
この記事では、Vue プロジェクトのスケルトンと共通コンポーネントを画像とテキストの形式で紹介します。
vue プロジェクトのインフラストラクチャ
vue プロジェクトの場合、実際には最小のサブセットは {vue、vue-router、component} であると思います。vue は基本的なライブラリとして、双方向バインディングとその他の関数を提供します。 vue-router はさまざまな「ページ」を接続し、コンポーネントはスタイルまたは動作として出力されます。これら 3 つを使用して、最も基本的な静的 SPA Web サイトを実装できます。もちろん、ここでは vue ファミリー バケットの広範な概念については説明しません。主な技術的なポイントを 1 つずつ列挙します。
1.vue-cli: 基本的な vue プロジェクトのスケルトンとスキャフォールディング ツールを構築します
2.sass-loader&node-sass: スタイルのプリコンパイル ツールとして Sass を使用します。両方とも自分で選択することもできます。以下、スタイラスは大丈夫です
3. postcss: レスポンシブなレイアウトを実現するための鍵、px=>rem。 Dadoさんはvwとvhをベースにしたレイアウト案を提案してきましたが、私は当面様子見の姿勢です。
4.vuex: 複雑なデータフローの管理、ステートマシンツール、特殊な Flux
5.vuex-persistedstate: vuex で状態を永続化するツール
6.vue-router: SPA 間の「ページ」の実装
7 .vue-lazyload: 画像の遅延読み込みを実装し、http 送信パフォーマンスを最適化します
8.vue-awesome-swiper: カルーセル関数を実装し、いくつかの特別な切り替え効果を完成させます
9.better -scroll: リストのスクロールと、リスト間のスクロールの問題を実装します。親コンポーネントと子コンポーネント
10.axios: http ツール、API からのデータ要求の実装、インターセプターの実装
11.fastclick: 300ms 遅延を解決するライブラリ
上記のすべては、中規模から大規模の Vue プロジェクトで使用する必要があると思います画像のアップロードを実装するために使用する jsx の構文など、babel-jsx のようなものが必要なものもあります。これは普遍的ではないため、例は示しません。
以下は上記の内容の簡単な説明です。いくつかの点については別途説明します:
1.vue-cli:
https://github.com/vuejs/vue-cli
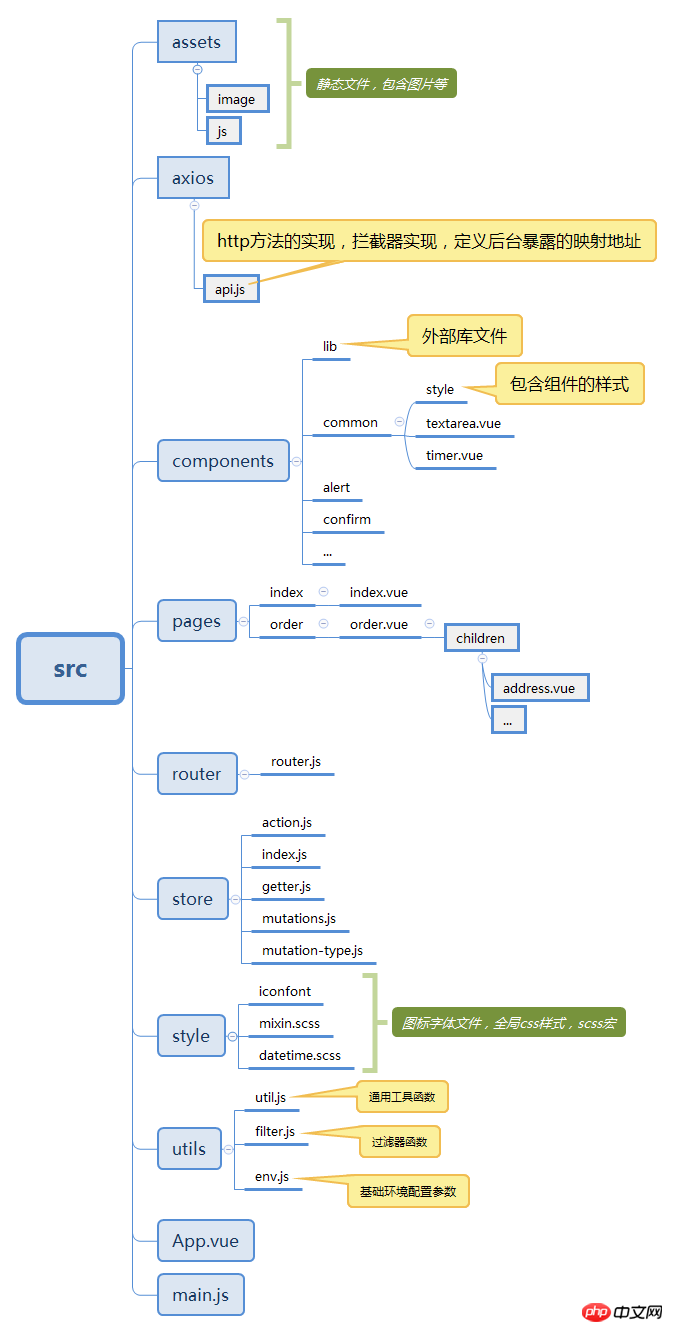
足場ツール。開発テクノロジー スタックとして vue を選択した場合、プロジェクト用のディレクトリと開発環境の構築を開始する必要があります。ノードをインストールしたら、次のコマンドでインストールします npm install -g vue-cli vue-cli をグローバル環境にインストールします vue init webpack my-vue-demo webpack に基づいて my-vue-demo という名前のファイルを作成しますテンプレート 有名な vue プロジェクト には 6 つのテンプレートがありますが、より一般的に使用されるのは webpack です。 この期間中、e2e や ESLint コード品質テスト ツールなどのいくつかの単体テスト ツールが表示されますが、インストールする必要はないと思います。 つまり、実際、私たちが最も懸念しているのは、src フォルダー内の内容です。下の写真をご覧ください
2&3: sass、postcss
