HTML5 Canvas に基づく 3D 動的チャート
この記事では主に HTML5 Canvas に基づく 3D ダイナミック チャートの例を紹介します。内容は非常に優れているので、参考として共有します。
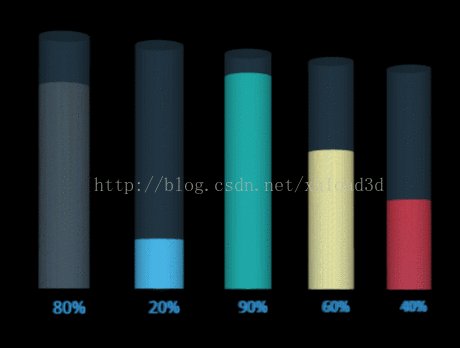
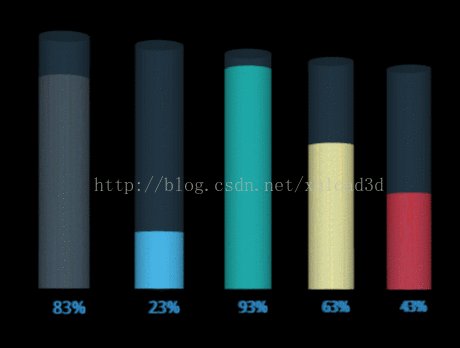
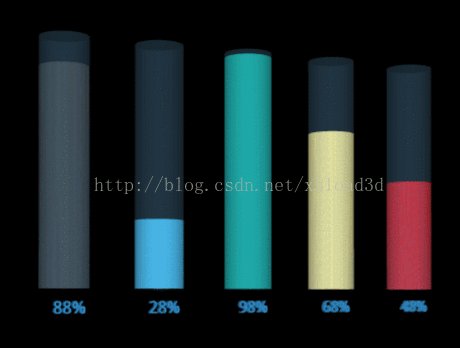
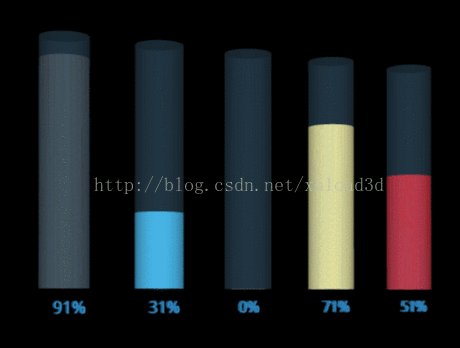
産業用 SCADA や電気通信ネットワーク管理で多くのチャートが使用されていることがわかりましたが、ほとんどの人はチャートの作成に echart を使用していますが、現時点では他のプラグインを呼び出すことができない場合があります。この美しいチャートは私が自分で書きましたが、美しいチャートを作るのは簡単ではありません。 。 。ウェブサイトで販売されているチャートを見て、とても良さそうだったので、HT for Web 3D を使用して小さなサンプルを作成しました。とてもシンプルで美しいです (笑)。ダイナミック レンダリングは次のとおりです。
 この例は、HT で実装するのが非常に簡単です。まず HT で基本的な dm データ モデルを作成し、次にそのデータ モデルを g3d 3d コンポーネントに追加し、次に 3d でパースペクティブを設定し、3d コンポーネントを body 要素に追加します。
この例は、HT で実装するのが非常に簡単です。まず HT で基本的な dm データ モデルを作成し、次にそのデータ モデルを g3d 3d コンポーネントに追加し、次に 3d でパースペクティブを設定し、3d コンポーネントを body 要素に追加します。
dm = new ht.DataModel(); g3d = new ht.graph3d.Graph3dView(dm); g3d.setEye(0, 185, 300); g3d.addToDOM(); g3d.getView().style.background = '#000';
次のステップは、これらの 5 つのグラフ バーを作成することです。内側のレイヤーにノードがあり、外側のレイヤーに透明なノードがあり、下部に現在のパーセンテージを表示する 3D テキストがあります。 。
内部層でノードを作成するのは非常に簡単です。HT によってカプセル化された ht.Node を使用して新しいノード オブジェクトを直接作成し、node.s メソッドを通じてノード ノードのスタイルを設定しました。
どれを説明すべきか さらに、'shape3d':cylinderModel スタイル設定は、まず、shape3d 属性で 3D モデルとして表示されるアイコンの効果を指定します。cylinderModel は HT でカスタマイズされた 3D モデルです。 Web モデリング マニュアル:
次に、動的に変化する属性 myHeight が設定され、ユーザーがビジネス データを保存するために、node.a メソッドがここに追加できます。
次に作成する必要があるのは、外部透明ノードです。このノードの構造は、もう少し「透明」なスタイル設定を除いて、基本的に内部ノードと同じです。最初に「shape3d.transparent」を設定し、次に「shape3d.opacity」の透明度を設定します。
最後は 3D テキストです。3D テキストをレンダリングするには、json 形式の書体フォントが必要で、ht.Default.loadFontFace を通じて json 形式のフォントをメモリに読み込みます。詳細については、Web 3D の HT を参照してください。マニュアル:
var node = new ht.Node();
node.s({
'shape3d': cylinderModel,
'shape3d.color': color,
'3d.movable': false
});
node.a({
'myHeight': s3[1],
});
node.p3([p3[0], s3[1]/2, p3[2]]);
node.s3(s3);
dm.add(node);使用している書体フォントは、1つの単語が無数の三角形で構成されるように描画されており、メモリを多く消費するため、グラフィックの曲線の細かさを調整しましたより低いレベルですが、それでも非常に明確なパフォーマンスが得られる場合は、より良いフォントを使用できるので、メモリ使用量が少ないフォントが見つからない場合はお知らせください。
最後に、グラフ内の縦棒グラフを動的に変更するには、アニメーションを設定し、3D フォント値を同期的に更新する必要があります:
cylinderModel = ht.Default.createCylinderModel(1000, 0, 1000, false, false, true, true);
ここで、カスタマイズした属性「myHeight」が登場します。決定的な役割を果たします。この属性を使用して変数を格納し、変数の値を任意に変更できるため、動的バインディングの効果を実現できます。
