
この記事では主に、可変高さのモジュールの垂直方向の拡張と縮小を実装する Vue.JS の JS コンポーネントを紹介します。必要な方は参考にしてください。
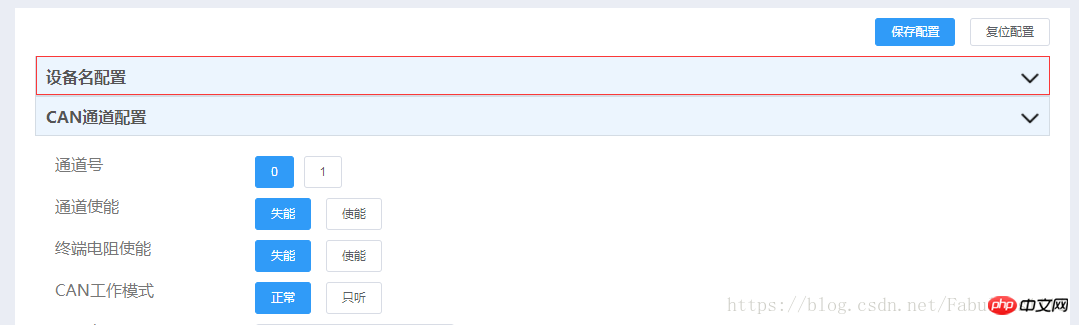
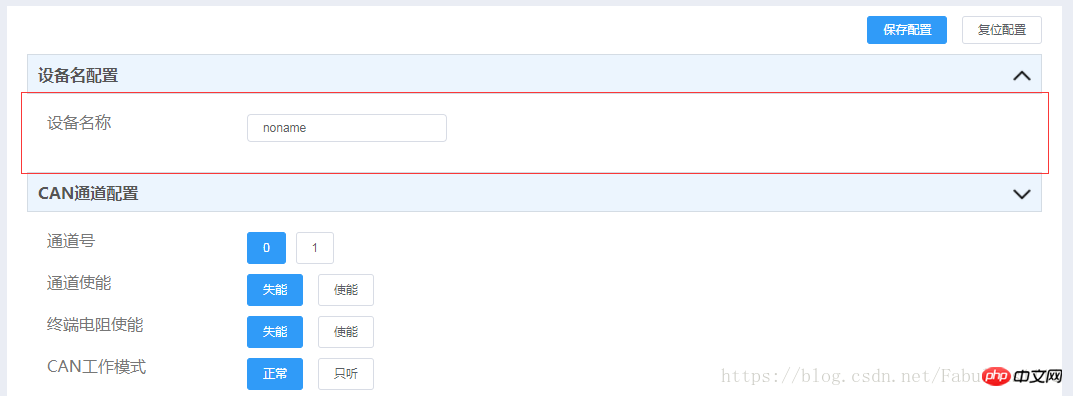
要件分析:図に示すように、高さが異なるモジュールが多数あります (図には 2 つだけが表示されていますが、私のプロジェクトには 13 個あります) モジュールのタイトルをクリックして、対応するモジュールを展開します。このモジュールをもう一度クリックして非表示にします。この要件を満たして再利用するにはどうすればよいですか?
赤いボックスをクリックする前:
クリック後: 

モジュールの高さは固定されていません。たとえば、私が最初に考えた方法は次のとおりです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
|
1. 機能コンポーネントを実装します
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
|
このコンポーネントをコンポーネントに登録します: 
ie引用可能ですチームプレートでは、赤いボックス内のテキストの説明に注意してください。 
この時点で、Vue.js の高さ可変モジュール コンポーネントの垂直方向の伸縮の実装と適用が完了しました。 
実装効果:
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 
JavaScript_javascript スキルを使って画像を白黒にする方法
vue 単一コンポーネントで無制限のレベルの複数選択メニュー機能を実装する
以上がVue.JS の高さ可変モジュールの JS コンポーネントを垂直方向に拡大・縮小する方法についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。