HTML5 WebGLベースの3Dコンピュータ室
この記事は主に HTML5 WebGL に基づいた 3D コンピューター室の例に関する関連情報を紹介します。内容は非常に優れているので、参考として共有します。
はじめに
WebGL でレンダリングされた 3D コンピューター ルームは、今では何も目新しいものではありません。この記事の主な目的は、たまたまプロジェクトで使用されている 3D コンピューター ルームの目と中心の問題を説明することです。しばらく考えた結果、この例が私の要件に最も適していると感じたので、記録として使用しました。
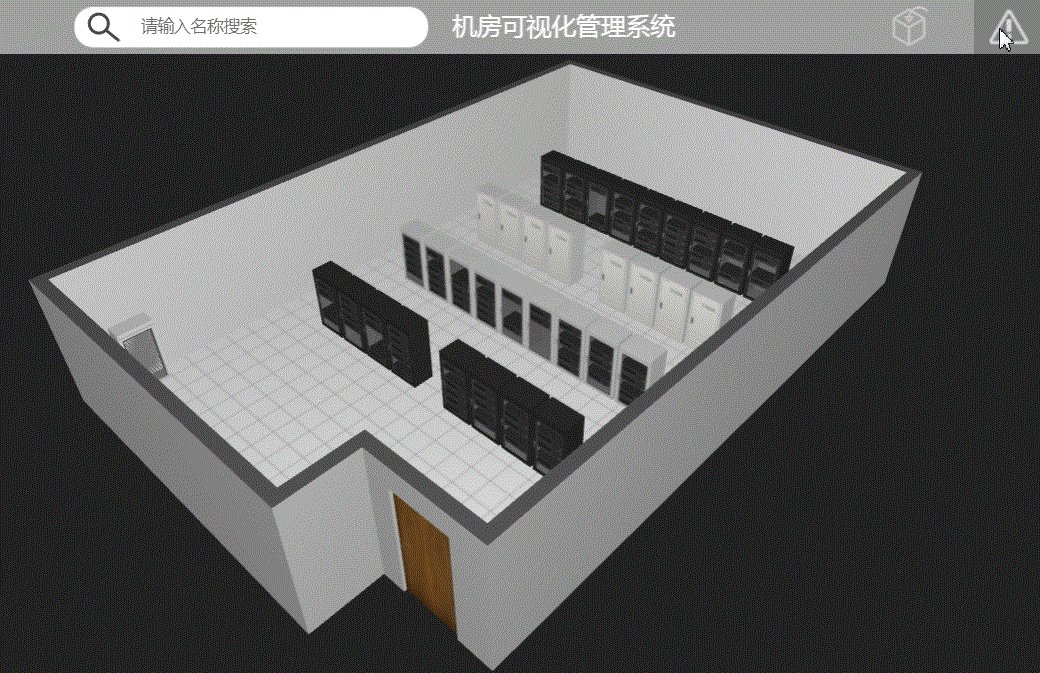
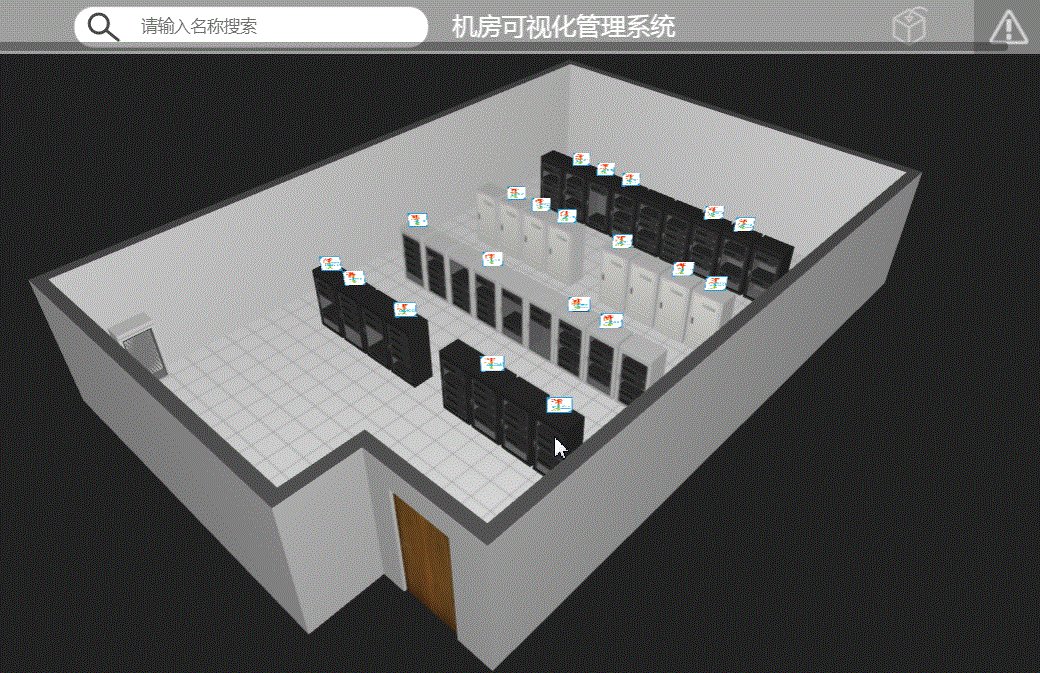
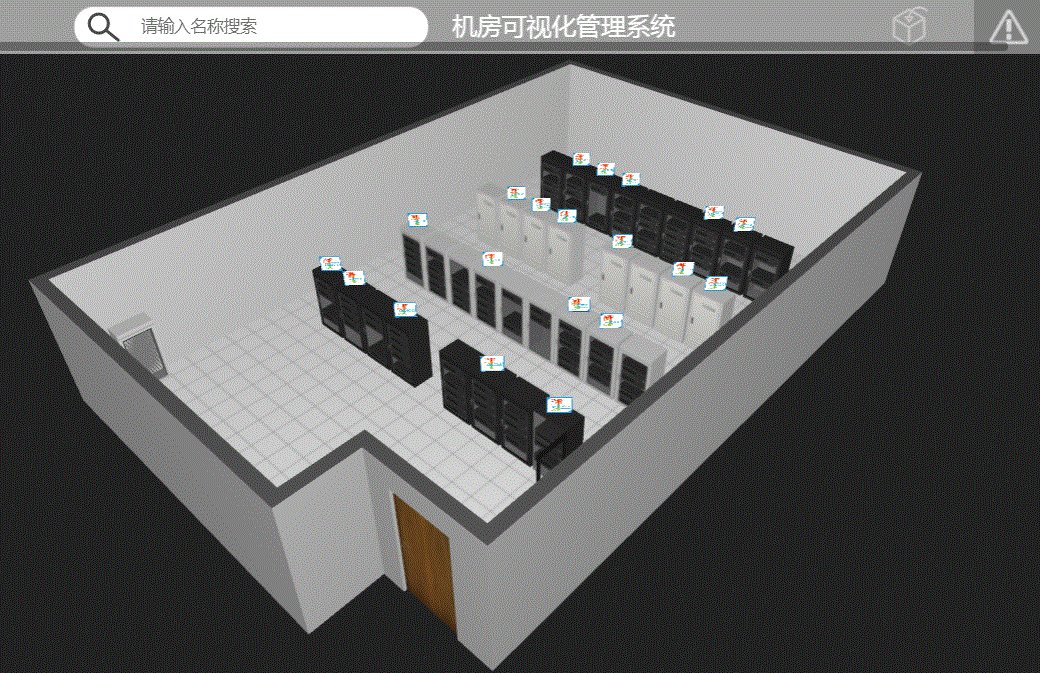
レンダリング

この 3D コンピューター ルームのデモは非常に優れており、美しく、基本的なインタラクションも満足のいくものです。実装方法を見てみましょう。
コード生成
定義クラス
まず、index.htmlで呼ばれるjsパスから該当するjsを一つずつ開き、server.jsでEditor.Serverクラスをカスタマイズし、HTでカプセル化して作成します。 Default.def 関数によって (作成されたクラス名 Editor.Server の前にある Editor は E に置き換えることはできないことに注意してください):
ht.Default.def('Editor.Server', Object, {//第一个参数为类名,如果为字符串,自动注册到HT的classMap中;第二个参数为此类要继承的父类;第三个参数为方法和变量的声明
addToDataModel: function(dm) { //将节点添加进数据容器
dm.add(this._node);// ht 中的预定义函数,将节点通过 add 方法添加进数据容器中
},
setHost: function() { //设置吸附
this._node.setHost.apply(this._node, arguments);
},
s3: function() {//设置节点的大小
this._node.s3.apply(this._node, arguments);
},
setElevation: function() {//控制Node图元中心位置所在3D坐标系的y轴位置
this._node.setElevation.apply(this._node, arguments);
}
});Editor.Server クラスを作成します

このクラスは ht.Node ノードを作成できます、ノードの色と前面テクスチャを設定します:
var S = E.Server = function(obj) {//服务器组件
var color = obj.color,
frontImg = obj.frontImg;
var node = this._node = new ht.Node();//创建节点
node.s({//设置节点的样式 s 为 setStyle 的缩写
'all.color': color,//设置节点六面的颜色
'front.image': frontImg //设置节点正面的图片
