CSS3 を使用して WeChat のようなチャット バブルを実装する
この記事では主に CSS3 模倣 WeChat チャット バブルのサンプル コードを紹介します。興味のある友人は参照してください。
今日はチャットを構築しているので、私が行ったばかりのプロジェクトの小さなケースを共有します。以前のチャット ページの UI は非常に醜かったので、ここでは紹介しません。
今度は、css3 を使用して WeChat チャット インターフェイスと同じページを作成する方法を説明します。
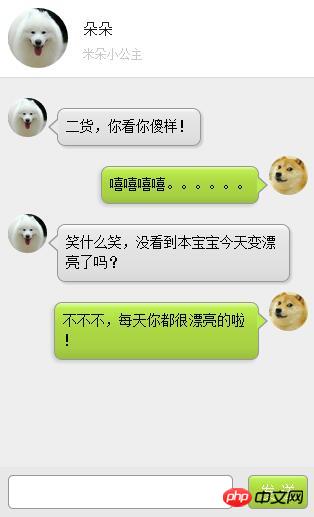
まず、下の写真のようなページをお見せします。

ページは大まかにこんな感じです。 次に、一緒に制作手順を学びましょう。
パート 1: HTML
<p class="leftd">
<span ng-class="leftd_h">
<img ng-src="./img/c_pic.pn" />
</span>
<p class="speech left" ng-class="speech left">
二货,你看你傻样!
</p>
</p>
<p class="rightd">
<span ng-class="rightd_h">
<img ng-src="./img/u_pic.pn" />
</span>
<p class="speech right" ng-class="speech left">
嘻嘻嘻嘻。。。。。。
</p>
</p>
<p class="leftd">
<span ng-class="leftd_h">
<img ng-src="./img/c_pic.pn" />
</span>
<p class="speech left" ng-class="speech left">
笑什么笑,没看到本宝宝今天变漂亮了吗?
</p>
</p>
<p class="rightd">
<span ng-class="rightd_h">
<img ng-src="./img/u_pic.pn" />
</span>
<p class="speech right" ng-class="speech left">
不不不,每天你都很漂亮的啦!
</p>
</p>パート 2: CSS3
PS (これは最も重要な部分なので、すべてのコードを示します!)
/* 微信气泡 */
p.speech {
float: left;
margin: 10px 0;
padding: 8px;
table-layout: fixed;
word-break: break-all;
position: relative;
background: -webkit-gradient( linear, 50% 0%, 50% 100%, from(#ffffff), color-stop(0.1, #ececec), color-stop(0.5, #dbdbdb), color-stop(0.9, #dcdcdc), to(#8c8c8c) );
border: 1px solid #989898;
border-radius: 8px;
}
p.speech:before {
content: '';
position: absolute;
width: 0;
height: 0;
left: 15px;
top: -20px;
border: 10px solid;
border-color: transparent transparent #989898 transparent;
}
p.speech:after {
content: '';
position: absolute;
width: 0;
height: 0;
left: 17px;
top: -16px;
border: 8px solid;
border-color: transparent transparent #ffffff transparent;
}
p.speech.right {
display: inline-block;
box-shadow: -2px 2px 5px #CCC;
margin-right: 10px;
max-width: 75%;
float: right;
background: -webkit-gradient( linear, 50% 0%, 50% 100%, from(#e4ffa7), color-stop(0.1, #bced50), color-stop(0.4, #aed943), color-stop(0.8, #a7d143), to(#99BF40) );
}
p.speech.right:before {
content: '';
position: absolute;
width: 0;
height: 0;
top: 9px;
bottom: auto;
left: auto;
right: -10px;
border-width: 9px 0 9px 10px;
border-color: transparent #989898;
}
p.speech.right:after {
content: '';
position: absolute;
width: 0;
height: 0;
top: 10px;
bottom: auto;
left: auto;
right: -8px;
border-width: 8px 0 8px 9px;
border-color: transparent #bced50;
}
p .left {
display: inline-block;
box-shadow: 2px 2px 2px #CCCCCC;
margin-left: 10px;
max-width: 75%;
position: relative;
background: -webkit-gradient( linear, 50% 0%, 50% 100%, from(#ffffff), color-stop(0.1, #eae8e8), color-stop(0.4, #E3E3E3), color-stop(0.8, #DFDFDF), to(#D9D9D9) );
}
p .left:before {
content: '';
position: absolute;
width: 0;
height: 0;
top: 9px;
bottom: auto;
left: -10px;
border-width: 9px 10px 9px 0;
border-color: transparent #989898;
}
p .left:after {
content: '';
position: absolute;
width: 0;
height: 0;
top: 10px;
bottom: auto;
left: -8px;
border-width: 8px 9px 8px 0;
border-color: transparent #eae8e8;
}
.leftimg {
float: left;
margin-top: 10px;
}
.rightimg {
float: right;
margin-top: 10px;
}
.leftd {
clear: both;
float: left;
margin-left: 10px;
}
.rightd {
clear: both;
float: right;
margin-right: 10px;
}
.leftd_h{
width: 39px;
height: 39px;
border-radius: 100%;
display: block;
float: left;
overflow: hidden;
}
.leftd_h img{
display: block;
width: 100%;
height: auto;
}
.rightd_h{
width: 39px;
height: 39px;
border-radius: 100%;
display: block;
float: right;
overflow: hidden;
}
.rightd_h img{
display: block;
width: 100%;
height: auto;
}ここでは、基本的に CSS 疑似クラス要素を使用して作成された小さなバブルを示します。インターネット上では、ユーザーのチャットアバターを背景画像として使用するケースがよくありますが、実際のプロジェクトではあまり適していないように感じたので、より実用的なものにするためにいくつかの修正を加えました。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
CSS3 と jQuery を使用して、マウスに追従して上下に揺れるテキストを実現します
CSS3 を使用してクールな黒猫を実現する保安官ホームページ
以上がCSS3 を使用して WeChat のようなチャット バブルを実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7720
7720
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





