$refs は Vue で DOM にアクセスします (詳細なチュートリアル)
この記事では主に、Vue で DOM にアクセスするための $refs の使用に関する Vue 2.0 の学習メモを紹介し、参考として提供します。
これまでの Vue の学習を通じて、Vue インスタンスのいくつかの特別なプロパティとメソッドをさらに理解する必要があります。最初に理解する必要があるのは、$refs 属性です。 JavaScript の部分に入る前に、テンプレートを見てみましょう。 $refs属性。但是在深入到JavaScript部分之前,我们先看看模板。
<p id="app">
<h1>{{ message }}</h1>
<button @click="clickedButton">点击偶</button>
</p>
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi,大漠!'
}
},
methods: {
clickedButton: function () {
console.log('Hi,大漠!')
}
}
})在Vue的模板中,我们可以在模板中的任何元素中添加ref属性,这样就可以在Vue实例中引用这些元素。更具体地说,可以访问DOM元素。在上面的示例中的<button>中添加ref属性试试。这个按钮上已有绑定了一个click事件,这个事件让我们在浏览器的控制面板中打印出Hi, 大漠!信息。
<button ref="myButton" @click="clickedButton">点击偶</button>
注意,ref属性不是一个标准的HTML属性,只是Vue中的一个属性。实际上,它甚至不会是DOM的一部分,所以在浏览器中你查看渲染的HTML,你是看不到有关于ref的任何东西。因为在它前面没有添加:,而且它也不是一个指令。
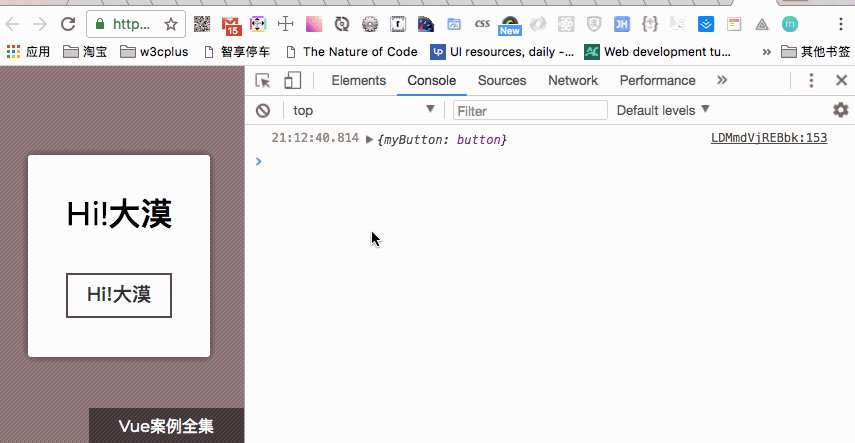
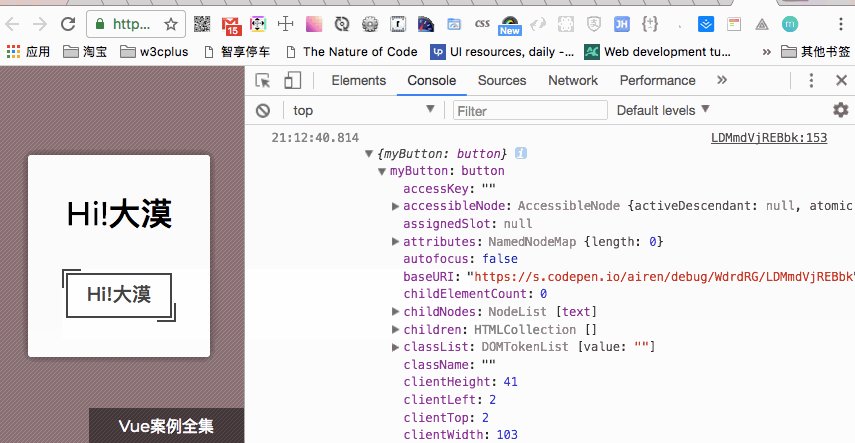
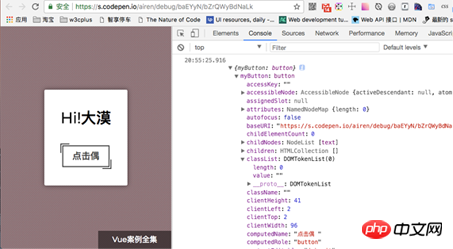
在Vue实例上使用$refs属性可以通过myButton来引用这个按钮。来看看在浏览器的控制台中打印出来,它将是什么样子。
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs);
}
}
