Webstorm で Babel を使用して ES6 を ES5 に自動的にトランスコードする方法
この記事では主に、Webstorm の設定と Babel を使用して ES6 を ES5 に自動トランスコードする詳細な説明を紹介し、参考として提供します。
前書き: ECMAScript 6 は JavaScript 言語の次世代標準であり、2015 年 6 月に正式にリリースされました。 Mozilla は、この標準に基づいて JavaScript 2.0 をリリースします。 ES6 の目標は、JavaScript 言語を使用して大規模で複雑なアプリケーションを作成できるようにし、エンタープライズ レベルの開発言語になることです。ただし、最新のブラウザは ES6 の新機能を高度にサポートしていないため、ES6 の新機能をブラウザで直接使用したい場合は、他のツールを使用する必要があります。
今日は、Babel を使用して ES6 を ES5 に自動的にトランスコードするように Webstorm を設定する方法を共有します。 Babel は広く使用されているトランスコーダーであり、ES6 コードを ES5 コードに完全に変換できるため、ブラウザーのサポートを待たずにプロジェクトで ES6 の機能を使用できます。
1. Webstorm で新しい空のプロジェクトを作成し、es6demo.という名前を付けます。
2. 次に、ルート ディレクトリの下に新しい package.json を作成します。指定する必要があるのは、名前とバージョンという 2 つの属性だけです。

3. Webstorm ターミナル (ターミナル) を開き、ショートカット キーは Alt+F12 で、babel-cli をインストールします。グローバルにインストールすることもできます。
または、次のように開きます:

babel-cli をインストールします: npm install --save-dev babel-cli
4 babel-cli をインストールすると、node_modules ファイルと package-lock が表示されます。 .json ファイルを開くと、package.json ファイルに
"devDependencies": {
"babel-cli": "^6.26.0"
}のようなコード行があることもわかりました。このコードは、babel-cli が正常にインストールされ、依存関係が形成されていることを示しています。

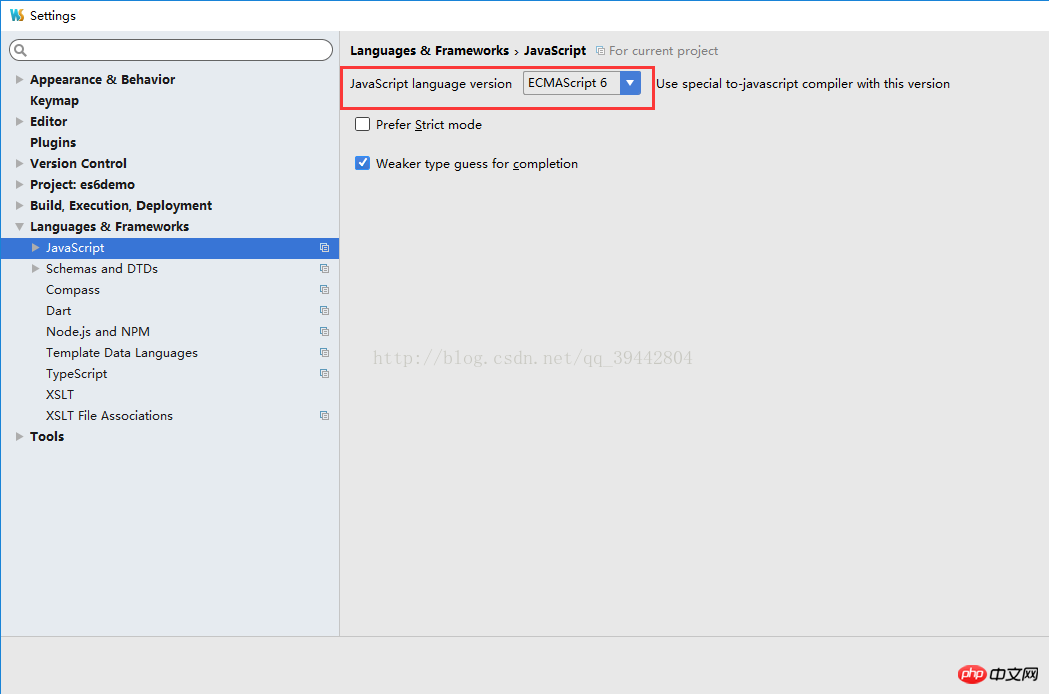
5. 次に、[設定] -> [言語とフレームワーク] で [JavaScript] オプションを選択し、バージョンとして ECMAScript6 を選択します。