});
};このようにして、サーバー コンポーネントを作成する必要がある場所に新しいサーバー コンポーネント オブジェクトを直接作成でき、上で宣言した setHost やその他の関数を直接呼び出すことができます。すぐに使用します。
次に、Editor.Cabinet キャビネット クラスを作成します。このメソッドは、上記の Editor.Server クラスの定義メソッドと似ています。
ht.Default.def('Editor.Cabinet', Object, {
addToDataModel: function(dm) {
dm.add(this._door);
dm.add(this._node);
this._serverList.forEach(function(s) {
s.addToDataModel(dm);
});
},
p3: function() {
this._node.p3.apply(this._node, arguments);//设置节点的 3d 坐标
}
});Editor.Cabinet クラスを作成します

このクラスは、前の Editor に関連しています。 .Server サーバー コンポーネント クラス 少し複雑ですが、このクラスはキャビネット本体、キャビネット ドア、およびキャビネット内にサーバー コンポーネントを作成します。
var C = E.Cabinet = function(obj) {
var color = obj.color,
doorFrontImg = obj.doorFrontImg,
doorBackImg = obj.doorBackImg,
s3 = obj.s3;
var node = this._node = new ht.Node(); // 柜身
node.s3(s3);//设置节点的大小 为 setSize3d
node.a('cabinet', this);//自定义 cabinet 属性
node.s({//设置节点的样式 为 setStyle
'all.color': color,//设置节点六面的颜色
'front.visible': false//设置节点前面是否可见
});
if (Math.random() > 0.5) {
node.addStyleIcon('alarm', {//向节点上添加 icon 图标
names: ['icon 温度计'],//包含多个字符串的数组,每个字符串对应一张图片或矢量(通过ht.Default.setImage注册)
face: 'top',//默认值为front,图标在3D下的朝向,可取值left|right|top|bottom|front|back|center
position: 17,//指定icons的位置
autorotate: 'y',//默认值为false,图标在3D下是否自动朝向眼睛的方向
t3: [0, 16, 0],//默认值为undefined,图标在3D下的偏移,格式为[x,y,z]
width: 37,//指定每个icon的宽度,默认根据注册图片时的宽度
height: 32,//指定每个icon的高度,默认根据注册图片时的高度
textureScale: 4,//默认值为2,该值代表内存实际生成贴图的倍数,不宜设置过大否则影响性能
