WeChatミニプログラムで左右のスライドを実現する方法
この記事では主にWeChatアプレットの左右スライドの実装コードを紹介します。非常に優れており、必要な友達は参考にしてください
あなたはもう一人ではありません。 あなたがプログラマーであろうとプログラマーであろうと、あなたが毎日行うことはコーディングまたはコーディングです。コーディングでは解決できない問題がある場合(頭の中でどのような問題に答えられないのか)、Tantan がお手伝いします。あなたがそれらを解決します。最近、インターネット上で「タンタン」という出会い系ソフトが流行しています(YPソフトだそうです)。画像を閲覧するだけで触ったことのない元タンタンのベテランプレイヤーであり、フロントエンド大好き女子の私もこのアプリを真似してみることにしました。 Zhijiが開発したものなので、アプリ全体のテーマスタイルが私のお気に入りの究極の女の子ファンに変更されたことは間違いありません、一緒にTantanの魅力を感じましょう〜
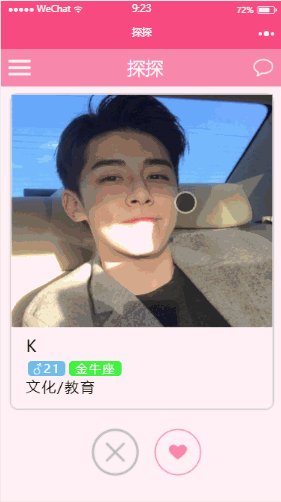
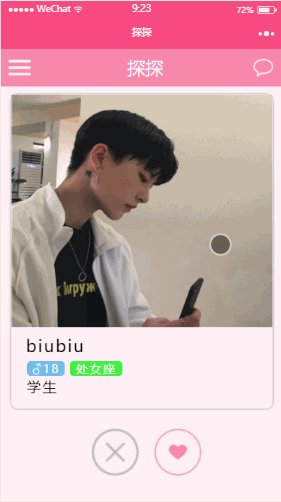
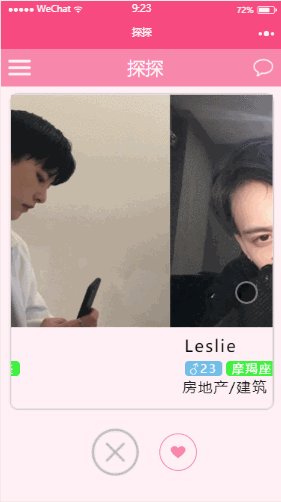
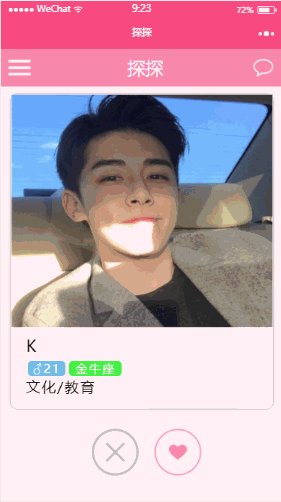
。プロジェクトの全体的な効果

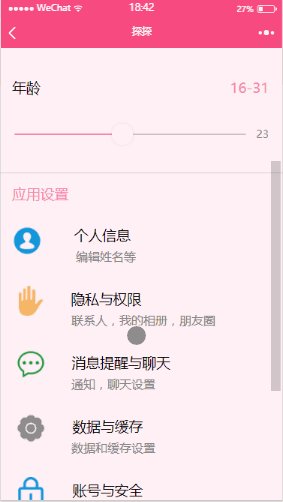
プロジェクトのいくつかの機能ポイントの分析ボタンの変更に対応してホームページの画像を左右にスワイプします
 まず、私が最も興奮していることについて話しましょう。問題は、メインページの左右のスライドイベントとそれに対応するボタンがそれに応じて変化することです。つまり、画像の下の灰色のボタンまで左にスライドすると、そこにあります。は対応するアニメーション効果になり、右にスライドすると画像の下の赤いボタンに対応します。ミニプログラムのピットに入ったばかりの女の子にとって、マスターの指導がなければ、ロジックのピットから抜け出すのにどれくらい時間がかかるかわかりません。専門家の指導を受けて、この機能を完璧に実現しました。
まず、私が最も興奮していることについて話しましょう。問題は、メインページの左右のスライドイベントとそれに対応するボタンがそれに応じて変化することです。つまり、画像の下の灰色のボタンまで左にスライドすると、そこにあります。は対応するアニメーション効果になり、右にスライドすると画像の下の赤いボタンに対応します。ミニプログラムのピットに入ったばかりの女の子にとって、マスターの指導がなければ、ロジックのピットから抜け出すのにどれくらい時間がかかるかわかりません。専門家の指導を受けて、この機能を完璧に実現しました。
ここに写真とテキスト情報を保存するための 3 つの大きなボックスがあり、それらをスワイパー アイテム内に置き、スワイパー コンポーネントを使用してボックス全体の左右のスライドを実現します
<swiper class='swiper-item__content' current="" bindchange="changeswiper"> <swiper-item class="swip"> <view class='page__bd_content'> <image class="slide-image" src="http://pic.qqtn.com/up/2017-12/15126388387704237.jpg" mode="scaleToFill"/> <view class="name">K</view> <view class="age">♂21</view> <view class="conste">金牛座</view> <view class="status">文化/教育</view> </view> </swiper-item> </swiper>
ボックスの下にはボタンがありません, 写真を2枚載せます。
<view class="page__ft">
<image class="notlike {{left?'active':''}}" src="../../images/notlike.png" />
<image class="like {{right?'active':''}}" src="../../images/like.png" />
</view>まずスライド時にトリガーされるアニメーション効果を記述します
.active {
animation: active 1s ease;//定义一个叫做active的动画
}
@keyframes active {//补充active动作脚本
0% {
transform: scale(0.8);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1.0);
}
}ページのデータに3つの変数を定義し、左右の変数を対応する画像にバインドします
