Ajax を使用して WeChat アプレットでサーバー データをリクエストする方法
この記事では主に、サーバーデータとテンプレートトラバースデータをリクエストする機能を実装するWeChatアプレットAjaxコールとテンプレートwx:forループリストレンダリングに関連する操作スキルを例の形で分析します。必要な方は参照してください
この記事の例では、サーバー データのリクエストとデータ関数をトラバースするテンプレートの WeChat アプレットの Ajax 実装について説明します。詳細は次のとおりです:
昨日、WeChat アプレットの開発者ツールをダウンロードし、ドキュメントをざっと見て、彼のメソッドを使用して ajax リクエストを実装しました。
WeChat アプレット ドキュメント アドレス:
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1474632113_xQVCl

ヘッダー タイトルと下部タブの構成は両方とも app.json ファイルにあります、下部に少なくとも 2 つ、最大で 5 つのタブがあります 。以下は、app.json ファイルのコードと関連コメントです
{
"pages":[
"pages/index/index",
"pages/tucao/tucao",
"pages/center/center"
],
"window":{
"backgroundTextStyle":"",
"navigationBarBackgroundColor": "red",
"navigationBarTitleText": "一个标题而已",
"navigationBarTextStyle":"white"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/images/public/menu-cd.png",
"selectedIconPath": "/images/public/menu.png"
},{
"pagePath": "pages/tucao/tucao",
"text": "吐槽",
"iconPath": "/images/public/hot-cd.png",
"selectedIconPath": "/images/public/hot.png"
},{
"pagePath": "pages/center/center",
"text": "我的",
"iconPath": "/images/public/center-cd.png",
"selectedIconPath": "/images/public/center.png"
}],
"borderStyle": "white"
}
}ここでは、WeChat アプレット wx.request を使用して、サーバー データに対する Ajax リクエストを実装します。1 つのプログラムでこのようなリクエストを最大 5 つまで実行できます。 。以下はindex.jsのコードですwx.request实现ajax请求服务器数据的,一个程序里面最多能有五个这样的请求。下面是index.js的代码
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
Industry:{}
},
onLoad: function (res) {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
wx.request({
url: 'http://xx.xxxxx.com/xxx.php',//上线的话必须是https,没有appId的本地请求貌似不受影响
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
console.log(res.data.result)
that.setData({
Industry:res.data.result
})
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
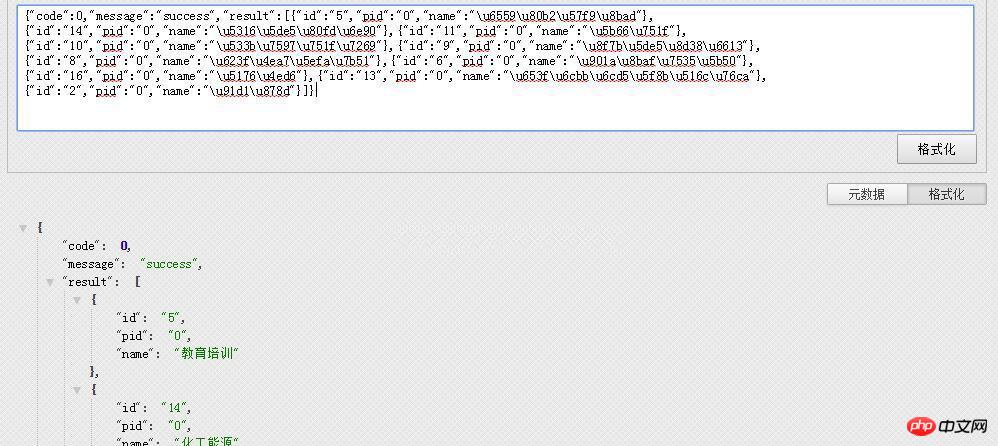
})其中http://xx.xxxxx.com/xxx.php的返回数据格式是一个json,格式如下

展示页面就简单了,变量{{array}} 微信模版遍历数据使用 wx:for
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
</view>
<view wx:for="{{Industry}}" wx:ket="{{index}}">
{{index}}:{{item.name}}
</view> 表示ページはシンプルで、変数 { {array}} WeChat テンプレートは、
表示ページはシンプルで、変数 { {array}} WeChat テンプレートは、wx:for を使用してデータを走査します。 Index.wxml のコードは次のとおりです: rrreee 上記は私が皆さんのためにまとめたもので、将来皆さんのお役に立てれば幸いです。
