jQueryでValidateプラグインを使用する方法
以下に、ajax モードで入力値を検証するための jQuery Validate プラグインの使用例を共有します。これには優れた参考値があり、皆さんに役立つことを願っています。
プロジェクトでは、ユーザー名やユーザーアカウントが存在するかどうかなど、バックグラウンド検証が必要な問題が頻繁に発生します。 jQuery Validate プラグインを使用して、リモート検証ルールを使用した検証を完了します。
例:
1. 基本的な使い方
1. 検証が必要なフォーム
<form id="registForm"> <input type="text" id="username" name="username"> </form>
2.js
を使用する最も単純で大雑把な書き方。このとき、リクエストされた URL は現在検証されている値と自動的に結合されます。たとえば、次の記述では、リクエストされた URL は xxx/checkUsername.do?username=test
// 导入jquery、validte库略
$(function() {
$.validator.setDefaults({
submitHandler: function(form) {
// 验证通过处理
...
}
});
$("#registForm").validate({
rules: {
username: {
required: true,
remote: "checkUsername.do"
},
},
messages: {
username: {
required: "用户名不能为空",
remote: "用户名已经存在"
}
}
});
});となります。 3. バックエンド (Spring MVC テスト)
backend レスポンスは true または false のみを出力でき、他のデータを含めることはできません。 true: 検証に成功、false: 検証に失敗しました。戻り値の型は boolean または String に設定できます。 1). boolean
@RequestMapping("/checkUsername")
public @ResponseBody boolean checkUsername(@RequestParam String username) {
// 测试
return !"test".equals(username);
}(2)を返します。Return String
@RequestMapping("/checkUsername")
public @ResponseBody String checkUsername(@RequestParam String username) {
// 测试
return !"test".equals(username) ? "true" : "false";
}2. その他の使用方法 場合によっては、他のパラメータ、パラメータ名、属性名を送信する必要があります。一貫性がないか、リクエストメソッドが POST である場合、その記述は次のとおりです。
1 .jsjQuery の $.ajax({...}) の記述方法です。送信されたデータは関数によって返される必要があり、値を直接記述する場合には問題があります
デフォルトで送信されます 現在検証されている値 (以下の例ではユーザー名): xxx はパラメータとして送信されます。デフォルトでは
....
username: {
required: true,
remote: {
url: "checkUsername.do",
type: "post", //数据发送方式
dataType: "json", //接受数据格式
data: { //要传递的数据
username: function() {
return $("#username").val();
},
extra: function() {
return "额外信息";
}
}
}
}はPOSTメソッドへのリクエストを制限しています 関連記事: 以上がjQueryでValidateプラグインを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。@RequestMapping(value = "/checkUsername", method = RequestMethod.POST)
public @ResponseBody boolean checkUsername(User user, @RequestParam String extra) {
// 测试
System.out.println(extra);
return !"test".equals(user.getUsername());
}

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 WeChatの友人による認証を使用してブロックを解除する詳細な方法
Mar 25, 2024 pm 01:26 PM
WeChatの友人による認証を使用してブロックを解除する詳細な方法
Mar 25, 2024 pm 01:26 PM
1. WeChatを開いた後、検索アイコンをクリックし、WeChatチームと入力し、下のサービスをクリックして入力します。 2. 入力後、左下隅にあるセルフサービス ツール オプションをクリックします。 3. をクリックした後、上のオプションで、補助検証のブロック解除/再審査請求のオプションをクリックします。
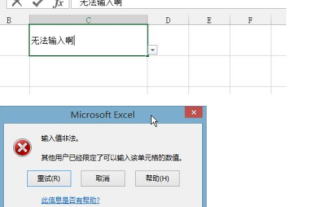
 Excelの入力値が不正な場合に制限を解除する方法
Mar 20, 2024 pm 02:51 PM
Excelの入力値が不正な場合に制限を解除する方法
Mar 20, 2024 pm 02:51 PM
私たちはデータや表、グラフなどの加工などさまざまな作業でMicrosoft Office Excelを使用していますが、Microsoft Office Excelを使用していると、内容が入力できず「入力値が不正です」と表示されることがあります。 Excelで不正な入力値の制限を解除する方法をご存知ですか?それをデモンストレーションしてみましょう。まず、犯罪現場の高解像度の写真を詳しく見てみましょう。セル C1 に内容を入力したら、Enter キーを押すだけで、上記のプロンプトが表示されます。 2. キャンセル後、スプレッドシートのページに戻り、セル C1 を選択します。このとき、図に示すように、セル C1 の右下隅に小さなドロップダウンの三角形の記号があることに気づく人もいるかもしれません。 、 問題は
 PHP 8 の新機能: 検証と署名の追加
Mar 27, 2024 am 08:21 AM
PHP 8 の新機能: 検証と署名の追加
Mar 27, 2024 am 08:21 AM
PHP8 は PHP の最新バージョンであり、プログラマーにさらなる利便性と機能をもたらします。このバージョンはセキュリティとパフォーマンスに特に重点を置いており、注目すべき新機能の 1 つは検証および署名機能の追加です。この記事では、これらの新機能とその使用法について詳しく説明します。検証と署名は、コンピューター サイエンスにおける非常に重要なセキュリティ概念です。これらは、送信されるデータが完全で本物であることを確認するためによく使用されます。オンライン取引や機密情報を扱う場合、検証と署名がさらに重要になります。誰かがデータを改ざんできると、潜在的にデータが改ざんされる可能性があるためです。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 Steam ログインがモバイル トークンの検証で停止する問題を解決するにはどうすればよいですか?
Mar 14, 2024 pm 07:35 PM
Steam ログインがモバイル トークンの検証で停止する問題を解決するにはどうすればよいですか?
Mar 14, 2024 pm 07:35 PM
Steam はゲーム愛好家が使用するプラットフォームです。ここでは多くのゲームを購入できます。しかし、最近多くのユーザーが Steam にログインするときにモバイル トークン検証インターフェイスでスタックし、正常にログインできません。この問題に直面しているほとんどのユーザーは、この状況を解決する方法を知っていても構いません。今日のソフトウェア チュートリアルは、ユーザーの質問に答えるためにここにあります。困っている友達が操作方法を確認することができます。 Steamモバイルトークンエラー?解決策 1: ソフトウェアの問題の場合は、まず携帯電話で Steam ソフトウェア設定を見つけ、サポート ページをリクエストし、デバイスを使用しているネットワークが正常に実行されていることを確認し、もう一度 [OK] をクリックして、[SMS の送信] をクリックすると、確認コードを受け取ることができます。リクエストを処理するときに確認し、解決します。




