Vue での SPA の最初の画面読み込みの最適化 (詳細なチュートリアル)
この記事では、主に Vue SPA の最初の画面読み込み最適化の実践を紹介します。編集者が非常に優れていると考えたので、参考として共有します。エディターをフォローして見てみましょう
前に書いてあります
この記事では、著者が Vue SPA プロジェクトの最初の画面読み込み最適化プロセス中に遭遇した落とし穴と最適化ソリューションのいくつかを記録します。
SPA アプリケーションを構築するために vue-cli ツールを使用します。UI フレームワークとして element-ui、ajax ソリューションとして axios を選択し、vuex-router- を導入します。 sync を使用してルーターをストアに同期します。サーバーはローカルの Nginx サービスを使用します。
プロジェクトをビルドします
vue-init webpack vue-spa-starter-kit cd vue-spa-starter-kit npm install npm install vuex element-ui axios -S npm run dev
vue-cli によりブラウザが自動的に開き、効果を確認できます。エントリファイルに vue-router、element-ui、axios を導入します
// src/main.js
import 'babel-polyfill'
import Vue from 'vue'
import App from './App'
import axios from 'axios'
import store from './store'
import router from './router'
import {sync} from 'vuex-router-sync'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
Vue.prototype.$http = axios
sync(store, router)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App }
})次に、何も変更せず、デフォルト設定を使用してパッケージ化します。Nginx はデフォルト設定を使用し、Nginx にデプロイし、Nginx サービスを開始します。

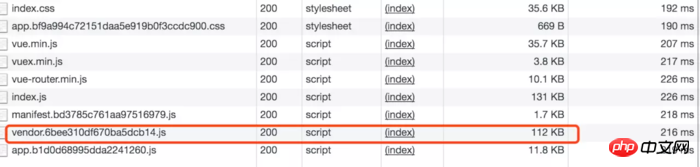
ページや関数を開発せずに、vendor.js が 788kb であることがわかります。 echarts などの他のライブラリに依存すると、vendor.js は 1M を超える可能性があります。
CDN リソースを使用する
vue、vue-router、vuex、element-ui をベンダー.js から分離し、CDN リソースを使用してインポートする必要があります。国内の CDN サービスの場合は、BootCDN の使用をお勧めします。海外ではあまり役に立ちません。 。 。
まず、次の内容をテンプレート ファイルindex.htmlに追加します:
... <head> <link rel="stylesheet" href="https://cdn.bootcss.com/element-ui/2.0.7/theme-chalk/index.css" rel="external nofollow" > </head> <body> <p id="app"></p> <script src="https://cdn.bootcss.com/vue/2.5.9/vue.min.js"></script> <script src="https://cdn.bootcss.com/vuex/3.0.1/vuex.min.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script> <script src="https://cdn.bootcss.com/element-ui/2.0.7/index.js"></script> <!-- built files will be auto injected --> </body>
build/webpack.base.conf.jsを変更します。外部設定項目の関連情報を参照してください。
module.exports = {
...
externals: {
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter',
'element-ui': 'ElementUI'
}
...
}src/router/index.js を変更する
// import Vue from 'vue' import VueRouter from 'vue-router' // 注释掉 // Vue.use(VueRouter) ...
src/store/index.js を変更する
... // 注释掉 // Vue.use(Vuex) ...
src/main.js を変更する
import 'babel-polyfill'
import Vue from 'vue'
import App from './App'
import axios from 'axios'
import store from './store'
import router from './router'
import {sync} from 'vuex-router-sync'
import ELEMENT from 'element-ui'
// import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ELEMENT)
Vue.prototype.$http = axios
sync(store, router)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App }
})注意!ここでは、element-ui の umd モジュール名が ELEMENT であるため、element-ui 変数名には ELEMENT を使用する必要があります
それを再度パックして Nginx サービスにデプロイします。

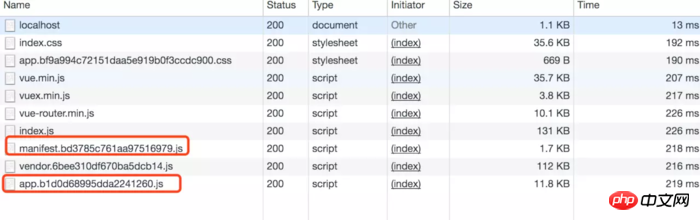
vendor.js が次のように縮小されていることがわかります。 112kb、85.5%増加!
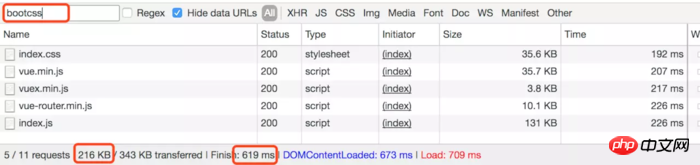
CDN リソースをもう一度見てください:

5 つのリクエストの合計は 216 kb で、619 ミリ秒かかったことがわかります。
Nginx は gzip をオンにします
vendor.js の最適化が完了しました。次に、サーバー上のリソースを最適化します。まず、gzip をオンにしない場合の影響を見てみましょう:

13.5kb を見ることができます
Nginx は gzip をオンにし、nginx 設定ファイル nginx.conf を変更します:
...
http {
...
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
#gzip_http_version 1.1;
gzip_comp_level 2; # 压缩级别
# 要压缩的mine类型
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml application/xml+rss image/jpeg image/gif image/png image/svg+xml;
gzip_vary off;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\."; # IE6不支持gzip
...
}nginx gzip については、関連情報を確認してください。自分で
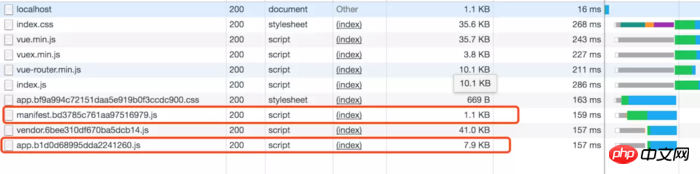
nginx サービスを再起動し、その効果を確認してください:

gzip 圧縮後のサーバー上のリソースは 9 kb、圧縮率は 13.3% であることがわかります。
概要
この時点で、予備的な最適化が完了しました。実際のプロジェクトの最初の画面読み込み時間は、約 12 秒から約 4 秒に最適化されました。これはデモンストレーション プロジェクトであり、他のページや機能は開発されていないため、効果はあまり明らかではありません。自分で間違える可能性があります。誰もがより良い解決策を持っており、そこから一緒に学ぶことができます。
上記は私があなたのためにまとめたものです。
関連記事:
ReactプロジェクトでReduxを使用する方法(詳細なチュートリアル)
ionic3でランダムレイアウトのウォーターフォールフローを実装する方法
JavaScript でコンテンツを追加する要素のスクロール バー ループを実装する方法
以上がVue での SPA の最初の画面読み込みの最適化 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 151
151
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
VUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。