CSS を直接記述する時代は終わりました。プリコンパイルされたスタイル プロセッサーは、生産性を解放し、効率を向上させるのに役立ちます。 Sass、less、stylus にはそれぞれ長所と短所があり、それぞれに追随者がいます。 sassを使用したい場合は、sass-loaderとnode-sassをインストールする必要がありますが、node-sassはインストールが簡単ではないため、淘宝のミラーを使用することをお勧めします。インストールが完了した後もエラーを解析できない場合は、webpack.base.conf.js に移動して、対応するローダーが設定されているかどうかを確認する必要がある場合があります。 postcsspx2rem => の共通関数は、対応する変換標準を定義するだけで、px を rem 単位に変換できます。 autoprefixer => Postcss は互換性の処理にも役立ちます。//vue-loader.conf.js
module.exports = {
loaders: utils.cssLoaders({
sourceMap: isProduction
? config.build.productionSourceMap
: config.dev.cssSourceMap,
extract: isProduction
}),
postcss: [
require('autoprefixer')({
browsers: ['iOS >= 7', 'Android >= 4.1']
}),
require('postcss-px2rem')
({ remUnit: 64 })
]
}4,5:vuex,vuex-persistedstate
https://github.com/robinvdvleuten/vuex-persistedstate 中規模から大規模の vue プロジェクトには、管理が必要な複雑な状態が確実に存在します。単純なイベントバスはもはや適切ではありません。 特化された Flux アーキテクチャ、vuex が最上位にあります。つまり、これはユーザー操作、API リターン、URL 変更などの複数の操作を処理するための状態管理ツールです。 vuexについては今後詳しくお話します。 vuexを使ったことがある人は非常に痛いところを見つけると思いますが、それはvuexの状態を更新すれば解放されます。一部のステータスは問題ありませんが、何も起こらない場合は、ユーザーに再度実行するように依頼できます。ただし、ログインなどの操作では、スワイプだけでユーザーにログインさせることはできません。もちろん、ローカルに保存したり、Cookie に保存したりできると言われるでしょう。かもね!ただし、この場合、状態はローカルのデータと緩やかな関係を形成し、setStore メソッドを 1 つ少なく書く時期が予測できないため、状態は非常に脆弱です。 vuex-persistedstate は、この問題を解決するのに役立ちます。これにより、状態をローカル キャッシュ環境に直接マッピングできます。vuex が提供する補助関数 mapState を使用して、ローカル データを動的に更新できます。永続的な状態は必要ありませんが、リフレッシュして解放することができます。6.vue-router
当我们使用vue来构建SPA的应用时,就等于说我们完全的分离了前后端。或者通俗点的说:这就是一个纯前端的项目。后端仅仅提供数据,任何的逻辑都在前端实现。既然"脱离"了后端,那么肯定就没有request Mapping这样的同步映射url了。那么,前端就需要router来实现我们前端"页面"的跳转。vue-router就帮我们做了这样的事情,他提供给了路由守卫给我们,我们可以设置全局的,组件内的路由守卫,来实现特定的业务逻辑。 提供过渡动画,来更加生动的展示SPA应用应有的风采等等,这个以后也要具体的来说。
