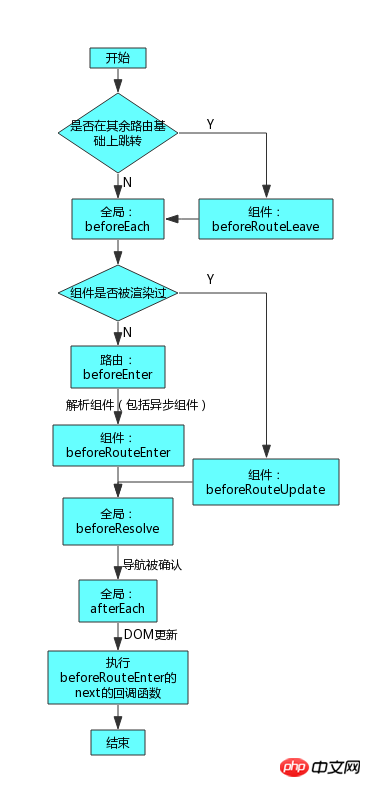
は、グローバル ガード、ルート ガード、コンポーネント ガードの 3 つのカテゴリに分類されます。
りーパラメータの紹介これらのナビゲーションガードに関係するパラメータ: to、from、next
toとfromのみを持つグローバルガードafterEachを除き、残りは3つのパラメータがありますbeforeEach
beforeResolve
afterEach
上記をまとめてみました。今後皆さんのお役に立てれば幸いです。 関連記事:
vue.jsを使用して選択した変更メソッドを実装する方法
vueでクリックイベントがバブリングしないようにする方法
Vue.js ボタンをクリックしてコンテンツを表示/非表示にします

以上がVueRouter でナビゲーション ガードを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。