
この記事では主に、ユーザーに待機プロセスを与えることができるプログレスバー効果を実現するための Javascript + CSS3 について紹介します。必要に応じて詳細をご覧ください。
プログレス バーは多くの Web で使用できます。この記事では、プログレス バーの効果を紹介します。具体的なコードは次のとおりです。
実装する前に、CSS2 属性クリップで Web ページのプログレス バーを実装します。まず、clip 属性を紹介します。この属性は CSS2.1 ではほとんど使用されないため、理解する必要があります。
ブラウザのサポート: すべての主流のブラウザは、clip 属性をサポートしています。
Clip 属性は、w3c 公式 Web サイトで次のように説明されています。デフォルトでは、要素の表示領域は要素のトリミングによって制御されます。
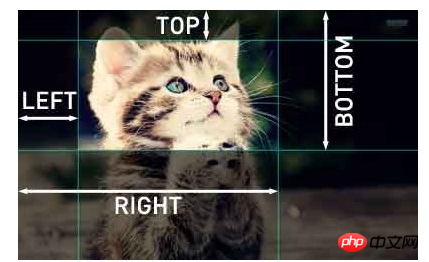
Clip クリッピングの構文は次のとおりです: .xx {clip:rect(<top>, <right>, <bottom>, <left>)}簡単なデモをもう一度見てみましょう。
p#one { clip: rect(5px, 40px, 45px, 5px); }
p#two { clip: rect(5px, 55px, 45px, 5px); }進行中のコードのデモを見ることができます。上記の HTML3 p を説明すると、1 つは要素コンテナー (プログレス ボックス) です。これは基本的に境界線を強調表示し、容量が 100% になるまでの時間をユーザーに知らせることを目的としています。2 番目のプログレス バーは背景色を意味します。変更中の要素の が赤に設定されています
3 番目は、進行状況の表示を示す数値テキストです。
 プログレスバーの効果を示すには、JS で単純な setInterval コードが必要です。setInterval コードは次のとおりです。クリップを使用します。クロッピングデモを実現します
プログレスバーの効果を示すには、JS で単純な setInterval コードが必要です。setInterval コードは次のとおりです。クリップを使用します。クロッピングデモを実現します
2: 進行状況イベント (progress) を使用してサーバーと対話し、Web ページの進行状況バーを実装します。
進行状況イベント (progress): クライアントとサーバーの通信に関連するイベントを定義します。進行中のイベント。
loadstart: 対応するデータの最初のバイトが受信されたときにトリガーされます。
abort: abort() メソッドの呼び出しによりリンクが終了するとトリガーされます。
 各リクエストは、Loadstart イベントのトリガーによって開始され、その後に 1 つ以上の進行イベントが続き、次にエラー、中止、またはロード イベントのいずれか 1 つがトリガーされ、最後に loadend イベントがトリガーされて終了するわけではありません。
各リクエストは、Loadstart イベントのトリガーによって開始され、その後に 1 つ以上の進行イベントが続き、次にエラー、中止、またはロード イベントのいずれか 1 つがトリガーされ、最後に loadend イベントがトリガーされて終了するわけではありません。
最初の 5 つのイベントをサポートするブラウザは、Firefox 3.5 以降、Safari 4 以降、Chrome、iOS の Safari、Android の WebKit です。
このイベントは、ブラウザーが新しいデータを受信するときに定期的にトリガーされます。 onprogress イベント ハンドラーは、ターゲット属性が XHR オブジェクトであるイベント オブジェクトを受け取りますが、そこには 3 つの追加属性 (lengthComputable、position、totalSize) が含まれています。このうち、lengthComputable は進捗情報が利用可能かどうかを示すブール値、position は受信したバイト数、totalSize は対応する Content-Length ヘッダーに基づいて決定される予想バイト数を示します。この情報を使用して、ユーザー向けの進行状況インジケーターを作成できます。以下のスクリーンショットには、上で紹介した 3 つのパラメーターが含まれています。
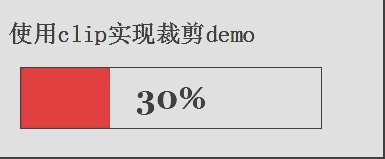
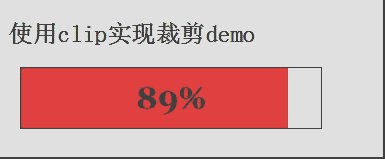
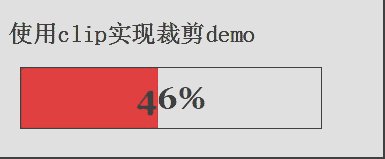
<h2>使用clip实现裁剪demo</h2> <p id="progress-box" class="progress-box"> <p id="progress-bar" class="progress-bar"></p> <p id="progress-text" class="progress-text">0%</p> </p>
.progress-box{position:absolute;left:0;width:300px;height:60px;border:1px solid #000;margin-left:20px;}
.progress-bar{position:absolute;left:0;top:0;width:300px;height:60px;clip:rect(0px,0px,60px,0px);background:red;}
.progress-text{position:absolute;left:0;top:0;width:300px;height:60px;color:Black;text-align:center; line-height:60px; font-family:Georgia;font-size:2em;font-weight:bold;}var bar = document.getElementById("progress-bar"),
text = document.getElementById("progress-text");
var cent = 0,
max = 300;
var timer = setInterval(progressFn, 30);
function progressFn() {
if(cent > max) {
cent = 0;
timer = setInterval(arguments.callee(), 30);
}else {
bar.style.clip = "rect(0px," + cent + "px,60px,0px)";
text.innerHTML = Math.ceil((cent / max) * 100) + "%";
cent++;
}
}CSS コードは次のとおりです。
<h2>使用clip实现裁剪demo</h2> <p id="progress-box" class="progress-box"> <p id="progress-bar" class="progress-bar"></p> <p id="progress-text" class="progress-text">0%</p> </p>
効果は次のとおりです:
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 ! 
CSS を使用して影効果のある黒いナビゲーション メニュー効果を実現する方法
グラデーション背景効果を実装するための JS と CSS のコード
以上がCSS3とJavaScriptでプログレスバーの効果を実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。