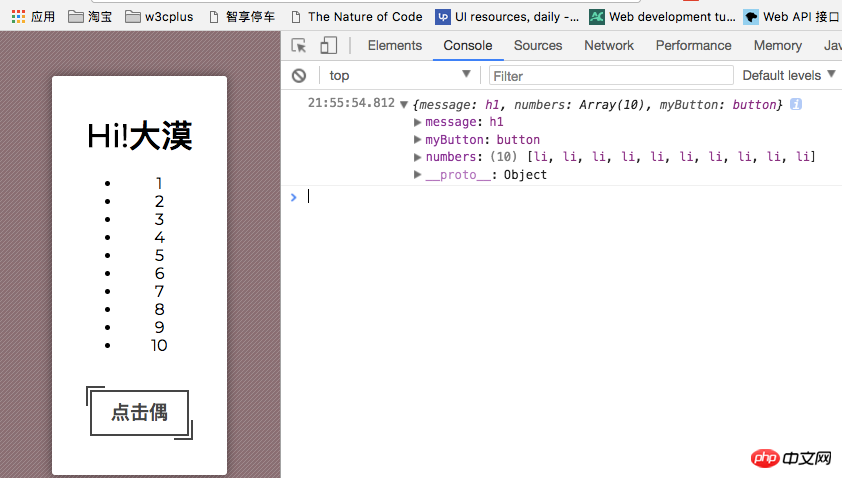
})如果你打开浏览器的控制台,我们可以看到这个属性是一个JavaScript的对象,它包含了ref属性的所有元素的引用。

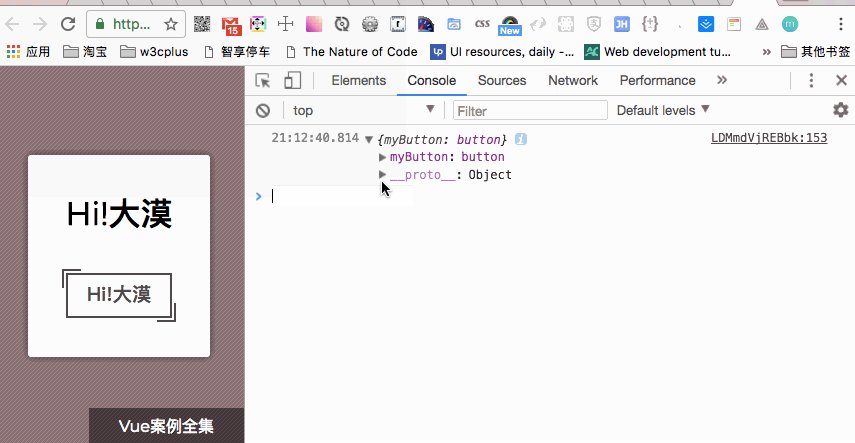
注意,这个对象中的键名(key)与我们在ref属性中指定的名称(name)相匹配,而其值(value)是DOM元素。在这种情况下,我们可以看到键名是myButton,而其值是button元素。而且这也和Vue没有任何关系。
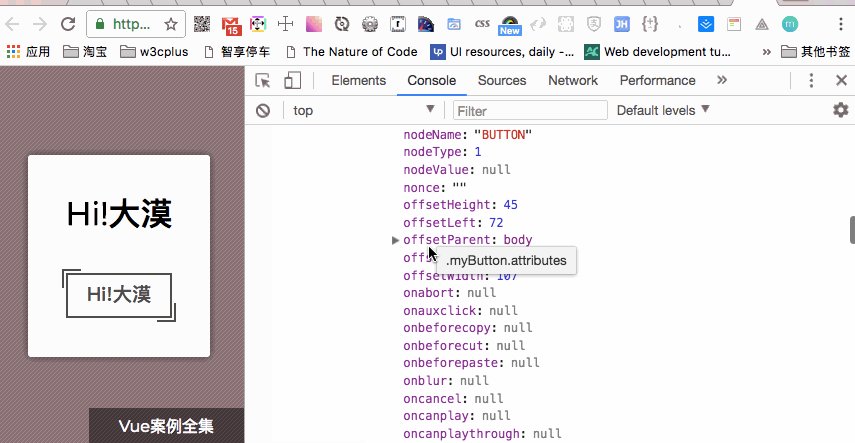
所以在Vue中,可以通过在$refs对象上访问ref的名称来访问DOM元素。来看下面这个示例。我们点击按钮后,这个按钮的文本将会更改message数据中的值。
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs)
this.$refs.myButton.innerText = this.message
}
}
})点击按钮之后,按钮的文本将更改变“Hi,!大漠”:

当然,我们也可以通过使用查询选择器来访问DOM元素来实现这样的效果,但是使用ref属性更简洁,而且这也是Vue中的方法。它也将更安全,因为你不会依赖于class和id。因此,几乎不会因为更改了HTML的标签或者CSS样式受到影响。
像Vue这样的JavaScript框架的主要目的之一就是让开发人员不必去处理DOM。所以你应该避免去做这样的事情,除非你真的需要去做。还应该要注意一个潜在的问题。
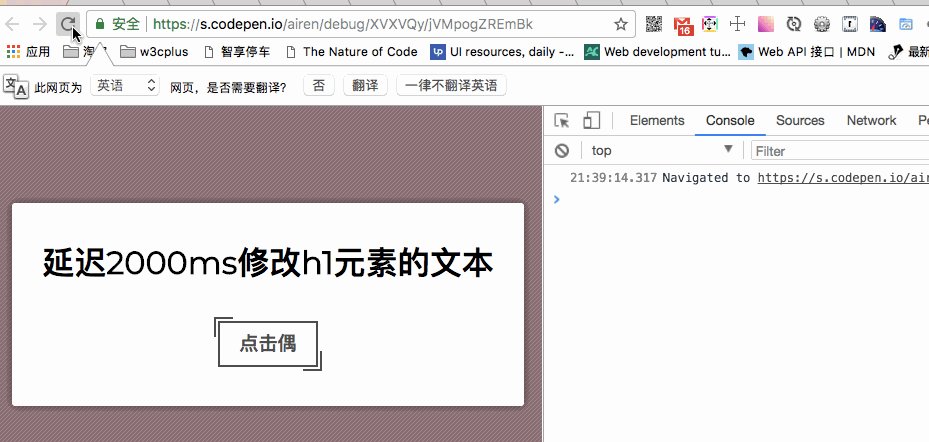
首先来看一个简单的示例,给h1元素添加一个ref属性。
{{ message }}
<button ref="myButton" @click="clickedButton">点击偶</button>
当我们点击按钮之后,浏览器控制台输出的值将会得到改变:

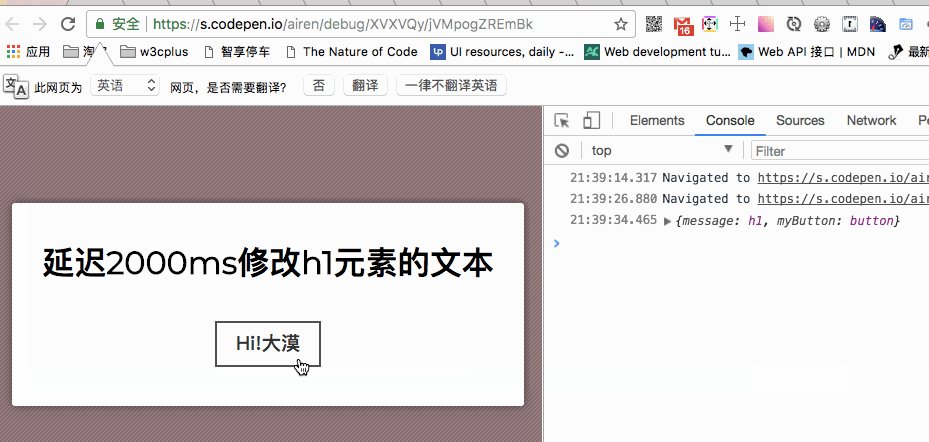
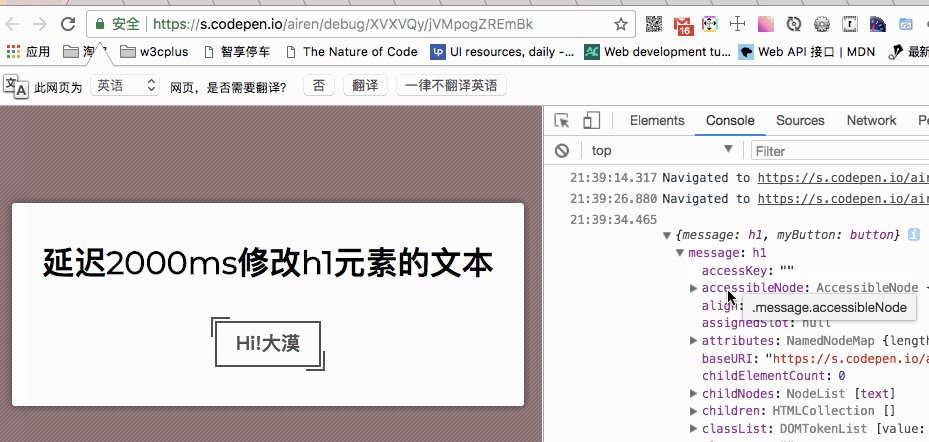
由于我们把Vue的实例赋值值了变量app,所以我们可以继续使用它。现在要做的是改变元素的文本。最初<h1>元素的内容是message的值,在下面这个示例中,通过一个setTimeout来看看元素<h1>发生的变化:
