CSS を使用して任意のサイズ、方向、角度の矢印を実現する方法
この記事では、CSS を使用して任意のサイズ、任意の方向、任意の角度の矢印の例を実現するための関連情報を主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。エディターをフォローして見てみましょう。Web 開発では、ドロップダウン矢印
 や右矢印
や右矢印
 などの矢印がよく使用されます。 これは通常、CSS を使用して実装されます:
などの矢印がよく使用されます。 これは通常、CSS を使用して実装されます:
{
display: inline-block;
margin: 72px;
border-top: 24px solid;
border-right: 24px solid;
width: 120px;
height: 120px;
transform: rotate(45deg);
}これは、p の border-top と border-right を使用して、p を回転することによって実現されるためです。
任意の角度の矢印ここで質問があります: 120 度の角度の矢印が必要な場合はどうすればよいですか? border-top と border-right は常に 90 度であるため、回転だけでは機能しません。 まず p を 45 度回転してひし形にし、それを任意の角度まで引き伸ばすことで、任意の角度の矢印を得ることができます。回転とスケーリングの 2 つの変換が使用されるため、変換行列 transform:matrix(a,b,c,d,e,f) を使用する必要があります。 ここでの 6 つの変数は 3 次元の変換行列を形成します
任意の点 p(x,y) の平行移動、回転、拡大変換、およびさまざまな組み合わせは、この変換行列を通じて実現できます:transform: matrix(a,b,c,d,e,f) 这个变换矩阵。 这里的6个变量组成了一个3介的变换矩阵
任意点p(x,y)的平移, 旋转, 伸缩变换以及他们的各种组合都可以通过这个变换矩阵做到:
注:这里用齐次坐标 来表达一个点。 简单说就是p(x, y) 表示为p'(x', y', 1)
平移矩阵
v(x, y) 沿着x轴平移tx, 沿着y轴平移ty。 则有:
x' = x + tx
y' = y + ty
所以平移矩阵:
旋转矩阵
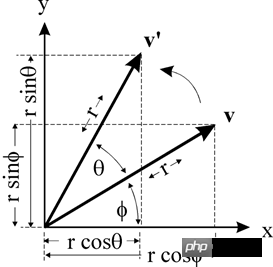
v(x, y) 点绕原点旋转θ到v'(x', y')

则有:
x = r * cos(ϕ )
y = r * sin(ϕ )x' = r * cos(θ + ϕ) = r * cos(θ) * cos(ϕ) - r * sin(θ) * sin(ϕ ) // 余弦公式
y' = r * sin(θ + ϕ) = r * sin(θ) * cos(ϕ) + r * cos(θ) * sin(ϕ ) // 正弦公式
所以:
x' = x * cos(θ) - y * sin(θ)
y' = x * sin(θ) + y * cos(θ)
所以旋转矩阵:
伸缩矩阵
假设x轴,y轴的伸缩率分别是kx, ky。 则有:
x' = x * kx
y' = y * ky
所以:
复合变换
如果是对p(x, y)先平移(变换矩阵A), 然后旋转(变换矩阵B), 然后伸缩(变换矩阵C)呢?
p' =C(B(Ap)) ==> p' = (CBA)p //矩阵乘法结合率
现在任意角度o的箭头就很简单了:
先把p旋转45度 成为 菱形, 变换为 M1 伸缩x轴, y轴 :
x' = size * cos(o/2) = x * √2 * cos(o/2) y' = size * sin(o/2) = y * √2 * sin(o/2)
即: kx = √2 * cos(o/2); ky = √2 * sin(o/2) 这样就得到了任意角度的箭头。 变换为 M2
如果箭头的方向不是指向右侧, 在进行一次旋转就可以得到任意方向的箭头。变换为 M3
那么由于 p' =C(B(Ap)) ==> p' = (CBA)p 注: ここでは、均質な点を使用して点を表現します。コーディネート。 簡単に言うと、p(x, y) は p'(x', y', 1) で表されます
x' = x + txしたがって、変換行列:
y' = y + ty
回転行列
v(x, y)点巻き 原点をv'(x', y')にθ回転

 次に:
次に:
x = r * cos(ϕ )
y = r * sin(ϕ )x' = r * cos(θ + ϕ) = r * cos( θ) * cos(ϕ) - r * sin(θ) * sin(ϕ ) // コサインの公式
y' = r * sin(θ + ϕ) = r * sin(θ) * cos (ϕ) + r * cos(θ) * sin(ϕ ) // サインの公式
つまり: 
x' = x * cos(θ) - y * sin(θ)したがって、回転行列は次のようになります:
y ' = x * sin(θ) + y * cos(θ)
伸縮行列
x 軸と y- の伸縮率は次のように仮定します。軸はそれぞれ kx と ky です。 そして、次のようになります: x' = x * kx
y' = y * ky
| 複合変換 | それが p(x, y) の場合最初に変換 (変換行列 A)、次に回転 (変換行列 B)、次にスケーリング (変換行列 C) はどうでしょうか? | p' =C(B(Ap)) ==> p' = (CBA)p; //行列の乗法結合率 | これで、任意の角度 o の矢印は非常に簡単になります: |
|---|---|---|---|
npm install rc-arrow --save ログイン後にコピー ログイン後にコピー | つまり: kx = √2 * cos(o/2); ky = √2 * sin(o/2) これにより、任意の角度の矢印が得られます。 | M2 | |
| M3 | に変換すると、 | M2 | M1 を計算できます。 p に対応する変換を実行すると、任意の角度と方向の矢印を取得できます。pの幅と高さは矢印の辺の長さであり、調整することで任意の辺の長さの矢印を得ることができます。 |
| React コンポーネント | 使いやすいように、この矢印は React コンポーネントとしてカプセル化されています。 | 例 | |
| モック選択 |
安装使用
npm install rc-arrow --save
import Arrow from 'rc-arrow'
class Hw extends Component {
render() {
return (
<Arrow size="20px" color="red"/>
)
}
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がCSS を使用して任意のサイズ、方向、角度の矢印を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストのデフォルトスタイルは、CSSオーバーライドで削除できます。より具体的なCSSルールとセレクターを使用し、「近接原理」と「重量原理」に従って、ブートストラップのデフォルトスタイルをオーバーライドします。スタイルの競合を避けるために、よりターゲットを絞ったセレクターを使用できます。オーバーライドが失敗した場合は、カスタムCSSの重量を調整します。同時に、パフォーマンスの最適化に注意を払い、重要な!の過剰使用を避け、簡潔で効率的なCSSコードを書いてください。
 ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを作成するには、次の手順に従ってください。CDN経由でブートストラップをインストールするか、ローカルコピーをインストールします。 HTMLドキュメントを作成し、ブートストラップCSSを&lt; head&gt;にリンクしますセクション。 bootstrap javascriptファイルを&lt; body&gt;に追加するセクション。ブートストラップコンポーネントを使用して、ニーズに合わせてスタイルシートをカスタマイズします。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
Bootstrapを使用してWebサイトをレイアウトするには、グリッドシステムを使用してページをコンテナ、行、列に分割する必要があります。最初にコンテナを追加し、その中の行を追加し、行内の列を追加し、最後に列にコンテンツを追加します。ブートストラップのレスポンシブレイアウト関数は、ブレークポイント(XS、SM、MD、LG、XL)に従ってレイアウトを自動的に調整します。レスポンシブクラスを使用することで、異なる画面サイズの下の異なるレイアウトを実現できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。