7.vue-lazyload
https://github.com/hilongjw/vue-lazyload
实现图片的懒加载。这是前端性能优化的一个必须面对的问题:图片。懒加载可以减少请求的数量,而且在很直观的视觉上,也有一个良好的过渡。当然,图片我们也是需要去做一些处理的,使用webp格式来减小图片的质量,或者通过oss来对图片作处理。
8.vue-awesome-swiper
https://github.com/surmon-china/vue-awesome-swiper
通过它可以实现基本轮播,横轴的切换,横轴的列表滚动等。

例如我要去实现四个tab切换这样的功能,但是简单的display这样的效果我又觉得不是很满意。那么我们就可以通过swiper来实现,每次tab里面的content都会对应swiper的一个swiper-item。切换的tab,其实就是swiper里面的next page或者before page.
data(){
return{
swiperOption: {
slidesPerView :'auto',
direction: 'horizontal',
freeMode : true,
loop: false,
spaceBetween: 20,
},
}
}<swiper :options="swiperOption" ref="swiper" v-if="list&& list.length !== 0">
<swiper-slide v-for="(item,index) in list" :key="index" class="hot-item">
<router-link :to="{name:'quickCar',params:{carID:item.CarID}}" class="description_car">
<img v-lazy="item.Attachments.length !==0 && item.Attachments[0].FilePath"/>
<span>¥{{item.price}}/日</span>
</router-link>
</swiper-slide>
</swiper>
<p class="noData" v-else></p>9.better-scroll
https://github.com/ustbhuangyi/better-scroll
实现纵轴列表的滚动,以及当有嵌套的路由的时候,通过better-scroll来实现的禁止父路由随着子路由的滚动的问题。
better-scroll其实也可以去实现横轴的滚动,但是为什么不使用better-scroll来处理呢?这是因为在better-scroll实现横轴滚动的时候,我们无法在better-scorll的content的内容区域里去下向拉动我们的页面。所以导致的一个Bug就是,在better-scroll横轴滚动的区域里,页面动不了了。

如上图:横轴滚动下面还有内容,但是在图片所示的区域里面,无法向下拉动。所以横轴的滚动其实也是通过vue-awesome-swiper来实现的。
10.axios
基本功能就是通过axios来请求后台接口的数据。并且axios可以配合router更好的实现类似后台的拦截器的功能,例如处理token过期这样问题。因为当token过期的时候,仅仅通过vue-router的router.beforeEach来处理就有点无能为力了。这时候就需要配合后台响应返回的code来进行url的处理。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がVue で一般的に使用されるコンポーネントとフレームワーク構造 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。