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs);
this.$refs.myButton.innerText = this.message
}
}
})
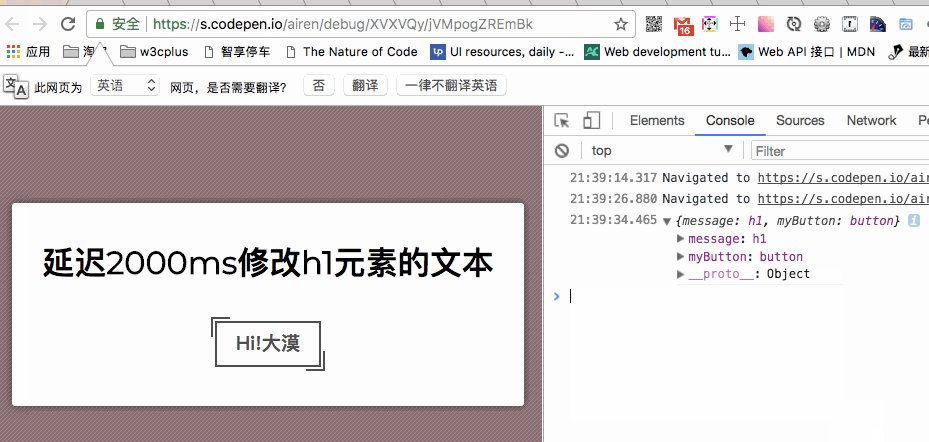
setTimeout(function() {
app.$refs.message.innerText = '延迟2000ms修改h1元素的文本';
}, 2000);
正如你所看到的,我们在更新数据属性时覆盖了我们对DOM所做的更改。这样做的原因是,当访问DOM元素并直接操作它们时,实际上跳过了前面文章中讨论到的虚拟DOM。因此,Vue仍然控制着h1元素,甚至当Vue对数据中的做出更新时,它会更新虚拟DOM,然后更新DOM本身。因此,你应该小心使用对DOM的直接更改,就算是你不小心做了相应的修改,你所做的任何更改都将可能会被覆盖。虽然在使用refs时应该小心更改DOM,但是做只读操作相对来说比较安全,比如从DOM中读取值。
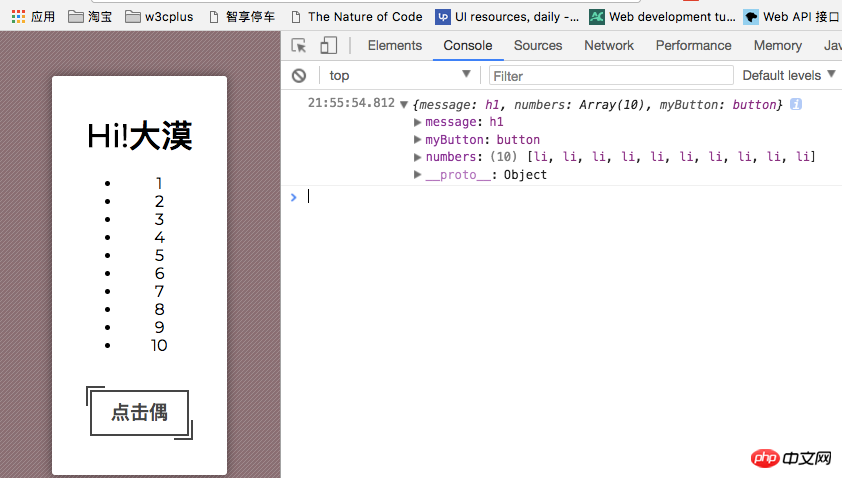
另外来看看v-for指令中使用refs属性的效果。比如下面这个示例,给一个无序列表ul,通过v-for指令输出1至10的数字。
<ul>
<li v-for="n in 10" ref="numbers">{{ n }}</li>
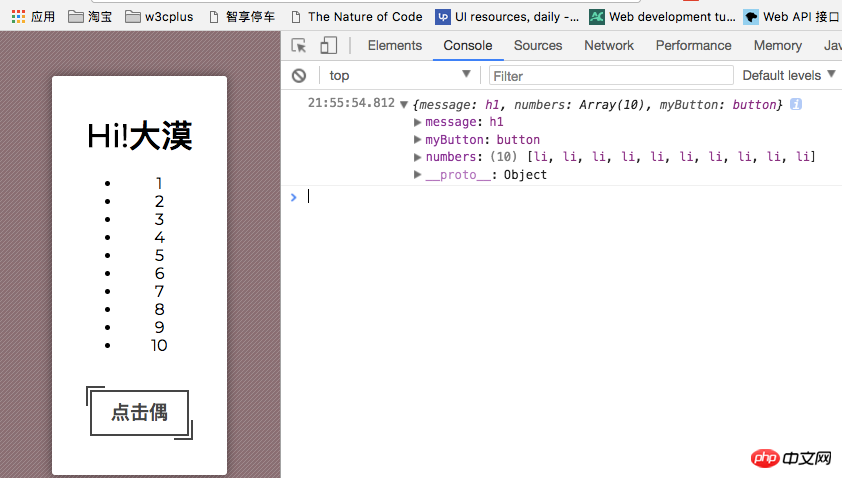
</ul>当你点击按钮时,$refs
<!-- HTML -->
<p id="app">
<p class="actions">
<button @click="toggleModal('new-item')">添加列表</button>
<button @click="toggleModal('confirm')">删除列表</button>
</p>
<modal ref="new-item">
<p>添加新的列表</p>
<p slot="actions">
<button>保存</button>
<button>取消</button>
</p>
</modal>
<modal ref="confirm">
<p>删除列表?</p>
<p slot="actions">
<button>删除</button>
<button>取消</button>
</p>
</modal>
<script type="x-template" id="modal-template">
