Vue でページの共通ヘッダーをコンポーネント化する方法 (詳細なチュートリアル)
この記事では主にVueのページの共通ヘッダーをコンポーネント化する方法を紹介していますが、編集者がとても良いと思ったので、参考にさせていただきます。エディターをフォローして見てみましょう
この記事では、Vue のページの共通ヘッダーをコンポーネント化する方法を紹介し、それをみんなに共有します。詳細は次のとおりです。
えー... でサクッと生成されたプロジェクトをピックアップします。再びvue-cli。
以前に複数ページの変換を行い、vux の UI コンポーネントを紹介しました。今回は、このプロジェクトに基づいて、vue のコンポーネントについて話しましょう。
なぜ私がいつも vue についてブログを書いているのかは聞かないでください。すべては生活のためです (………………)
これは公式ドキュメントのアドレスです (https://cn.vuejs.org/v2/guide/)コンポーネント.html#コンポーネントとは何ですか?) でコンポーネントについてたくさん書いてきましたが、これが非常に便利であることがお分かりいただけると思います。
公式ドキュメントは非常に詳細に説明されているため、コンポーネントの概念を 1 つずつ紹介するつもりはありません。
本題に入り、プロジェクトを直接ダウンロードしましょう
1 前のプロジェクトを取り出します

2 この要求では、コンポーネントを使用して次のコードをindex.jsに追加するのが自然です。
Vue.component('header-item', {
props: ['message', 'backUrl'],
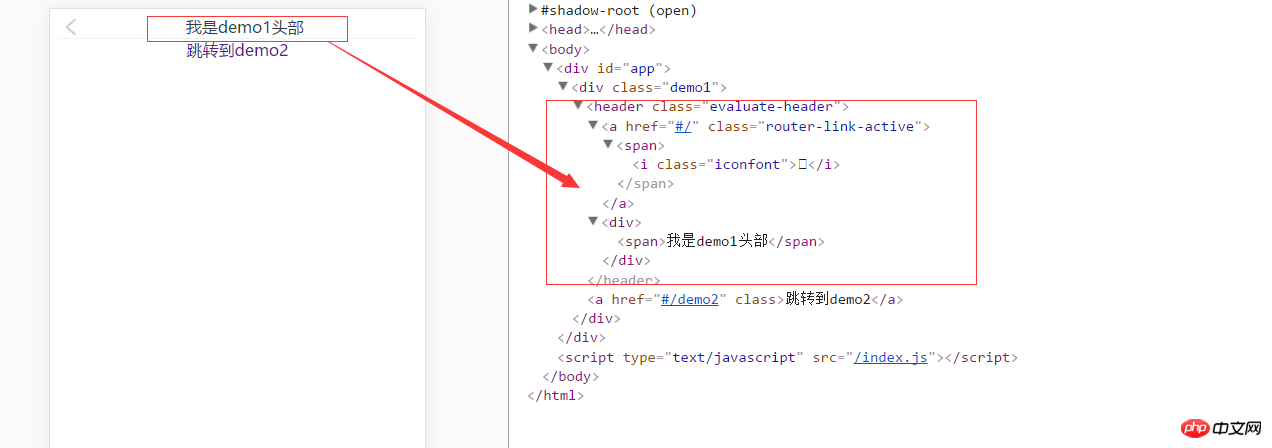
template: `<header class="evaluate-header"><router-link :to="backUrl"><span><i class="iconfont"></i></span></router-link> <p><span>{{message}}</span></p> </header>`
})
// props用来传递数据
//template 一个html结构的模板前のプロジェクトでは vue ルーティングを使用していたため、backUrl パラメーターは構成可能なルートであり、実際のプロジェクトで独自のニーズに応じて構成できることに注意してください。
3 前回のプロジェクトの github アドレスを引き続き投稿します https://github.com/qianyinghuanmie/vue-cli- 以上は、皆さんのためにまとめたものです。今後皆さんのお役に立てれば幸いです。
関連記事:
JavaScriptで画像を大きくする方法vue+vuex+axios+echartsで中国地図を実装する方法

vueでスタイルの切り替えを実装する方法
入力メソッドによって入力ボックスがブロックされる問題js でソフトキーボードが入力ボックスをブロックする問題を解決する方法
Angular2 でコンポーネントインタラクションを実装する方法
以上がVue でページの共通ヘッダーをコンポーネント化する方法 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7456
7456
 15
15
 1376
1376
 52
52
 77
77
 11
11
 14
14
 9
9
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、&lt; Keep-Alive&gt;および&lt;コンポーネントは&gt;コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。