理解できない場合は、メッセージを残すか、公式Webサイトに直接アクセスしてWeb用HTマニュアルを参照してください。すぐに達成できる、思いつかないような効果がさらにあります〜
上記。この記事の内容はすべて皆さんの学習に役立つことを願っています。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
キャンバスを使用してマウスを押したまま移動して軌跡を描く方法HTML5を使用する 三角形や四角形などの多角形を描画する Canvas メソッド
グラデーション背景効果を実装するための JS と CSS のコード以上がHTML5 Canvas に基づく 3D 動的チャートの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7505
7505
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの制作とは、HTML5、CSS3、JavaScriptなどのテクノロジーを使用したクロスプラットフォーム互換のWebページの作成を指します。そのコアは、ブラウザの解析コード、レンダリング構造、スタイル、インタラクティブ機能にあります。一般的なテクノロジーには、アニメーションエフェクト、レスポンシブデザイン、およびデータ相互作用が含まれます。エラーを回避するには、開発者をデバッグする必要があります。パフォーマンスの最適化とベストプラクティスには、画像形式の最適化、リクエスト削減、コード仕様などが含まれ、読み込み速度とコード品質を向上させます。
 H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5クリックアイコンを作成する手順には、次のものがあります。画像編集ソフトウェアで正方形のソース画像の準備が含まれます。 H5エディターにインタラクティブ性を追加し、クリックイベントを設定します。アイコン全体をカバーするホットスポットを作成します。ページにジャンプしたり、アニメーションのトリガーなど、クリックイベントのアクションを設定します。 HTML、CSS、およびJavaScriptファイルとしてH5ドキュメントをエクスポートします。エクスポートされたファイルをウェブサイトまたは他のプラットフォームに展開します。
 Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
この記事では、Geolocation APIを使用してユーザーの場所のプライバシーと許可を管理し、アクセス許可を要求するためのベストプラクティスを強調し、データセキュリティを確保し、プライバシー法を遵守することについて説明します。
 H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5(HTML5)は、マーケティングキャンペーンページ、製品ディスプレイページ、企業プロモーションマイクロウェブサイトなどの軽量アプリケーションに適しています。その利点は、クロスプラットフォームと豊富な対話性にありますが、その制限は複雑な相互作用とアニメーション、ローカルリソースアクセス、オフライン機能にあります。
 H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5はスタンドアロンプログラミング言語ではなく、最新のWebアプリケーションを構築するためのHTML5、CSS3、およびJavaScriptのコレクションです。 1。HTML5は、Webページの構造とコンテンツを定義し、新しいタグとAPIを提供します。 2。CSS3はスタイルとレイアウトを制御し、アニメーションなどの新しい機能を紹介します。 3. JavaScriptは動的な相互作用を実装し、DOM操作と非同期要求を通じて機能を強化します。
 インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?
Mar 18, 2025 pm 02:17 PM
インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?
Mar 18, 2025 pm 02:17 PM
この記事では、HTML5ドラッグアンドドロップAPIを使用してインタラクティブなユーザーインターフェイスを作成し、要素をドラッグ可能にし、キーイベントを処理し、カスタムフィードバックを使用してユーザーエクスペリエンスを強化する手順を作成する方法について説明します。また、aへの一般的な落とし穴についても説明します
 HTML次ページ関数
Apr 06, 2025 am 11:45 AM
HTML次ページ関数
Apr 06, 2025 am 11:45 AM
<p>次のページ関数は、HTMLを介して作成できます。手順には、コンテナ要素の作成、コンテンツの分割、ナビゲーションリンクの追加、他のページの隠し、スクリプトの追加が含まれます。この機能により、ユーザーはセグメント化されたコンテンツを閲覧でき、一度に1つのページのみを表示し、大量のデータやコンテンツを表示するのに適しています。 </p>