visible: { func: function() { return !!E.alarmVisible; }}//表示该组图片是否显示
});
}
var door = this._door = new ht.DoorWindow();//柜门
door.setWidth(s3[0]);//置图元在3D拓扑中的x轴方向的长度
door.setHeight(1);//设置图元在3D拓扑中的z轴长度
door.setTall(s3[1]);//控制Node图元在y轴的长度
door.setElevation(0);//设置图元中心在3D坐标系中的y坐标
door.setY(s3[2] * 0.5);//设置节点在 y 轴的位置
door.setHost(node);//设置吸附
door.s({//设置节点样式 setStyle
'all.color': color,//设置节点六面颜色
'front.image': doorFrontImg,//设置节点正面图片
'front.transparent': true,//设置节点正面是否透明
'back.image': doorBackImg,//设置节点背面的图片
'back.uv': [1,0, 1,1, 0,1, 0,0],//自定义节点后面uv贴图,为空采用默认值[0,0, 0,1, 1,1, 1,0]
'dw.axis': 'right'//设置DoorWindow图元展开和关闭操作的旋转轴,可取值left|right|top|bottom|v|h
});
var serverList = this._serverList = [];
var max = 6,
list = E.randomList(max, Math.floor(Math.random() * (max - 2)) + 2); //global.js 中声明的获取随机数的函数
var server, h = s3[0] / 4;
list.forEach(function(r) {
var server = new E.Server({ //服务器组件
color: 'rgb(51,49,49)',
frontImg: '服务器 组件精细'
});
server.s3(s3[0] - 2, h, s3[2] - 4);//设置节点大小
server.setElevation((r - max * 0.5) * (h + 2));//设置节点中心点在 y 轴的坐标
server.setHost(node);//设置节点的吸附
serverList.push(server);//向 serverList 中添加 server 节点
});
};上記のコードで唯一言及されていないのは、Editor.randomList 関数が宣言されている点です。 global.js ファイル内のステートメントは次のとおりです:
var E = window.Editor = {
leftWidth: 0,
topHeight: 40,
randomList: function(max, size) {
var list = [], ran;
while (list.length < size) {
ran = Math.floor(Math.random() * max);
