CSSでフローティング折りたたみをクリアする方法
この記事では、CSS でフロート崩壊をクリアする方法を主に紹介します。これは、必要な友人に参考にしていただくために共有します。この問題をクリアするには。したがって、この記事では、p+css のフローティング崩壊を解消するための 4 つの方法をまとめました。p+css を学習または使用する際に役立つと思います。必要な友達は以下を参照してください。
フローティングとは何ですか? 定義には次のように書かれています: フローティングボックスは、その外端がそれを含むボックスまたは別のフローティングボックスの境界線に触れるまで、左右に移動できます。 実際、これは、高速レベルの要素を他の高速レベルの要素と並べられるように変更することを意味します。
フローティング要素には 4 つの特徴があります: 1. フローティング要素は標準のドキュメント フローから離脱し、高速と行を区別しなくなります。
2. 浮いている要素は互いにくっつきます。
3. フローティング要素には「単語の周囲」の効果があります。
4. 縮小します。フローティング要素は、幅が設定されていない場合、テキストの幅に自動的に縮小されます。
フロントエンド包囲ライオンの道でも同様に、私たちは学び、進歩するために全力を尽くしています。しかし、まず第一に、大手ブラウザメーカー間の戦争が続き、私たち研究者は悲惨で悲惨な状況になりました。それを解決するには、さまざまなハック方法を考えなければなりません。 (はい、これが苦情が出ている IE6 です!)
 第二に、ドキュメント標準フローも浮いた後に大きな落とし穴を掘ることになります。初心者が注意しないと、崩壊して制御不能になったサブ要素があちこちに走り回って悲惨なことになります。そこで、フロントエンドロードをさらに進めるために、浮きを解消する4つの方法を説明します。
第二に、ドキュメント標準フローも浮いた後に大きな落とし穴を掘ることになります。初心者が注意しないと、崩壊して制御不能になったサブ要素があちこちに走り回って悲惨なことになります。そこで、フロントエンドロードをさらに進めるために、浮きを解消する4つの方法を説明します。
でも、ルーティンの話をしていたら、フロート後に崩れた大きな穴も再現しました。