関連記事:node.jsでfs.renameを使用して強制的な名前変更を実装する方法
🎜🎜🎜 vueで - ルーターに渡すルートパラメーターを実装する方法🎜🎜以上がAjax を使用して WeChat アプレットでサーバー データをリクエストする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7557
7557
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 ddrescue を使用して Linux 上のデータを回復する
Mar 20, 2024 pm 01:37 PM
ddrescue を使用して Linux 上のデータを回復する
Mar 20, 2024 pm 01:37 PM
DDREASE は、ハード ドライブ、SSD、RAM ディスク、CD、DVD、USB ストレージ デバイスなどのファイル デバイスまたはブロック デバイスからデータを回復するためのツールです。あるブロック デバイスから別のブロック デバイスにデータをコピーし、破損したデータ ブロックを残して正常なデータ ブロックのみを移動します。 ddreasue は、回復操作中に干渉を必要としないため、完全に自動化された強力な回復ツールです。さらに、ddasue マップ ファイルのおかげでいつでも停止および再開できます。 DDREASE のその他の主要な機能は次のとおりです。 リカバリされたデータは上書きされませんが、反復リカバリの場合にギャップが埋められます。ただし、ツールに明示的に指示されている場合は切り詰めることができます。複数のファイルまたはブロックから単一のファイルにデータを復元します
 オープンソース!ゾーイデプスを超えて! DepthFM: 高速かつ正確な単眼深度推定!
Apr 03, 2024 pm 12:04 PM
オープンソース!ゾーイデプスを超えて! DepthFM: 高速かつ正確な単眼深度推定!
Apr 03, 2024 pm 12:04 PM
0.この記事は何をするのですか?私たちは、多用途かつ高速な最先端の生成単眼深度推定モデルである DepthFM を提案します。従来の深度推定タスクに加えて、DepthFM は深度修復などの下流タスクでも最先端の機能を実証します。 DepthFM は効率的で、いくつかの推論ステップ内で深度マップを合成できます。この作品について一緒に読みましょう〜 1. 論文情報タイトル: DepthFM: FastMonocularDepthEstimationwithFlowMatching 著者: MingGui、JohannesS.Fischer、UlrichPrestel、PingchuanMa、Dmytr
 Google は大喜び: JAX のパフォーマンスが Pytorch や TensorFlow を上回りました! GPU 推論トレーニングの最速の選択肢となる可能性があります
Apr 01, 2024 pm 07:46 PM
Google は大喜び: JAX のパフォーマンスが Pytorch や TensorFlow を上回りました! GPU 推論トレーニングの最速の選択肢となる可能性があります
Apr 01, 2024 pm 07:46 PM
Google が推進する JAX のパフォーマンスは、最近のベンチマーク テストで Pytorch や TensorFlow のパフォーマンスを上回り、7 つの指標で 1 位にランクされました。また、テストは最高の JAX パフォーマンスを備えた TPU では行われませんでした。ただし、開発者の間では、依然として Tensorflow よりも Pytorch の方が人気があります。しかし、将来的には、おそらくより大規模なモデルが JAX プラットフォームに基づいてトレーニングされ、実行されるようになるでしょう。モデル 最近、Keras チームは、ネイティブ PyTorch 実装を使用して 3 つのバックエンド (TensorFlow、JAX、PyTorch) をベンチマークし、TensorFlow を使用して Keras2 をベンチマークしました。まず、主流のセットを選択します
 iPhoneのセルラーデータインターネット速度が遅い:修正
May 03, 2024 pm 09:01 PM
iPhoneのセルラーデータインターネット速度が遅い:修正
May 03, 2024 pm 09:01 PM
iPhone のモバイル データ接続に遅延や遅い問題が発生していませんか?通常、携帯電話の携帯インターネットの強度は、地域、携帯ネットワークの種類、ローミングの種類などのいくつかの要因によって異なります。より高速で信頼性の高いセルラー インターネット接続を実現するためにできることがいくつかあります。解決策 1 – iPhone を強制的に再起動する 場合によっては、デバイスを強制的に再起動すると、携帯電話接続を含む多くの機能がリセットされるだけです。ステップ 1 – 音量を上げるキーを 1 回押して放します。次に、音量小キーを押して、もう一度放します。ステップ 2 – プロセスの次の部分は、右側のボタンを押し続けることです。 iPhone の再起動が完了するまで待ちます。セルラーデータを有効にし、ネットワーク速度を確認します。もう一度確認してください 修正 2 – データ モードを変更する 5G はより優れたネットワーク速度を提供しますが、信号が弱い場合はより適切に機能します