<transition name="modal-toggle">
<p class="modal" v-show="toggle">
<button class="modal__close" @click="close">X</button>
<p class="modal__body">
<h1>Modal</h1>
<slot>这是一个Modal,是否需要添加新的内容?</slot>
</p>
<p class="modal__actions">
<slot name="actions">
<button @click="close">关闭</button>
</slot>
</p>
</p>
</transition>
</script>
</p>
// JavaScript
let Modal = Vue.component('modal', {
template: "#modal-template",
data () {
return {
toggle: false
}
},
methods: {
close: function() {
this.toggle = false;
}
}
});
let app = new Vue({
el: "#app",
methods: {
toggleModal(modal) {
this.$refs[modal].toggle = !this.$refs[modal].toggle;
}
}
});ref 属性を追加して、これらの要素を Vue インスタンスで参照できるようにすることができます。より具体的には、DOM 要素にアクセスできます。上記の例の ref 属性を <button> に追加してみてください。このボタンは click イベントにバインドされており、このイベントにより Hi, Desert! を出力できます。 情報。 🎜rrreee🎜 ref 属性は標準の HTML 属性ではなく、Vue の属性であることに注意してください。実際、これは DOM の一部ですらないため、ブラウザでレンダリングされた HTML を見ても、ref に関するものは何も表示されません。その前に : が追加されておらず、ディレクティブではないためです。 🎜🎜Vue インスタンスの $refs 属性を使用して、myButton を通じてこのボタンを参照します。ブラウザのコンソールに出力するとどのように見えるかを見てみましょう。 🎜rrreee🎜 ブラウザ コンソールを開くと、この属性が JavaScript オブジェクトであることがわかります。このオブジェクトには、ref 属性を持つすべての要素への参照が含まれています。 🎜 🎜🎜このオブジェクトのキー名 (