if (list.indexOf(ran) >= 0)
continue;
list.push(ran);
}
return list;
}
};さて、シーンの各部分のクラスが作成されました。次に、シーンを作成して、その中にこれらのプリミティブを積み上げます。
シーン作成
これに精通している学生は、HT を使用して 3D シーンを作成するには、新しい 3D コンポーネントのみが必要であり、addToDOM 関数を使用してそのシーンをボディに追加するだけであることを知っているはずです:
var g3d = E.main = new ht.graph3d.Graph3dView(); //3d 场景
main.jsファイル 私たちが主に行うことは、壁、床、ドア、エアコン、すべてのキャビネットなどの 3D シーン内のいくつかの必要な要素と、非常に重要なインタラクティブ パーツの位置を生成および放出することです。
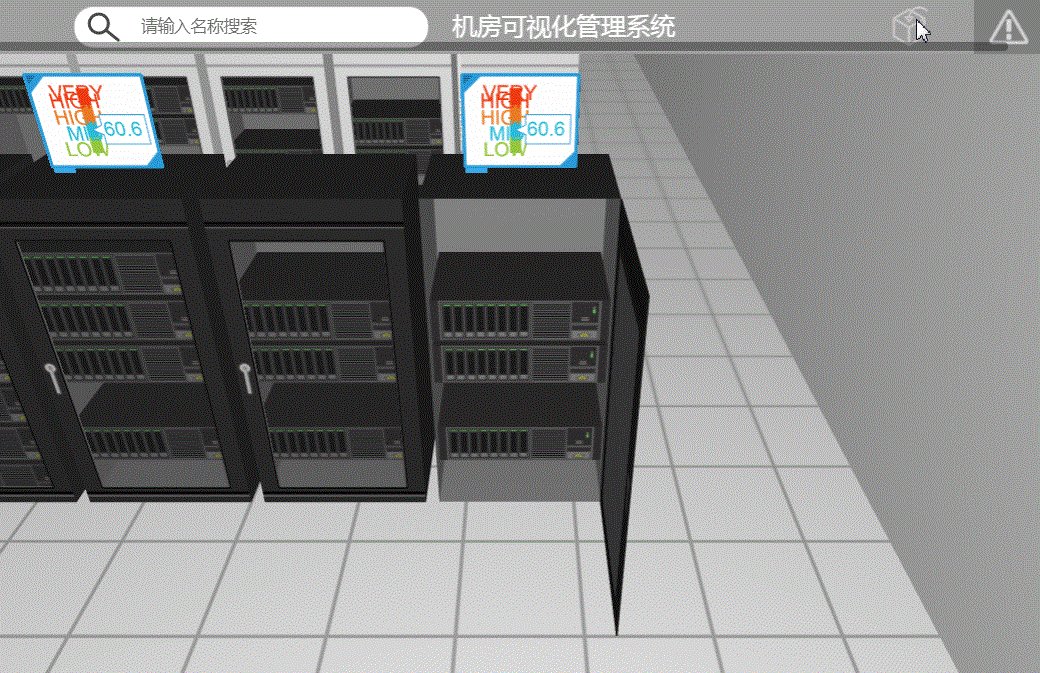
壁、床、ドア、エアコン、キャビネットの作成コードは掲載しませんので、興味がある方はご自身でコードを確認してください。ここでは主にキャビネットとそれに関連するオブジェクトのダブルクリックについて説明します。キャビネット(キャビネットの扉、サーバー機器) すると、ダブルクリックしたキャビネットの前の一定の位置にカメラの視線が3Dで移動するのですが、この動きがとてもスムーズでした。の部分を長々と説明してきましたが、最後に今回のDemoの実装方法について言及しました。
eye と center を繰り返し設定できるようにするために、これら 2 つのパラメータの設定に対応するコンテンツは setEye メソッドと setCenter メソッドにカプセル化されます。 setCenter メソッドは setEye メソッドに似ているため、ここでは繰り返しません。
// 设置眼睛位置
var setEye = function(eye, finish) {
if (!eye) return;
var e = g3d.getEye().slice(0),//获取当前 eye 的值
dx = eye[0] - e[0],
dy = eye[1] - e[1],
dz = eye[2] - e[2];
// 启动 500 毫秒的动画过度
ht.Default.startAnim({
duration: 500,
easing: easing,//动画缓动函数
finishFunc: finish || function() {}, //动画结束后调用的函数
action: function(v, t) {//设置动画v代表通过easing(t)函数运算后的值,t代表当前动画进行的进度[0~1],一般属性变化根据v参数进行
g3d.setEye([ //设置 3D 场景中的 eye 眼睛的值,为一个数组,分别对应 x,y,z 轴的值
e[0] + dx * v,
e[1] + dy * v,
e[2] + dz * v
]);
}
});
};g3d.mi(function(e) {//addInteractorListener 事件监听函数
if (e.kind !== 'doubleClickData') //判断事件类型为双击节点
return;
