
この記事は主に CSS3 フレキシブル ボックス モデルの開発ノートを皆さんに共有します。CSS3 フレキシブル ボックス モデルを学びたい友人はぜひこの記事を参照してください。
この記事は引き続き CSS3 フレキシブル ボックス モデルの後半を共有します。みんなの開発ノート、前の記事で CSS3 フレックス ボックス モデルを紹介しました。クリックして表示します: CSS3 フレックス ボックス モデル開発ノート (1)
box-flex 属性
box-flex 属性は場所を柔軟に制御できます。ボックス内の子要素の表示スペース。表示スペースには、子要素が配置されている列の幅だけでなく、子要素の幅と高さも含まれることに注意してください。ボックス内で子要素が占める領域とも言えます。この属性は、エラスティック レイアウトにおいて非常に重要であり、従来のデザインでパーセンテージを使用してエラスティック レイアウトを定義する場合の欠点を解決します。 box-flex 属性の基本構文:
box-flex:
値の説明:
実践体験: 適応型列幅デザイン
従来の Web デザインでは、列を 3 つの列に分割する場合、より簡単な方法は 3 つのサブ要素の幅を 33.3% に設定することです。この方法では、親要素の幅を完全に埋めることができません。親要素の幅が十分に大きい場合、ユーザーには埋められていない空白が表示されます。ただし、子要素に固定幅の値を設定すると、フレックス レイアウトはさらに複雑になります。 box-flex 属性を使用すると、この問題は解決されます。
HTMLコード:
RREEECSS3コード:
RREEEDEMO効果:elast弾性空間の配分とデフォルトでは、子要素はそれほど広くありません可能な限り、含まれるコンテンツがオーバーフローすることなく表示されるようにします。サイズを変更したい場合は、width 属性と height 属性を使用して変更することができます。もちろん、min-height、min-width、max-height、max-width などの属性を使用してサイズを制限することもできます。
 1. width、height、min-height、min-width、max-height、max-width およびその他の属性を使用してサイズを定義します。
1. width、height、min-height、min-width、max-height、max-width およびその他の属性を使用してサイズを定義します。
2. ボックスのサイズを使用して、子要素の柔軟なサイズを制限します。 3. ボックスを使用してすべてのスペースを残し、要素の弾性サイズを制限します。
子要素にサイズが宣言されていない場合、そのサイズは完全にボックスのサイズに依存します。つまり、子要素のサイズは、ボックスのサイズに合計の box-flex プロパティ値を乗算した値に等しくなります。すべての子要素の box-flex プロパティ値の割合。式は次のように表されます:
子要素のサイズ = ボックスのサイズ * 子要素の box-flex 属性値 / すべての box-flex 属性値の合計子要素
1 つ以上の子要素が特定のサイズで宣言されている場合、そのサイズが考慮され、残りのフレックス ボックスは上記の原則に従って残りの利用可能なスペースを共有します。
内部画像サイズのサポートにより、子要素のスペースは常にボックスの空きスペースより大きくなり、解析例外が発生します。
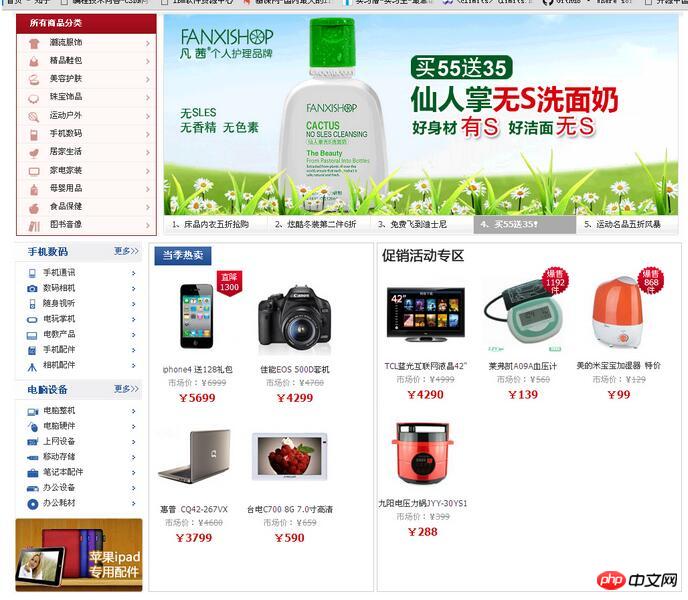
子要素のレイアウトに対する box-flex 属性の影響HTML コード:
<body>
<h1><img src="images/web3_13.gif" /></h1>
<p id="box">
<!--左侧栏目-->
<p id="box1"><img src="images/web3_01.gif" /></p>
<!--中间栏目-->
<p id="box2">
<h2><img src="images/web3_02.gif" /></h2>
<p><img src="images/web3_04.gif" /></p>
<p><img src="images/web3_05.gif" /></p>
<p><img src="images/web3_06.gif" /></p>
<p><img src="images/web3_07.gif" /></p>
</p>
<!--右侧栏目-->
<p id="box3">
<h2><img src="images/web3_12.gif" /></h2>
<p><img src="images/web3_08.gif" /></p>
<p><img src="images/web3_09.gif" /></p>
<p><img src="images/web3_10.gif" /></p>
<p><img src="images/web3_11.gif" /></p>
</p>
</p>
</body>中央と右側はそれぞれ残りのスペースの半分を占めます
CSS3 コード:
/*这是一个三栏布局的页面,其中左侧栏目的宽度是固定的,而中间和右侧栏目的宽度是弹性的*/
<style>
body{
margin:0;
padding:0;
text-align:center;
}
h1,h2{margin:2px;}
#box{
margin:auto;
text-align:left;
width:1002px;
overflow:hidden;
}
/*定义box元素盒形显示,并设置子元素水平布置*/
#box{
display:box;
display:-moz-box;
display:-webkit-box;
box-orient:horizontal;
-moz-box-orient:horizontal;