🎜🎜このオブジェクトのキー名 (key) は、ref 属性で指定した名前 (name) とその値に一致することに注意してください。 (value) は DOM 要素です。この場合、キーは myButton で、その値は button 要素であることがわかります。そして、これは Vue とは何の関係もありません。 🎜🎜Vue では、$refs オブジェクトの ref の名前にアクセスすることで DOM 要素にアクセスできます。次の例を考えてみましょう。ボタンをクリックすると、ボタンのテキストによって message データの値が変更されます。 🎜rrreee🎜 ボタンをクリックすると、ボタンのテキストが「Hi,! Desert」に変わります: 🎜
 🎜🎜もちろん、クエリ セレクターを使用して DOM 要素にアクセスすることで、この効果を実現することもできます。ただし、
🎜🎜もちろん、クエリ セレクターを使用して DOM 要素にアクセスすることで、この効果を実現することもできます。ただし、 ref 属性を使用する方がより簡潔であり、これは Vue のメソッドでもあります。また、class と id に依存しないため、より安全になります。したがって、HTML タグや CSS スタイルを変更してもほとんど影響はありません。 🎜🎜 Vue のような JavaScript フレームワークの主な目的の 1 つは、開発者が DOM を扱う必要から解放されることです。したがって、本当に必要な場合を除き、このようなことは避けるべきです。注意すべき潜在的な問題もあります。 🎜🎜まず、h1 要素に ref 属性を追加する簡単な例を見てみましょう。 🎜rrreee🎜ボタンをクリックすると、ブラウザコンソールによって出力される値が変更されます: 🎜
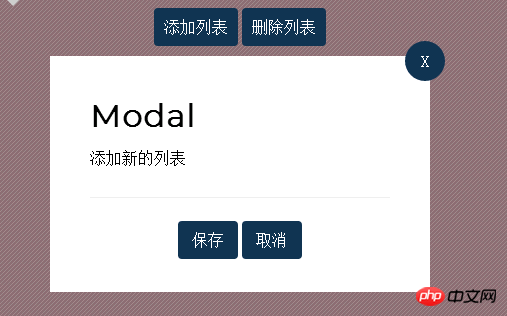
正如上图所看到的一样,把 上面通过简单的示例了解了Vue中的 在Web中Modal组件是经常可见的一个组件。来看看 效果如下: 上面是我整理给大家的,希望今后会对大家有帮助。 相关文章: 以上が$refs は Vue で DOM にアクセスします (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 🎜🎜Vue インスタンスを変数
