Vue.js で折りたたみ可能なツリー メニューを実装する方法
この記事では、再帰コンポーネントを効果的に使用する方法を説明し、展開/折りたたみ可能なツリー メニューを構築することを段階的に説明します。この記事では、Vue.js の再帰コンポーネントを使用して折りたたみ可能なツリー メニューを実装する方法を共有します。必要な友達はそれを参照してください

Vue.js では、再帰コンポーネントは次のようにそれ自体を呼び出します。
Vue.component('recursive-component', {
template: `<!--Invoking myself!-->
<recursive-component></recursive-component>`
});再帰コンポーネントは、コメント、ネストされたメニュー、または基本的には、内容は異なっていても同じタイプの親と子を表示するためにブログでよく使用されます。例:

次に、再帰コンポーネントを効果的に使用する方法を示し、展開/折りたたみ可能なツリー メニューを構築していきます。
データ構造
ツリー UI の再帰コンポーネントは、再帰データ構造の視覚的表現になります。このチュートリアルでは、各ノードがオブジェクトであるツリー構造を使用します:
ラベル プロパティ。
子ノードがある場合、nodes プロパティは 1 つ以上のノードの配列プロパティです。
すべてのツリー構造と同様に、ルート ノードが必要ですが、無限に深くすることができます。
let tree = {
label: 'root',
nodes: [
{
label: 'item1',
nodes: [
{
label: 'item1.1'
},
{
label: 'item1.2',
nodes: [
{
label: 'item1.2.1'
}
]
}
]
},
{
label: 'item2'
}
]
}再帰コンポーネント
TreeMenu というデータ構造を表示する再帰コンポーネントを作成しましょう。現在のノードのラベルのみを表示し、それ自体を呼び出して子ノードを表示します。ファイル名: TreeMenu.vue、内容は次のとおりです:
<template>
<p class="tree-menu">
<p>{{ label }}</p>
<tree-menu
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes' ],
name: 'tree-menu'
}
</script>コンポーネントを再帰的に使用する場合は、最初に Vue.component のグローバル定義を作成するか、それに name 属性を与える必要があります。そうしないと、子コンポーネントはそれ以上呼び出すことができなくなり、未定義の「未定義コンポーネント エラー」エラー メッセージが表示されます。
基本イベント
他の再帰関数と同様に、再帰を終了するには基本イベントが必要です。そうしないと、レンダリングが無限に続き、最終的にはスタック オーバーフローが発生します。
ツリーメニューでは、子のないノードに到達したときに再帰を停止したいと考えています。これは v-if を介して実行できますが、 v-for を使用することを選択すると、暗黙的にそれが実装されます。ノード配列にそれ以上の定義がない場合は、ツリーメニュー コンポーネントが呼び出されます。 template.vue ファイルは次のとおりです:
<template> <p class="tree-menu"> ... <!--If `nodes` is undefined this will not render--> <tree-menu v-for="node in nodes"></tree-menu> </template>
Usage
このコンポーネントを今どのように使用しますか?まず、データ属性と定義されたツリーメニュー コンポーネントを含むデータ構造を持つ Vue インスタンスを宣言します。 app.js ファイルは次のようになります:
import TreeMenu from './TreeMenu.vue'
let tree = {
...
}
new Vue({
el: '#app',
data: {
tree
},
components: {
TreeMenu
}
})データ構造にはルート ノードがあることを思い出してください。ルート ノード属性を小道具に使用して、メイン テンプレートの TreeMenu コンポーネントの再帰呼び出しを開始します。
<p id="app"> <tree-menu :label="tree.label" :nodes="tree.nodes"></tree-menu> </p>

