
この記事では主に JavaScript 擬似配列の使用法を紹介し、例の形式で擬似配列の概念、機能、定義、簡単な使用法を分析します。必要な友人は参考にしてください。
この記事の例では、の使用法について説明します。 JavaScript の擬似配列。参考のために皆さんと共有してください。詳細は次のとおりです:
JavaScriptの疑似配列とは何ですか?
疑似配列 (配列のような): 配列メソッドを直接呼び出したり、length プロパティからの特別な動作を期待したりすることはできませんが、実際の配列トラバーサル メソッドを使用してそれらをトラバースすることはできます。
1. 通常は関数の引数パラメーターです。
2. getElementsByTagName、document.childNodes などを呼び出すと、それらはすべて疑似配列である NodeList オブジェクトを返します。
では、疑似配列を標準配列に変換するにはどうすればよいでしょうか?
Array.prototype.slice.call(fakeArray)を使用して、配列を実際の Array オブジェクトに変換できます。
たとえば、擬似配列を使用して不定パラメータ合計問題を実装します
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
console.log(arguments);
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
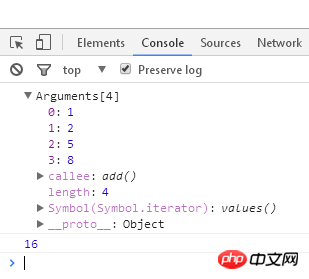
</html>実行結果:

擬似配列を標準配列に変換します
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为false;
console.log(arguments);//此时打印的是传入的参数1,2,5,8
var arguments=Array.prototype.slice.call(arguments);//将伪数组转化为标准数组
arguments.push(10);//此时就可以调用标准数组的方法
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为true;
console.log(arguments);//此时打印的是传入的参数,push之后的数组1,2,5,8,10
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
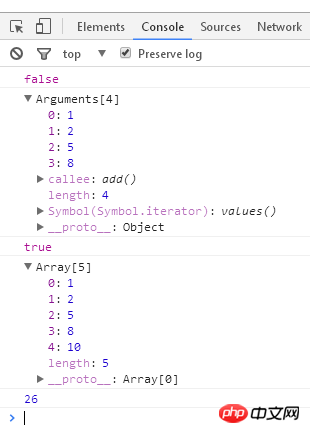
</html>実行結果:

上記は私がコンパイルしたものです。皆様、今後も皆様のお役に立てれば幸いです。
関連記事:
anime.js でアニメーション化されたチェックボックスを実装する方法
vue の共通コンポーネントとフレームワーク構造 (詳細なチュートリアル)
以上がJavaScript での疑似配列の使用法 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。