🎜🎜Vue インスタンスを変数 app に割り当てたので、引き続き使用できます。ここで行う必要があるのは、要素のテキストを変更することです。最初は、<h1> 要素の内容は message の値です。次の例では、要素 は setTimeout< を通じて表示されます。 /code> <h1>変更点: 🎜rrreee 🎜🎜 ご覧のとおり、データ属性を更新するときに DOM に加えた変更が上書きされます。その理由は、DOM 要素にアクセスして直接操作する場合、実際には前の記事で説明した仮想 DOM をスキップすることになるためです。したがって、Vue は引き続き
🎜🎜 ご覧のとおり、データ属性を更新するときに DOM に加えた変更が上書きされます。その理由は、DOM 要素にアクセスして直接操作する場合、実際には前の記事で説明した仮想 DOM をスキップすることになるためです。したがって、Vue は引き続き h1 要素を制御し、Vue がデータを更新する場合でも、仮想 DOM を更新してから DOM 自体を更新します。したがって、誤って変更を行った場合でも変更が上書きされる可能性があるため、DOM への直接変更には注意する必要があります。 refs を使用する場合は DOM の変更に注意する必要がありますが、DOM から値を読み取るなどの読み取り専用操作を行うのは比較的安全です。 🎜🎜また、v-for ディレクティブで refs 属性を使用した場合の効果を見てみましょう。たとえば、次の例では、順序なしリスト ul が指定されている場合、v-for 命令を使用して、1 から 1 までの値を出力します。 10 番号。 🎜rrreee🎜 ボタンをクリックすると、$refs 属性がブラウザーのコンソールに出力されます: 🎜
numbers属性添加到了对象中,但需要注意该值的类型。与之前看到的DOM元素不同,它实际上是一个数组,一个DOM元素的数组。当使用ref属性和v-for指令时,Vue会迭代所有DOM元素,并将它们放置在数组中。在这种情况下,这就输出了10个li的DOM元素的数组,因为我们迭代了10次。每个元素都可以像我们之前看到的那样使用。$refs在Vue中是怎么访问到DOM元素的。接下来看一个简单的示例。$refs怎么来来控制Modal的打开和关闭。<!-- HTML -->
<p id="app">
<p class="actions">
<button @click="toggleModal('new-item')">添加列表</button>
<button @click="toggleModal('confirm')">删除列表</button>
</p>
<modal ref="new-item">
<p>添加新的列表</p>
<p slot="actions">
<button>保存</button>
<button>取消</button>
</p>
</modal>
<modal ref="confirm">
<p>删除列表?</p>
<p slot="actions">
<button>删除</button>
<button>取消</button>
</p>
</modal>
<script type="x-template" id="modal-template">
<transition name="modal-toggle">
<p class="modal" v-show="toggle">
<button class="modal__close" @click="close">X</button>
<p class="modal__body">
<h1>Modal</h1>
<slot>这是一个Modal,是否需要添加新的内容?</slot>
</p>
<p class="modal__actions">
<slot name="actions">
<button @click="close">关闭</button>
</slot>
</p>
</p>
</transition>
</script>
</p>
// JavaScript
let Modal = Vue.component('modal', {
template: "#modal-template",
data () {
return {
toggle: false
}
},
methods: {
close: function() {
this.toggle = false;
}
}
});
let app = new Vue({
el: "#app",
methods: {
toggleModal(modal) {
this.$refs[modal].toggle = !this.$refs[modal].toggle;
}
}
});

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。