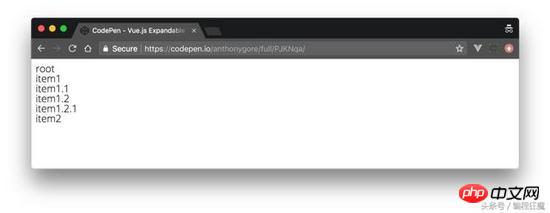
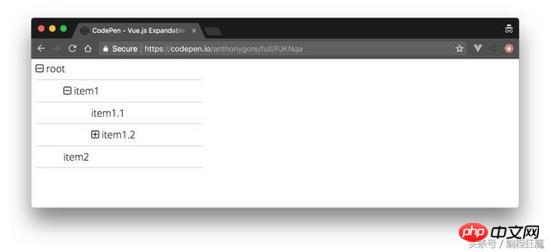
現在は次のようになります:
正しい姿勢
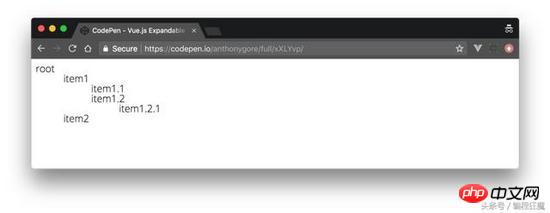
「深さ」を視覚的に識別しますサブコンポーネントの「」は、ユーザーが UI からデータ構造を把握できるようにするのに適しています。これを実現するには、各レベルで子ノードをインデントします。

これは、TreeMenu を通じて深度プロパティ定義を追加することで実現されます。この値を使用して、インライン スタイルを動的に変換にバインドします。transform:translate の CSS ルールが各ノードのラベルに使用され、インデントが作成されます。 template.vue は次のように変更されます**:**
<template>
<p class="tree-menu">
<p :style="indent">{{ label }}</p>
<tree-menu
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
:depth="depth + 1"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes', 'depth' ],
name: 'tree-menu',
computed: {
indent() {
return { transform: `translate(${this.depth * 50}px)` }
}
}
}
</script>Depth 属性は、メイン テンプレートでは 0 から始まります。上記のコンポーネント テンプレートでは、この値が子ノードに渡されるたびに増加することがわかります。
<p id="app"> <tree-menu :label="tree.label" :nodes="tree.nodes" :depth="0" ></tree-menu> </p>
注: 深さの値が文字列ではなく JavaScript の数値型であることを確認するために、必ず深さの値を v バインドしてください。
展開/折りたたみ
再帰的なデータ構造は大きくなる可能性があるため、それらを表示するための UI の優れたトリックは、ユーザーが必要に応じてノードを展開または折りたたむことができるように、ルート ノードを除くすべてのノードを非表示にすることです。
これを行うには、ローカル プロパティ showChildren を追加します。値が False の場合、子ノードはレンダリングされません。この値はノードをクリックすることで切り替える必要があるため、クリック イベント リスナー メソッド toggleChildren を使用して管理する必要があります。 template.vue ファイルは次のように変更されます**:**
<template>
<p class="tree-menu">
<p :style="indent" @click="toggleChildren">{{ label }}</p>
<tree-menu
v-if="showChildren"
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
:depth="depth + 1"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes', 'depth' ],
data() {
return { showChildren: false }
},
name: 'tree-menu',
computed: {
indent() {
return { transform: `translate(${this.depth * 50}px)` }
}
},
methods: {
toggleChildren() {
this.showChildren = !this.showChildren;
}
}
}
</script>Summary
このようにして、作業ツリー メニューが完成しました。最後の仕上げとして、プラス/マイナスのアイコンを追加して、UI をより見やすくすることができます。また、オリジナルの showChildren に優れたフォントとコンピューティング機能を追加しました。
CodePen (https://codepen.io/anthonygore/pen/PJKNqa) にアクセスして、実装方法を確認してください。

以上は皆さんのためにまとめたもので、今後皆さんのお役に立てれば幸いです。
関連記事:
Vuejs 単一ファイル コンポーネント (詳細なチュートリアル)
vue-lazyload での画像遅延読み込みプラグインの使用
以上がVue.js で折りたたみ可能なツリー メニューを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7500
7500
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
実際の開発プロジェクトのプロセスでは、比較的大きなファイルをアップロードする必要がある場合がありますが、その場合はアップロードが比較的遅くなり、バックグラウンドでフロントエンドがファイルのスライスをアップロードする必要がある場合があります。これは非常に簡単です。たとえば、1Aギガバイトのファイル ストリームはいくつかの小さなファイル ストリームに分割され、インターフェイスはそれぞれの小さなファイル ストリームを配信するように要求されます。
 Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理するにはどうすればよいですか?次の記事では、Vue3 の動的コンポーネントの例外処理方法について説明します。




