Vue の拡張とコンポーネントの違いは何ですか?
この記事では、Vue の extend、component、mixins、extensions の違いを主に紹介します。非常に優れているので、必要な方は参考にしてください
new Vue()、component
。まず、次のコードで使用されるオプション オブジェクトのbaseOptionsに同意しましょう。let options = {
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
},
created(){
console.log('onCreated-1');
}
};new Vue() source:vue/src/core/instance/index.js
コンポーネントをインスタンス化する.new Vue(baseOptions); // -> onCreated-1 component source:vue/src/core/global-api/assets.js
Vue.component('global-component', Vue.extend(baseOptions)); //传入一个选项对象(自动调用 Vue.extend),等价于上行代码. Vue.component('global-component', baseOptions); // 获取注册的组件(始终返回构造器) var MyComponent = Vue.component('my-component')
ソース: vue/src/ core/global-api/extend.js
は、Vue コンストラクターを拡張して、事前定義されたオプションを持つ再利用可能なコンポーネント コンストラクターを作成できます。let BaseComponent = Vue.extend(baseOptions);
//基于基础组件BaseComponent,再扩展新逻辑.
new BaseComponent({
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2mixins
mixins オプションは、ミックス オブジェクトの配列を受け入れます。これらのミックスイン インスタンス オブジェクトには、通常のインスタンス オブジェクトと同様にオプションを含めることができ、それらは Vue.extend() の同じオプションを使用して論理的にマージされます。new Vue({
mixins: [baseOptions],
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2extends
これはミックスインに似ていますが、違いは、コンポーネント自体のオプションが拡張されるソースコンポーネントよりも優先されることです。公式ドキュメントには、次のように書かれています。パラメータを受け入れる型のみが残り、new Vue({
extends: baseOptions,
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2- Vue。 . extend は、再利用可能なコンポーネントを作成するためのコンストラクターを作成するだけです
- mixins、extends
- ソースコードから、extend、extends、および mixins によって受け取られるオプションを拡張します。 3 つの方法は最終的に mergeOptions によってマージされます。違いは、公式ドキュメントに記載されている優先順位だけです。したがって、コンポーネントの機能の単純な拡張であれば、3 つの方法をすべて使用できます。
そして、これら 3 つの方法はシナリオで詳細な区別を使用していますが、現時点ではまだ混乱しています...
//いくつかの方法の異なる例:
https://jsfiddle. ..

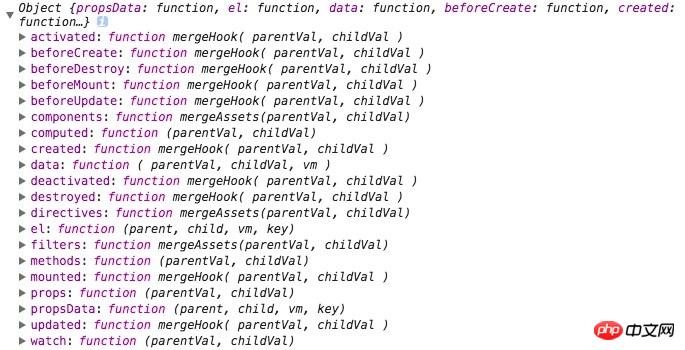
mergeHook
子コンポーネントと親コンポーネントのライフサイクルイベントが配列にマージされます。親コンポーネントが最初に来て、子コンポーネントが最後に来ます。 
- watch
- 子コンポーネントと親コンポーネントのウォッチャーは配列にマージされます。親コンポーネントが最初に来て、子コンポーネントが最後に来ます。
- mergeAssets (フィルター、コンポーネント、ディレクティブ)
- は、最初に子コンポーネント内で検索されます。そうでない場合は、プロトタイプチェーンを遡って、親コンポーネント内の対応する属性を見つけます。
- データマージルール
- 重複した属性は保持されません
- 同名カバレッジ
- データ内のオブジェクトにも同じルールがあり、重複した属性は保持されず、同じ名前カバレッジ
- props、methods、computed: 重複した保持はなく、同じ名前のサブコンポーネントが親コンポーネントをカバーします
- mergeAssets
- mergeAssets マージメソッドでは、最初にプロトタイプデリゲートが使用されます。上で作成した新しいオブジェクトのプロトタイプ チェーン内の親コンポーネントのプロパティを次に、新しいオブジェクト
function extend (to, _from) {
for (var key in _from) {
to[key] = _from[key];
}
return to
}
function mergeAssets (parentVal, childVal) {
var res = Object.create(parentVal || null);
return childVal
? extend(res, childVal)
: res
}Vue.extendは再利用のためにコンポーネントコンストラクターを作成します
- ミックスインと拡張のために拡張します
- 上記は私がしたものです将来的に皆さんのお役に立てば幸いです。 関連記事:
axiosを使ってプログレスバー機能付きで写真をアップロードする方法
JavaScriptでJSONデータのグループ化最適化を実装する方法
vue でのこのポインティングの問題について (詳細なチュートリアル)
以上がVue の拡張とコンポーネントの違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。




