nginx + ノードを使用して https をデプロイする方法
この記事では、nginx + ノードを使用して Alibaba Cloud に https をデプロイする手順を主に、写真、テキスト、サンプルコードを通じて詳しく紹介します。これは、学習や仕事を必要とするすべての人の学習に役立ちます。以下一緒に勉強しましょう。
Origin
最近、Lingxi Micro Mall の Node+mongodb バージョンを作成しているので、独自の https 証明書を Alibaba サーバーにデプロイする必要があります。以下に、実装プロセスの完全な概要を示します。言うことはあまりありません。そうは言っても、詳しい紹介を見てみましょう。
HTTPS と HTTP の主な違いは次のとおりです:
1. https プロトコルでは CA に証明書を申請する必要があるため、一般に無料の証明書が少ないため、一定の料金が必要です。
2. http はハイパーテキスト転送プロトコルであり、情報は平文で送信されますが、https は安全な SSL 暗号化送信プロトコルです。
3. http と https はまったく異なる接続方法を使用し、前者は 80、後者は 443 を使用します。
4. http 接続は非常にシンプルでステートレスです。HTTPS プロトコルは、暗号化された送信と ID 認証を実行できる SSL+HTTP プロトコルから構築されたネットワーク プロトコルであり、http プロトコルよりも安全です。
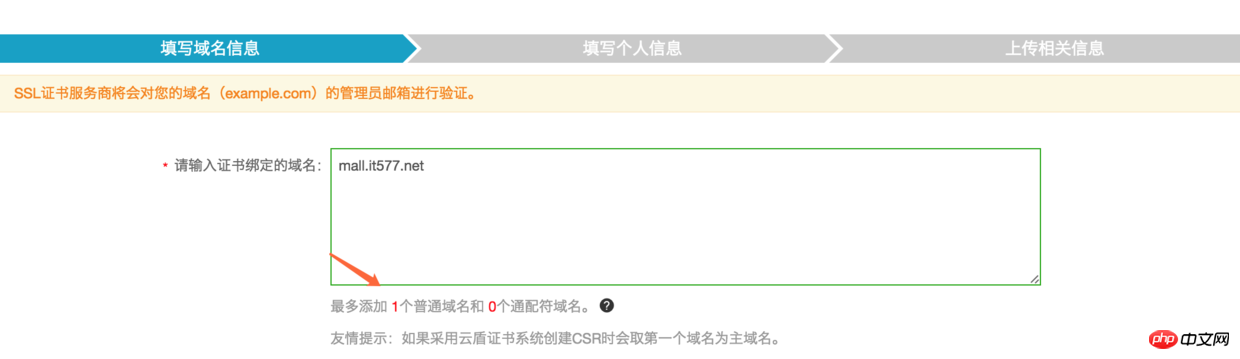
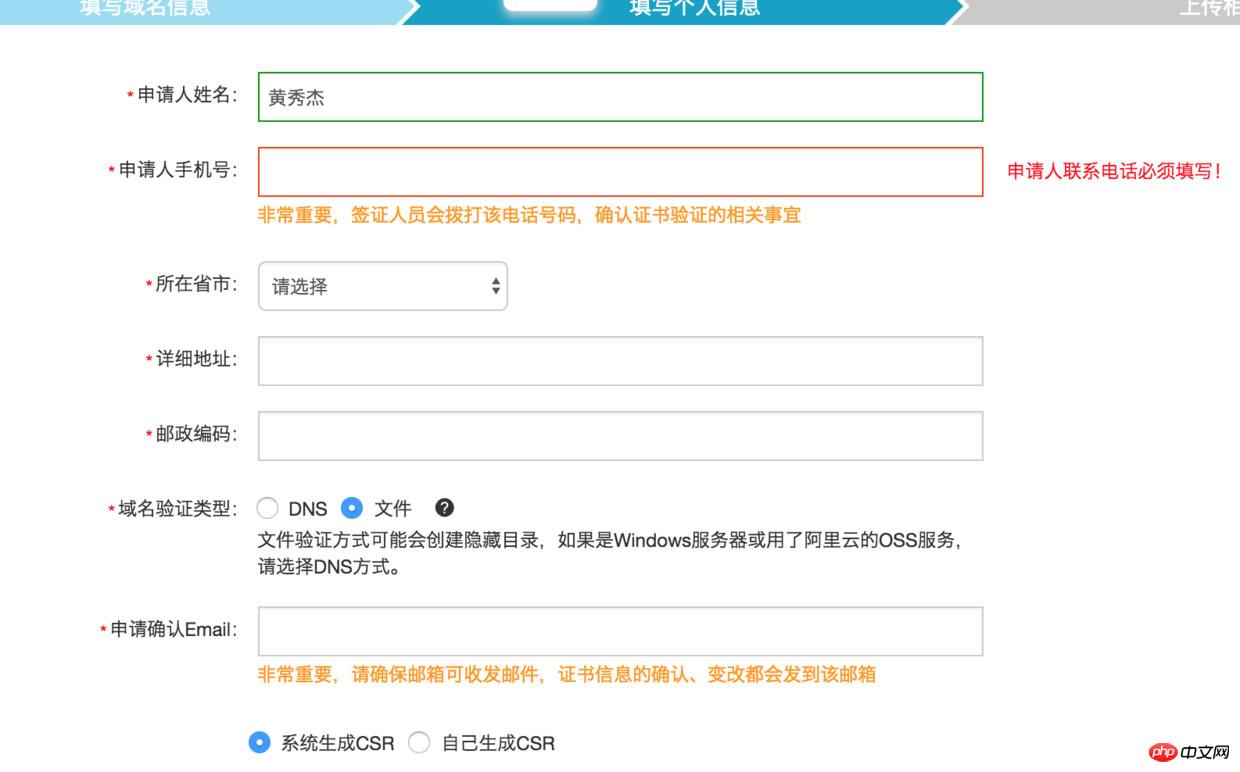
申請
無料の https 証明書を取得するのに 2 日待ちましたが、Ali では常に売り切れと表示されます。最近の https の人気により、供給が需要を上回っているのでしょうか。




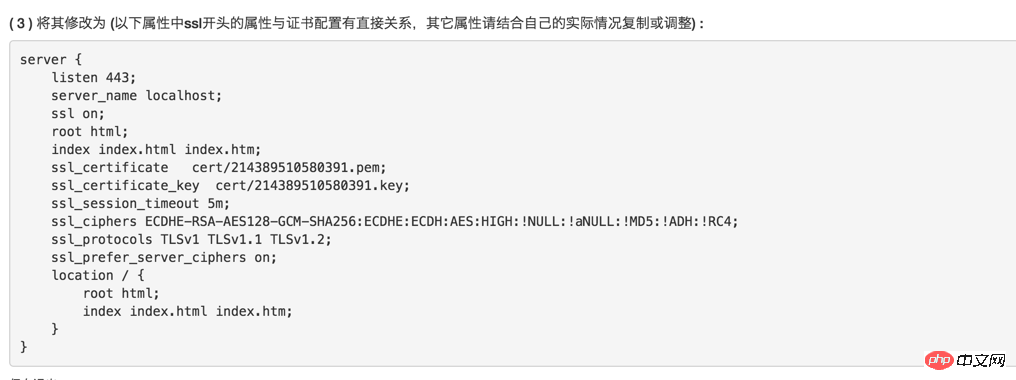
数分後、fileauth.txt が指定されたディレクトリにアップロードされました。この間、レビューコールは行われませんでした入ってください。 Alibaba が提供する操作と展開の手順は非常に詳細に記載されているので、それをコピーするだけですが、手順に記載されている nginx ルート ディレクトリではなく、cert フォルダーを conf の下に置くように注意してください。アリババ独自の方法で操作すると、というエラーが表示され、certディレクトリの問題であることが分かります。
ノードのリバースプロキシ
location / {
proxy_pass http://127.0.0.1:4001;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}ノードは通常どおり実行されます。httpsかhttpかは関係なく、nginxによって実行されます。最初の proxy_pass はリバース プロキシで、次の 3 つの proxy_set_headers は mall.it577.net からリクエストを完全に引き継ぎますが、リクエストを追加しなくてもフロント エンドからリクエストできますが、req.originUrl は http:// に解決されます。 127.0.0.1 :4001、これは WeChat 支払いコールバックの notify_url の分離に影響するため、これらの 3 行が追加されます。 fopen:No such file or directory:fopen('/usr/local/nginx/conf/cert/214389510580391.pem','r') error:2006D080:BIO routines:BIO_new_file:no such file)
結果
アドレスバーからhttpsがサポートされていることがわかります。 落とし穴
