
ここで、jquery を使用してサイドバーの左右の縮小効果を実現する例を共有します。これは良い参考値であり、皆さんの役に立つことを願っています。
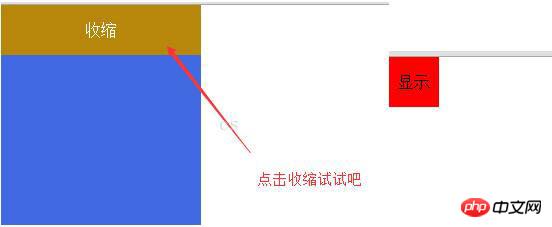
jqueryは、クリック時のサイドバーのスケーリング効果を実現します。クリックして縮小すると、サイドバーが左に縮小し、表示ボタンが表示されます。表示ボタンをクリックすると、表示ボタンが左に縮小して、サイドバーが表示されます。
具体的なコードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<style>
*{margin: 0;padding: 0;}
#box{width: 100%;height: 100%;}
#left{width: 200px;float: left;background-color: royalblue;position: relative;}
#btn{width: 100%;height: 50px;background-color: darkgoldenrod;line-height: 50px;text-align: center;color: white;cursor: pointer;}
#btnb{width: 50px;height: 50px;background-color: red;position: absolute;cursor: pointer;left: -50px;line-height: 50px;text-align: center;}
</style>
</head>
<body>
<p id="box">
<p id="left">
<p id="btn">收缩</p>
</p>
<p id="btnb">
显示
</p>
</p>
<script type="text/javascript">
$(function(){
$a = $(window).height();
$("#left").height($a);
$("#btn").click(function(){
$("#left").animate({left:'-200px'});
$("#btnb").delay(500).animate({left:'0'});
});
$("#btnb").click(function(){
$("#btnb").animate({left:'-50px'});
$("#left").delay(500).animate({left:'0'});
});
});
</script>
</body>
</html>レンダリング:

上記は、将来皆さんのお役に立てれば幸いです。
関連記事:
nodejs+mongodb+vueを使用してueditorを設定する方法
Node.jsで小さなプログラムバックグラウンドサービスを構築する方法
方法vue を使用して ueditor とノードのバックグラウンド設定を紹介します
Nodejs の暗号モジュールのセキュリティ知識について (詳細なチュートリアル)
以上がjqueryを使用してサイドバーの左右のスケーリング効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。