6. Webstorm ターミナル (ターミナル) で、ES6 コードを正しく識別するために Babel のプリセットをインストールします。コマンドは次のとおりです:
npm install --save-dev babel-preset-es2015
インストール後、パッケージに追加の
「babel-」が追加されます。 .json file.preset-es2015": "^6.24.1" このコード行は、babel-preset-es2015 も正常にインストールされたことを示しています。

7. 次の内容で .babelrc という名前の新しいファイルを作成します:
{
"presets": [
"es2015"
]
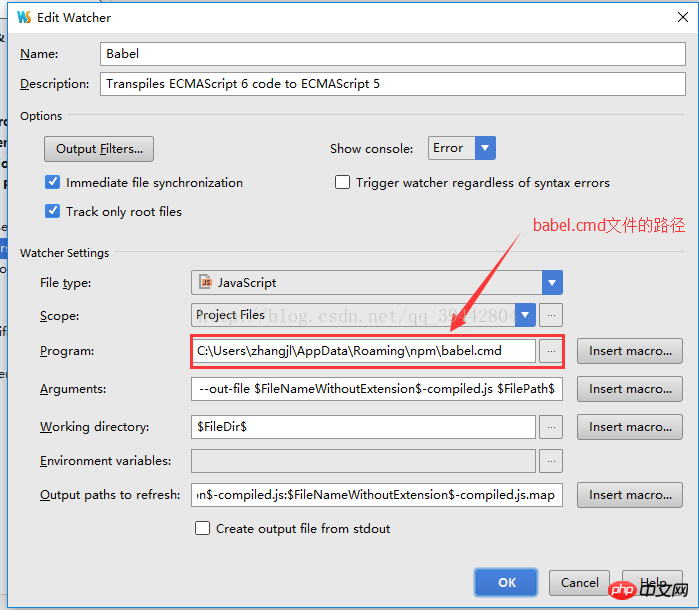
}8. ファイル監視を設定します。


9. test.js というファイルを作成し、その中に es6 構文を書き込むと、エラーは報告されなくなります。 test-compiled.js は es5 にコンパイルされたファイルで、デフォルトは strict モードです。