var data = e.data, p3;
if (data.a('cabinet')) //机身
p3 = data.p3();
else {
host = data.getHost(); //获取点击节点的吸附对象
if (host && host.a('cabinet')) {//如果吸附对象为 cabinet
p3 = host.p3();
}
}
if (!p3) return;
setCenter(p3); //设置 center 目标的要移向位置为 cabinet 的位置
setEye([p3[0], 211, p3[2] + 247]); //设置 eye 眼睛要移向的位置
});window.addEventListener('load', function() {
g3d.addToDOM(); //将 3D 场景添加进 body 中
document.body.appendChild(E.top.getView()); //将 form 表单组件底层 p 添加进 body 中
window.addEventListener('resize', function() {//窗口大小变化事件监听
E.top.iv();//更新 form 表单的底层 p
});
});这里说明一下 addToDOM 函数,对于了解 HT 的机制非常重要。HT 的组件一般都会嵌入 BorderPane、SplitView 和 TabView 等容器中使用,而最外层的 HT 组件则需要用户手工将 getView() 返回的底层 p 元素添加到页面的 DOM 元素中,这里需要注意的是,当父容器大小变化时,如果父容器是 BorderPane 和 SplitView 等这些 HT 预定义的容器组件,则 HT 的容器会自动递归调用孩子组件invalidate 函数通知更新。但如果父容器是原生的 html 元素, 则 HT 组件无法获知需要更新,因此最外层的 HT 组件一般需要监听 window 的窗口大小变化事件,调用最外层组件 invalidate 函数进行更新。
为了最外层组件加载填充满窗口的方便性,HT 的所有组件都有 addToDOM 函数,其实现逻辑如下,其中 iv 是 invalidate 的简写:
addToDOM = function(){
var self = this,
view = self.getView(),
style = view.style;
document.body.appendChild(view); //将场景的底层 p 添加进 body 中
style.left = '0';//HT 默认将所有的组件底层p的position设置为absolute
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false); //窗口大小变化监听事件,通知组件变化更新
}这样,所有的代码就结束了,可以自己右键“检查”,network 中可以获取相对应的 json 文件。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がHTML5 WebGLベースの3Dコンピュータ室の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





