css3を使用して羽ばたく蝶を作成するコード
この記事では、純粋な CSS3 を使用して蝶が羽ばたく例についての関連情報を主に紹介します。内容が非常に優れているので、参考として共有します。
純粋な CSS3 で羽ばたく蝶を作成します。まず効果を見てみましょう

、効果は悪くありません
コードをアップロードします
cssれーれー
ここで以前にいくつかの CSS プロパティを紹介しました
@keyframes
@keyframes ルールを通じて、アニメーションを作成できます
- アニメーション作成の原則は、CSS スタイルの 1 つのセットを別のセットに徐々に変更することです。スタイルの数
- 変更が発生する時間をパーセンテージで指定するか、0% と 100% に相当するキーワード「from」と「to」を使用して指定します。
- 0% はアニメーションの開始時間、100% はアニメーションの終了時間です
transform:rotateY()
変換プロパティは要素に 2D または 3D 変換を適用します。このプロパティにより、要素を回転、拡大縮小、移動、または傾けることができます。
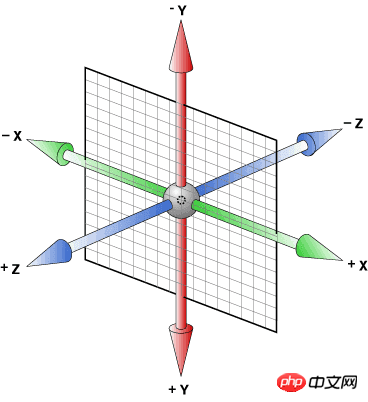
- rotateY() は、Y 軸に沿った 3D 回転を定義します。
- この図は、xyz 軸を非常に直感的に示しています。実際、3DS MAX などの 3D モデリング ソフトウェアを学習した学生は、これら 3 つの軸の方向に精通しているはずです。
実装アイデア: まず、ソン・ジュエ・ファーザー・フェーズを使用して、左翼、右翼、胴体を絶対的に配置し、それらを組み合わせます。次に、トランスフォームの回転 Y を使用して、それらを Y 軸に沿って回転させます。ここで @keyframe アニメーションを使用します。そしてアクションを繰り返します。 
バルーンスタイル効果を実現するにはcss3を使用します
CSS3を使用してWeChatのようなチャットバブルを実装しますHTMLとCSS3を使用してハートビートの実装方法をシミュレートします以上がcss3を使用して羽ばたく蝶を作成するコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





