
この記事では主に、Vue で refs を使用して dom を検索する際に発生する未定義の問題の解決策を紹介し、参考として提供します。
以前会社でプロジェクトに取り組んでいたとき、dom ノードを見つけるために ref を使用するのが非常に便利だといつも感じていました。しかし、その間に問題が発生しました。つまり、this.$refs.xxx がmounted(){} フックで使用されると、出力される値が未定義になります。
そこで、以前に ref を使用して配置された .vue ファイルを比較し、それらの違いを見つけました。
特定の DOM ノードが見つからない理由を知りたい場合は、まず、mounted(){} フック関数が何に使用されているかを理解する必要があります。
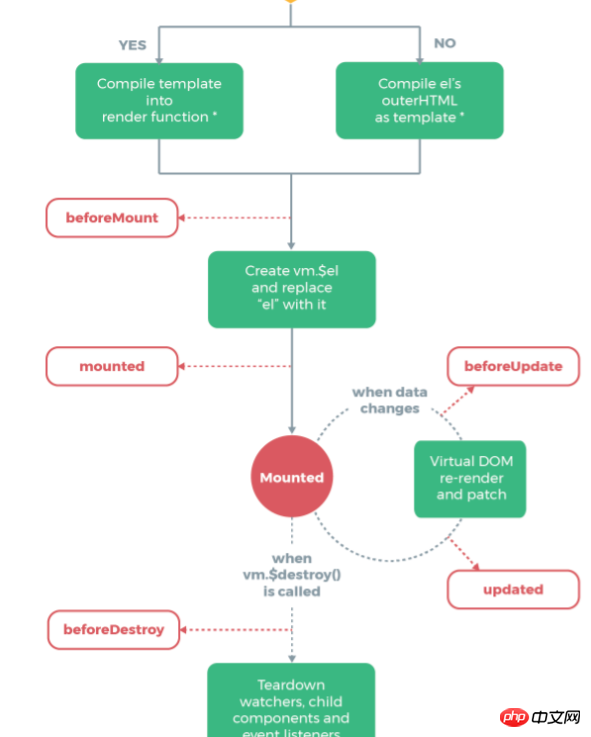
以下はVue公式が示したVueライフサイクル(一部)です。公式が言っているように、最初は理解する必要はありませんが、学習して使用するにつれて、その基準値はどんどん高くなります。 。

マウントされた段階で DOM 構造の準備ができていることがわかりますが、ここでの準備については特別な説明が必要です:
DOM 構造は出てきましたが、v-if、v-show、または v-for の場合(つまり、取得したバックグラウンド データに基づいて DOM を動的に操作する、つまりレスポンシブに動作させる) 場合、これらの DOM はマウントされたステージで見つかりません。
この時点でマウントされたステージは、通常、バックエンド リクエストを開始し、データを取得し、ルーティング フックでいくつかの処理を実行するために使用されます。簡単に言えば、マウントされたフックにデータをロードするだけです。ロードされたデータは返されません。この段階では、更新された DOM 内で
したがって、マウントされたフックで $refs を使用する場合、ref が v-if、v-for、v-show で DOM ノードに配置されている場合、戻り値は未定義のみになります。なぜなら、マウントされたステージではそれらはまったく存在しないからです。 !
検査の結果、上記のテキストは間違っています。$refs が見つからない主な理由は、v-if、v-for、v-show などのステートメントが親コンポーネントによって渡されたパラメーターに依存しているためです。 in Mounted() ステージはまだ取得されていません~~~~! ! ! !
DOM がロードされた後に実際にデータを取得したい場合は、VUE のグローバル API を呼び出す必要があります: this.$nextTick(() => {})
マウントされたステージがロード ステージの場合、更新されたstage これで、DOM へのデータ更新 (ロードされたデータの処理) の段階が完了します。この時点で、ref、data などはすべて DOM 構造にマウントされます。更新ステージでは、this.$refs.xxx を使用します。これは 100 です。 %DOM ノードを見つけることができます。
updated と mount の違いは、DOM 構造が更新されるたびに vue が updated(){} フック関数を呼び出すことです。そして、マウントは一度だけ実行されます
簡単に言うと、デバッグ中に要素の存在が確認できれば、this.$refs.xxx を使用して、更新された段階で対応する DOM ノードを見つけることができます。
$refs の使用に関して、公式ドキュメントには具体的に次のヒントが記載されています:

上記は私が皆さんのためにまとめたものであり、将来的に皆さんのお役に立つことを願っています。
関連記事:
AngularでorderByソートとファジークエリを実装する方法
BrowserRouterがreact-routerサーバーと連携する方法
以上がVue で refs の位置決めを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。