上記のプロセスは非常に簡単で、基本的に設定できます。私が遭遇した落とし穴についてお話します。 Alibaba のプリインストールされた nginx には https モジュールが含まれていないため、インストール パッケージを手動でダウンロードして再コンパイルし、最後に新しくコンパイルされた nginx 実行可能ファイルをコピーし、置き換えてサービスを再起動する必要があります。 
nginx: [emerg] unknown directive "ssl" in /usr/local/nginx/conf/nginx.conf:123
wget http://nginx.org/download/nginx-1.12.1.tar.gz
tar zxvf nginx-1.12.1.tar.gz
./configure --with-http_ssl_module make
/usr/local/nginx/sbin/nginx -s stop
古いnginxを置き換えてください
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak cp ./objs/nginx /usr/local/nginx/sbin/
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf /usr/local/nginx/sbin/nginx -s reload
jsで二次リンケージを実現する方法
webpackはスタイルをどのように処理すべきか?
以上がnginx + ノードを使用して https をデプロイする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
クラウドサーバーでnginxドメイン名を構成する方法:クラウドサーバーのパブリックIPアドレスを指すレコードを作成します。 NGINX構成ファイルに仮想ホストブロックを追加し、リスニングポート、ドメイン名、およびWebサイトルートディレクトリを指定します。 nginxを再起動して変更を適用します。ドメイン名のテスト構成にアクセスします。その他のメモ:SSL証明書をインストールしてHTTPSを有効にし、ファイアウォールがポート80トラフィックを許可し、DNS解像度が有効になることを確認します。
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
すべてのコンテナ(Docker PS)をリストする手順に従って、Dockerコンテナ名を照会できます。コンテナリストをフィルタリングします(GREPコマンドを使用)。コンテナ名(「名前」列にあります)を取得します。
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
nginxバージョンを照会できるメソッドは次のとおりです。nginx-vコマンドを使用します。 nginx.confファイルでバージョンディレクティブを表示します。 nginxエラーページを開き、ページタイトルを表示します。
 Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Docker Containerの起動手順:コンテナ画像を引く:「Docker Pull [Mirror Name]」を実行します。コンテナの作成:「docker create [options] [mirror name] [コマンドとパラメーター]」を使用します。コンテナを起動します:「docker start [container name or id]」を実行します。コンテナのステータスを確認してください:コンテナが「Docker PS」で実行されていることを確認します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Dockerでコンテナを作成します。1。画像を引く:Docker Pull [ミラー名]2。コンテナを作成:Docker Run [Options] [Mirror Name] [コマンド]3。コンテナを起動:Docker Start [Container Name]