-webkit-box-orient:horizontal;
}
/*定义盒子左侧栏目的宽度为固定显示*/
#box1{width:201px;}
#box2,#box3{
border:1px solid #CCC;
margin:2px;
}
/*定义盒子内中间栏目的宽度为盒子剩余空间的2/3*/
#box2{
box-flex: 4;
-moz-box-flex: 4;
-webkit-box-flex: 4;
}
/*定义盒子内中间栏目的宽度为盒子剩余空间的1/3*/
#box3{
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
#box2 p,#box3 p{
display:inline;
}
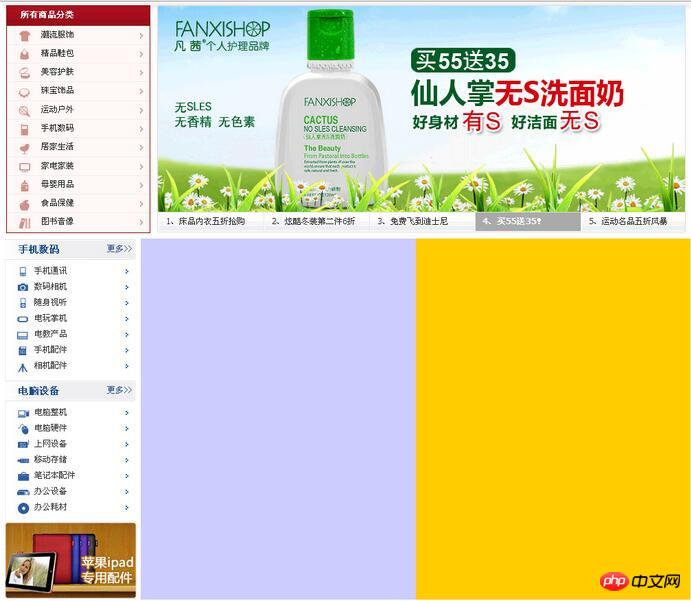
</style>中央の列は空きスペースの 1/5 を占め、右の列は空きスペースの 4/5 を占めます
CSS3 コード:
<body>
<h1><img src="images/web3_13.gif" /></h1>
<p id="box">
<!--左侧栏目-->
<p id="box1"><img src="images/web3_01.gif" /></p>
<!--中间栏目-->
<p id="box2"></p>
<!--右侧栏目-->
<p id="box3"></p>
</p>
</body>
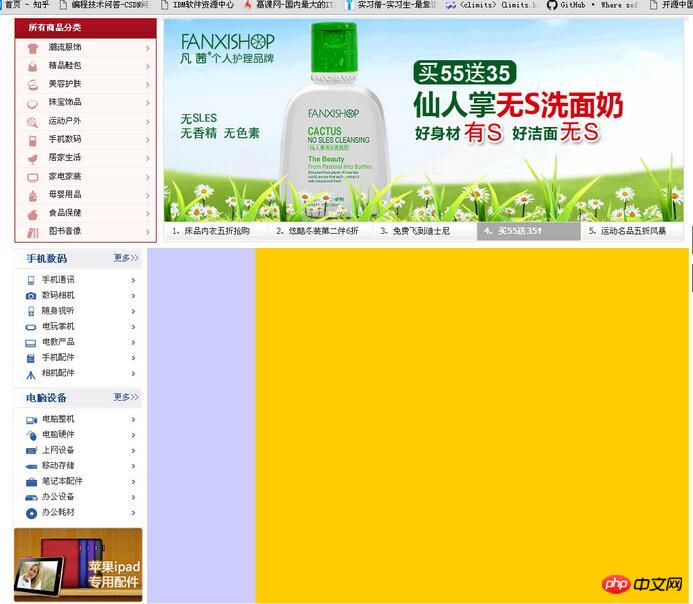
中央の列は弾力的に表示され、すべての空き領域を占め、右の列は大きく固定されます
CSS3コード:
#box2{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#CCF;
}
#box3{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#FC0;
}
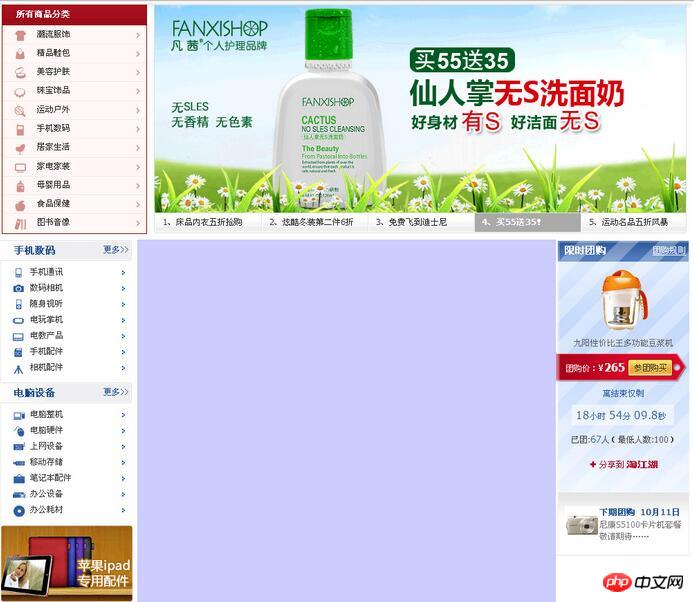
中央の列は弾力性を失います( 0 に設定するかコピー)、収縮が線として表示され、右の列が自動的に左に移動します
CSS コード:
#box2{
box-flex: 0.5;
-moz-box-flex: 0.5;
-webkit-box-flex: 0.5;
background:#CCF;
}
#box3{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#FC0;
}
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
CSS3 フレキシブルボックスモデルを開発する方法の 1 つ
以上がCSS3フレキシブルボックスモデルの開発方法2つ目についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。