data: {
left: false ,
right: false,
activeIndex: 0
},スワイパーバインディングイベントで具体的な判断を行いますLeft右スライドイベント
changeswiper: function(e) {
var index = e.detail.current;//当前所在页面的 index
if(index > this.data.activeIndex) {//左滑事件判断
this.setData({
left: true//若为左滑,left值为true,触发图片动画效果
})
} else if(index < this.data.activeIndex) {//右滑事件判断
this.setData({
right: true//若为右滑,right值为true,触发图片动画效果
})
}
setTimeout(() => {//每滑动一次,数据发生变化
this.setData({
activeIndex: index,
left:false,
right:false
})
}, 1000);
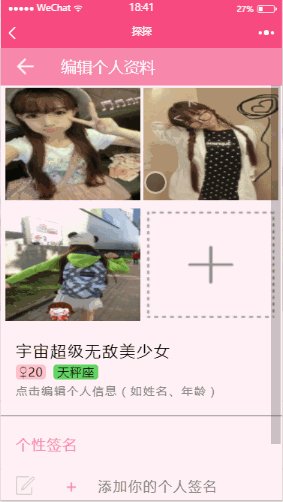
},ローカルから画像をアップロード
 まず、画像をアップロードしたい場所のsrcにデータ変数をバインドします
まず、画像をアップロードしたい場所のsrcにデータ変数をバインドします
<image class="addImg" src="{{imgUrl}}" bindtap="uploadImg" />画像のデフォルトのアドレスを入力します。つまり、画像をアップロードする前に画像を追加します
data: {
imgUrl: '../../images/addImg.png'
},タップイベントをバインドして、アップロードされた画像のアドレスを置き換えます
uploadImg: function(e) {
var that = this;
wx.chooseImage({
count: 1, //上传图片数量
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
that.setData({
imgUrl: tempFilePaths
})
wx.showToast({//显示上传成功
title: '上传成功',
icon: 'success',
duration: 2000
})
}
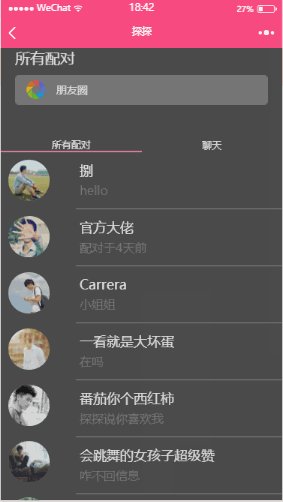
}),ペアリング成功リストデータは、easy-mockを通じてバックグラウンドデータを取得します
 block wx :for は複数のノードを含む構造ブロックをレンダリングします
block wx :for は複数のノードを含む構造ブロックをレンダリングします
<swiper-item>
<view class="swiper-item__content">
<block wx:for="{{friendsList}}" wx:key="index">
<view class="weui-tab__content">
<view class="weui-media-box__hd">
<image src="{{item.avatar}}" mode="aspectFit"></image>
</view>
<view class="weui-media-box__bd">
<view class="weui-media-box__nickname">{{item.nickname}}</view>
<view class="weui-media-box__message">{{item.message}}</view>
</view>
</view>
</block>
</view>
</swiper-item>背景データを取得します
wx.request({
url: 'https://www.easy-mock.com/mock/5a23dbf382614c0dc1bebf04/getFriendsList/getFriendsList',
success: (res) => {
// console.log(response);
this.setData({
friendsList: res.data.data.friendsList
})
}
})残りは個人的な理由で、weui の公式スタイルに慣れていません。自分で努力するので、優しいのは苦手ですが、まだまだ勉強中です~~~
以上、あなたのためにまとめてみましたので、今後のお役に立てれば幸いです。
関連記事:
node.jsのルーティングとミドルウェアの詳細な紹介Vueで入場/退出アニメーションを実装する方法webpackで実行されるentry関数の詳細な解釈解決策Bootstrap モーダル ボックス送信バグ以上がWeChatミニプログラムで左右のスライドを実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




