CSS を使用してページ コンテンツのアスペクト比を維持する方法
この記事では、主に CSS を使用してページコンテンツのアスペクト比を維持する方法を紹介します。疑似要素や vw ユニットなどのさまざまな方法の例を示します。必要な友人はそれを参照してください。
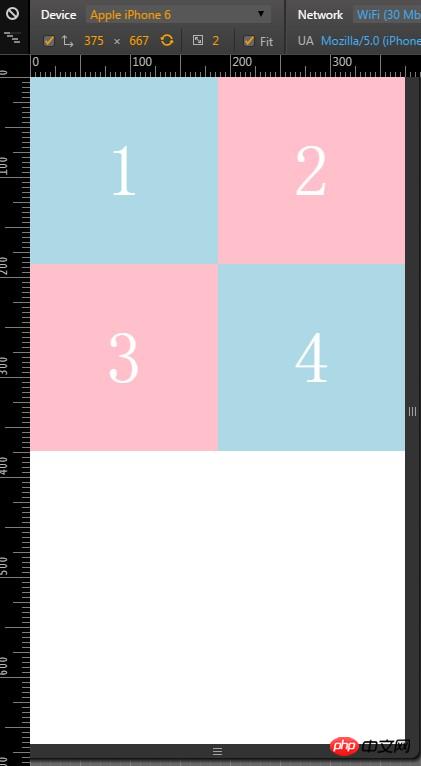
要件の説明: モバイルでのスパンの達成。端子ページ半円。 (同様の問題、4x4 の正方形グリッドの実装)

問題を単純化すると、高さと幅の比率が 1:2 のブロックを実装すると理解できます。
解決すべき問題:
1.高さと幅は一定の比率にあります。
2.外容器の高さ、幅が不明。
3. 代わりに画像やスクリプトを使用しないようにしてください。
4.モバイル端末に対応しています。
htmlを書く
<p class = "semicircle"></p>
思考1、高さ: 100%を使用すると、
body{
margin:0;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100%;
height: 100%;
border-top:5px solid #fff;
border-radius: 100%;
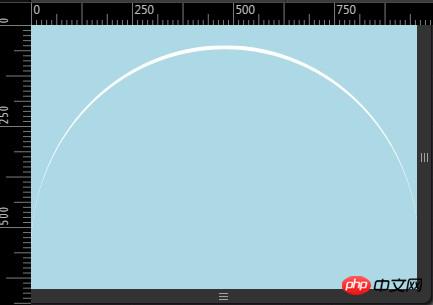
}問題があります。高さのパーセンテージは現在のコンテナではなく親コンテナに基づいて計算され、ニーズをまったく満たすことができません。 。効果は次のとおりです。

親コンテナ本体の高さのパーセンテージは、本体の高さが 100% に設定されている場合でも、子コンテナによって埋められる実際の高さに関係します。コンテナ、つまり半円が境界の5であり、親はできません コンテナは「全部引き伸ばされている」ため、親コンテナの高さを設定して幅と高さが一定の割合のコンテナを指定することはできません割合として。
思考 2、padding-top または padding-bottom を 100% に設定します
パーセンテージは、生成されたボックスの包含ブロックの幅に対して計算されます [...] (出典: w3.org、強調は私のものです)
幅のパーセンテージの計算は、生成されたボックスの包含ブロックの幅に関連します。 padding-top と padding-bottom のパーセンテージは、親コンテナの高さではなく幅に基づいて計算されます。その他の比率実装比較表
| アスペクト比 | パディングボトム値 |
|---|---|
| 16:9 | 56.25% |
| 4:3 | 75% |
| 3:2 | 66.66 % |
| 8:5 | 62.5% |
body{
margin:0;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100%;
height: 0;
padding-bottom: 100%;
border-top:5px solid #fff;
border-radius: 100%;
}考え方3、vwユニットを使う
vmのサイズはビューポートの幅で設定されるので、vwユニットを使用します。このメソッドを使用すると、コンテナを特定の比率に従って表示し続けることができます。 vw の 1 単位はビューポート幅の 1 パーセントに相当します。つまり、100vw は 100% ビューポート幅に相当します。
比較表
| アスペクト比 | 幅を掛ける |
|---|---|
| 1:1 | 1 |
| 1:3 | 3 |
| 4:3 | 0.75 |
| 16:9 | 0.5625 |
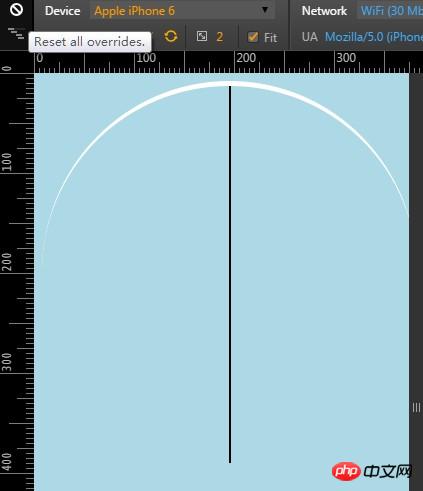
思考4、疑似要素とインラインブロックレイアウトを使用する
body{
margin:0;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100vw;
height:100vw;
border-top:5px solid #fff;
border-radius: 100%;
}コードは少し複雑ですが、柔軟性が高く、より類似した効果を実現できます。
画面の幅の 80% にわたる半円を実装するように要件が変更された場合は、属性 width:80% を .semicircle に追加し、コンテナを中央に配置するだけです。
この方法の原理は非常に明確です:
考え方 1 を参照。外部コンテナの高さを 100% 拡張できない場合は、疑似要素を使用して同じ高さと幅の要素を挿入して拡張できます。コンテナを 1 対 1 の高さにします。半円を実装するこの方法では、実際には幅と高さの比率が 1 対 1 のコンテナが必要になることに注意してください。つまり、上記の方法の 2 倍のスペースが必要になります。
設定:要素境界前、解析原則:
5つ考えて、画像を使用し、ローエンドモバイルデバイスと互換性があります。
body {
width: 100%;
font-size: 0;
text-align: center;
background: lightblue;
}
.semicircle {
border-top:5px solid #fff;
border-radius: 100%;
}
.semicircle:before {
content:"";
display: inline-block;
padding-bottom: 100%;
}スクリプトを使用すると、CSS がより簡潔かつ明確になり、目標が明確になります。
.semicircler img {
width: 100%;
background-repeat: no-repeat;
background-size: 100% 100%;
background-image: url(../img/autoresized-picture.jpg);
}2*2 の正方形グリッドの実現について
p.style.height=p.offsetWidth+"px";
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
以上がCSS を使用してページ コンテンツのアスペクト比を維持する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