上記は私が皆さんのためにまとめたもので、将来的に皆さんのお役に立てれば幸いです。
関連記事:
Webpack の vue プロジェクト リソース ファイルに関する 404 の問題の報告 (詳細なチュートリアル)
vux を vue.js に統合してプルアップ読み込みとプルダウン更新を実装する方法
方法Gulp を使用して静的な Web ページのモジュール化を実装するにはどうすればよいですか?
js を使用して WeChat を実装し、Alipay を呼び出して赤い封筒を受け取るようにします (詳細なチュートリアル)
以上がWebstorm で Babel を使用して ES6 を ES5 に自動的にトランスコードする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 ES6 で配列を反転する方法
Oct 26, 2022 pm 06:19 PM
ES6 で配列を反転する方法
Oct 26, 2022 pm 06:19 PM
ES6 では、配列オブジェクトの reverse() メソッドを使用して、配列の反転を実現できます。このメソッドは、配列内の要素の順序を逆にして、最後の要素を最初に、最初の要素を最後に配置するために使用されます。構文「array」 。逆行する()"。 reverse() メソッドは元の配列を変更します。変更したくない場合は、拡張演算子 "..." とともに使用する必要があり、構文は "[...array].reverse() 」。
 非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期はes7です。 async と await は ES7 に新しく追加されたもので、非同期操作のソリューションです。async/await は co モジュールとジェネレーター関数の糖衣構文と言え、より明確なセマンティクスで JS 非同期コードを解決します。名前が示すように、async は「非同期」を意味します。async は関数が非同期であることを宣言するために使用されます。async と await の間には厳密な規則があります。両方を互いに分離することはできず、await は async 関数内でのみ記述できます。
 ミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?
Nov 21, 2022 pm 06:15 PM
ミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?
Nov 21, 2022 pm 06:15 PM
ブラウザの互換性のため。 ES6 は JS の新しい仕様として、多くの新しい構文と API を追加していますが、最新のブラウザーは ES6 の新機能を高度にサポートしていないため、ES6 コードを ES5 コードに変換する必要があります。 WeChat Web 開発者ツールでは、デフォルトで babel が使用され、開発者の ES6 構文コードを 3 つの端末すべてで適切にサポートされる ES5 コードに変換し、開発者がさまざまな環境によって引き起こされる開発上の問題を解決できるようにします。プロジェクト内でのみ設定して確認するだけです。 「ES6~ES5」オプション。
 es6 の 2 つの配列で異なる項目を見つける方法
Nov 01, 2022 pm 06:07 PM
es6 の 2 つの配列で異なる項目を見つける方法
Nov 01, 2022 pm 06:07 PM
手順: 1. 構文 "newA=new Set(a); newB=new Set(b);" を使用して、2 つの配列をそれぞれセット型に変換します; 2. has() と filter() を使用して差分セットを検索します、構文 " new Set([...newA].filter(x =>!newB.has(x)))" では、差分セット要素がセット コレクションに含まれて返されます。 3. 配列を使用します。 from セットを配列に変換するタイプ、構文は「Array.from(collection)」です。
 es5 および es6 で配列重複排除を実装する方法
Jan 16, 2023 pm 05:09 PM
es5 および es6 で配列重複排除を実装する方法
Jan 16, 2023 pm 05:09 PM
es5 では、for ステートメントと IndexOf() 関数を使用して配列の重複排除を実現できます。構文 "for(i=0;i<配列長;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}」。 es6 では、スプレッド演算子 Array.from() および Set を使用して重複を削除できます。まず配列を Set オブジェクトに変換して重複を削除してから、スプレッド演算子または Array.from() 関数を使用する必要があります。 Set オブジェクトを配列に変換してグループ化するだけです。
 es6 の一時的なデッドゾーンとは何を意味しますか?
Jan 03, 2023 pm 03:56 PM
es6 の一時的なデッドゾーンとは何を意味しますか?
Jan 03, 2023 pm 03:56 PM
es6 では、一時的なデッド ゾーンは構文エラーであり、ブロックを閉じたスコープにする let および const コマンドを指します。コード ブロック内では、let/const コマンドを使用して変数が宣言される前に、変数は使用できず、変数が宣言される前は変数の「デッド ゾーン」に属します。これは構文上「一時デッド ゾーン」と呼ばれます。 ES6 では、一時的なデッド ゾーンや let ステートメントや const ステートメントでは変数のプロモーションが発生しないことを規定しています。これは主に実行時エラーを減らし、変数が宣言される前に使用されて予期しない動作が発生するのを防ぐためです。
 es6 構文が必要ですか?
Oct 21, 2022 pm 04:09 PM
es6 構文が必要ですか?
Oct 21, 2022 pm 04:09 PM
いいえ、require は CommonJS 仕様のモジュール構文であり、es6 仕様のモジュール構文は import です。 require は実行時にロードされ、import はコンパイル時にロードされます。require はコード内のどこにでも記述できます。import はファイルの先頭にのみ記述でき、条件文や関数スコープでは使用できません。モジュール属性は導入されるだけです。 require を実行した場合、そのためパフォーマンスは比較的低くなりますが、インポート コンパイル中に導入されたモジュールのプロパティのパフォーマンスはわずかに高くなります。
 es6 マップは注文されていますか?
Nov 03, 2022 pm 07:05 PM
es6 マップは注文されていますか?
Nov 03, 2022 pm 07:05 PM
地図は注文済みです。 ES6 のマップ タイプは、多くのキーと値のペアを格納する順序付きリストです。キー名と対応する値はすべてのデータ型をサポートします。キー名の等価性は、「Objext.is()」メソッドを呼び出すことによって決定されます。 , したがって、数字の 5 と文字列「5」は 2 つのタイプとして判断され、プログラム内で 2 つの独立したキーとして現れることができます。