 Dnsmasq を DHCP リレー サーバーとして構成する方法
Mar 21, 2024 am 08:50 AM
Dnsmasq を DHCP リレー サーバーとして構成する方法
Mar 21, 2024 am 08:50 AM
DHCP リレーの役割は、2 つのサーバーが異なるサブネット上にある場合でも、受信した DHCP パケットをネットワーク上の別の DHCP サーバーに転送することです。 DHCP リレーを使用すると、ネットワーク センターに集中 DHCP サーバーを展開し、それを使用してすべてのネットワーク サブネット/VLAN に IP アドレスを動的に割り当てることができます。 Dnsmasq は、一般的に使用される DNS および DHCP プロトコル サーバーであり、ネットワーク内の動的ホスト構成の管理を支援する DHCP リレー サーバーとして構成できます。この記事では、dnsmasq を DHCP リレー サーバーとして構成する方法を説明します。コンテンツ トピック: ネットワーク トポロジ DHCP リレー上の静的 IP アドレスの構成 集中型 DHCP サーバー上の DHCP リレー D
 超知性の生命力が覚醒する!しかし、自己更新 AI の登場により、母親はデータのボトルネックを心配する必要がなくなりました。
Apr 29, 2024 pm 06:55 PM
超知性の生命力が覚醒する!しかし、自己更新 AI の登場により、母親はデータのボトルネックを心配する必要がなくなりました。
Apr 29, 2024 pm 06:55 PM
世界は狂ったように大きなモデルを構築していますが、インターネット上のデータだけではまったく不十分です。このトレーニング モデルは「ハンガー ゲーム」のようであり、世界中の AI 研究者は、データを貪欲に食べる人たちにどのように餌を与えるかを心配しています。この問題は、マルチモーダル タスクで特に顕著です。何もできなかった当時、中国人民大学学部のスタートアップチームは、独自の新しいモデルを使用して、中国で初めて「モデル生成データフィード自体」を実現しました。さらに、これは理解側と生成側の 2 つの側面からのアプローチであり、両方の側で高品質のマルチモーダルな新しいデータを生成し、モデル自体にデータのフィードバックを提供できます。モデルとは何ですか? Awaker 1.0 は、中関村フォーラムに登場したばかりの大型マルチモーダル モデルです。チームは誰ですか?ソフォンエンジン。人民大学ヒルハウス人工知能大学院の博士課程学生、ガオ・イージャオ氏によって設立されました。
 テスラのロボットは工場で働く、マスク氏:手の自由度は今年22に達する!
May 06, 2024 pm 04:13 PM
テスラのロボットは工場で働く、マスク氏:手の自由度は今年22に達する!
May 06, 2024 pm 04:13 PM
テスラのロボット「オプティマス」の最新映像が公開され、すでに工場内で稼働可能となっている。通常の速度では、バッテリー(テスラの4680バッテリー)を次のように分類します:公式は、20倍の速度でどのように見えるかも公開しました - 小さな「ワークステーション」上で、ピッキング、ピッキング、ピッキング:今回は、それがリリースされたハイライトの1つビデオの内容は、オプティマスが工場内でこの作業を完全に自律的に行い、プロセス全体を通じて人間の介入なしに完了するというものです。そして、オプティマスの観点から見ると、自動エラー修正に重点を置いて、曲がったバッテリーを拾い上げたり配置したりすることもできます。オプティマスのハンドについては、NVIDIA の科学者ジム ファン氏が高く評価しました。オプティマスのハンドは、世界の 5 本指ロボットの 1 つです。最も器用。その手は触覚だけではありません
 PHP を使用して IP プロキシ サーバーを構築するためのベスト プラクティス ガイド
Mar 11, 2024 am 08:36 AM
PHP を使用して IP プロキシ サーバーを構築するためのベスト プラクティス ガイド
Mar 11, 2024 am 08:36 AM
ネットワーク データ転送において、IP プロキシ サーバーは重要な役割を果たし、ユーザーが実際の IP アドレスを隠し、プライバシーを保護し、アクセス速度を向上させるのに役立ちます。この記事では、PHP を使用して IP プロキシ サーバーを構築する方法に関するベスト プラクティス ガイドを紹介し、具体的なコード例を示します。 IPプロキシサーバーとは何ですか? IP プロキシ サーバーは、ユーザーとターゲット サーバーの間にある中間サーバーであり、ユーザーとターゲット サーバー間の転送ステーションとして機能し、ユーザーのリクエストと応答を転送します。 IPプロキシサーバーを使用する場合




