
Webフォームを作成するとき、オプションが必要な場合は、通常、オプションにアスタリスクが追加されます。以下に、CSSを使用してフォームの必須オプションにアスタリスクを追加する方法を説明します。
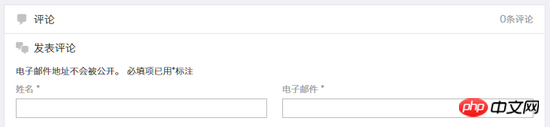
Web フォームを作成するとき、オプションが必要な場合は、通常、Typecho のコメント フォームのようにオプションにアスタリスクを追加します:
<p class="form-group">
<label for="author">姓名</label> <span class="required">*</span>
<input type="text" id="author" name="author" required="required" size="30" class="form-text">
</p>例:
*
という名前を付けてからアスタリスクを付けますCSS スタイルを少し追加します:
.form-group span.required {
color: #999;
font-size: 150%;
}例:

しかし、HTML 構造を変更できない場合や、余分な意味のないタグを追加したくない場合は、CSS を使用できます。疑似クラスの後にアスタリスクを作成します。
上記のフォームをそのまま使用し、<span class="required">*</span>このコードを削除して、CSS を追加します:
.form-group label:after {
content: ' *';
color: #999;
font-size: 150%;
}このように、CSS を使用して必要な選択を表すアスタリスクを作成できます。
実際、疑似クラスの前後の CSS は非常に簡単に使用できます。実際、想像力を働かせれば、これら 2 つの疑似クラスをうまく活用することで素晴らしいことができます。 -クラス。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
波紋効果を実現するには css3 を使用し、動的な波の効果を実現するには H5 を使用します
CSS を使用して黒いナビゲーション メニュー効果を実現する方法影効果
以上がCSS を使用して必須のフォーム オプションにアスタリスクを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。