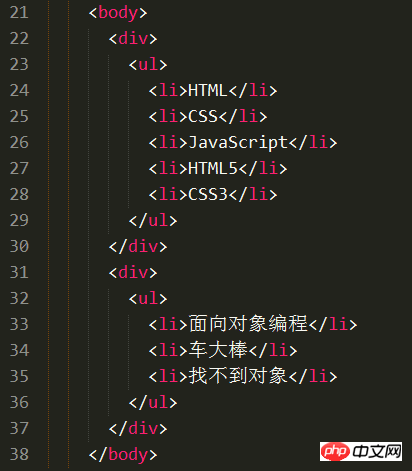
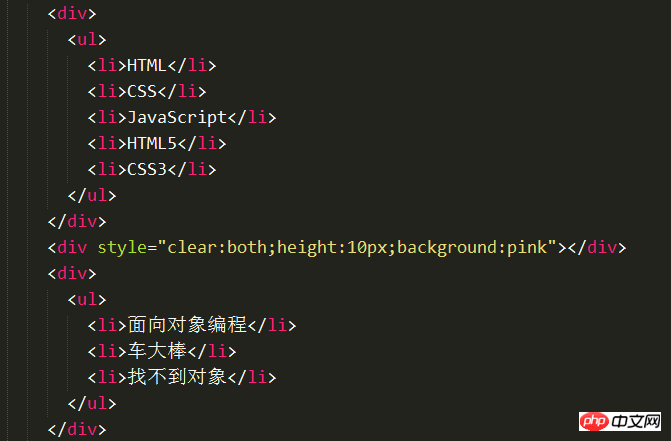
Floating Collapse Pit: 小さなデモを見てみましょう: ここでは 2 つの p があり、p には属性がありません。各 p には li があり、これらの li が浮遊しています。 まず、HTML スケルトン部分です
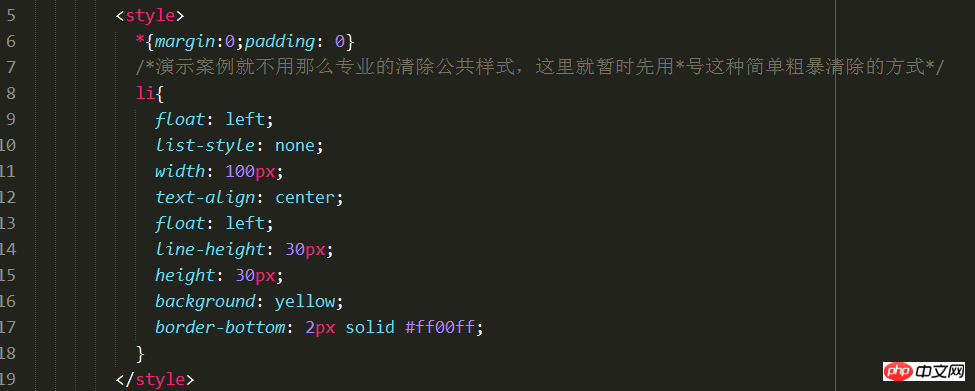
 以下は CSS スタイルです:
以下は CSS スタイルです:
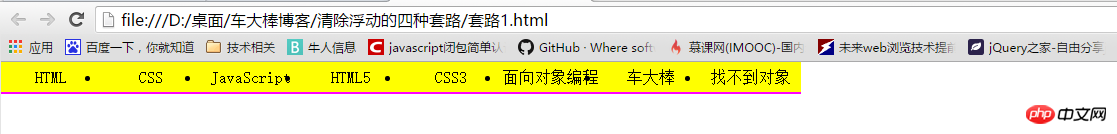
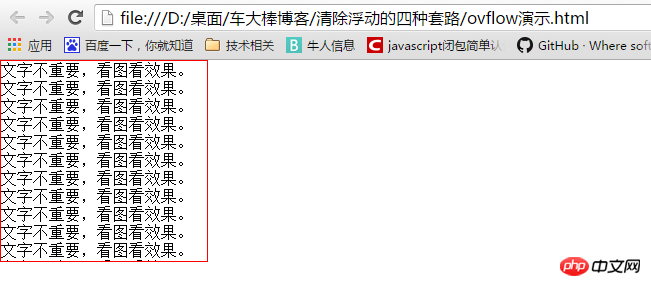
 これを見て、浮遊崩壊に苦しんだことがない人は、きっと、この Web ページの効果は次のようになると思うでしょう
これを見て、浮遊崩壊に苦しんだことがない人は、きっと、この Web ページの効果は次のようになると思うでしょう
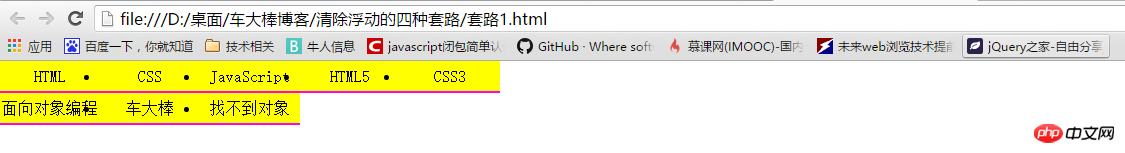
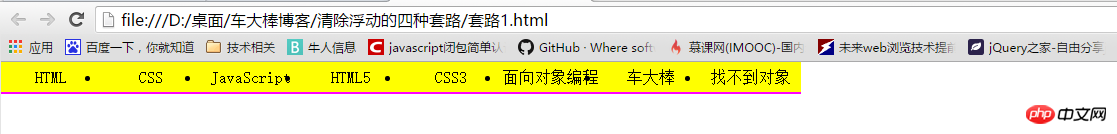
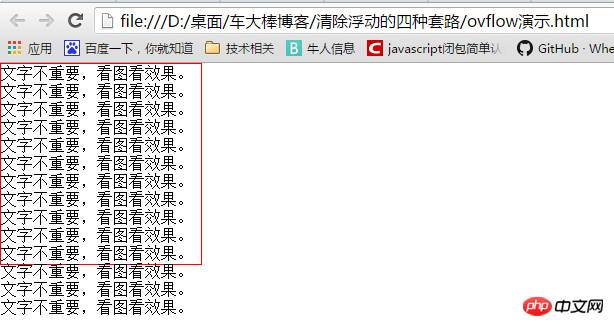
 しかし、実際には、ブラウザの最終的なレンダリングは次のようになります:
しかし、実際には、ブラウザの最終的なレンダリングは次のようになります:
 2 番目の p の li、最初の p に最後の li を貼り付けますp サイド。
2 番目の p の li、最初の p に最後の li を貼り付けますp サイド。
その理由は、 p には高さがなく、自身の浮動子にコンテナを与えることができないためです。
つまり、2 番目の p の li は、最初の p の最後の li の端に貼り付けられます。
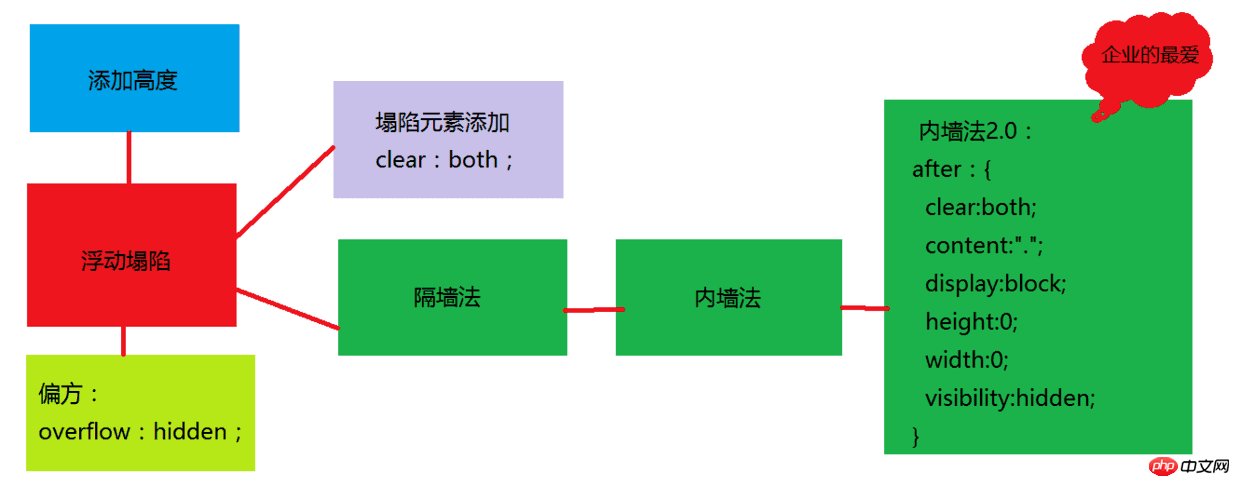
この現象は浮遊崩壊とも呼ばれます! 浮遊崩壊の話を終えて、今日の本題に戻ります。フロートの崩壊を解消する 4 つの方法
方法 1: フローティング要素の祖先に高さを追加する要素をフローティングにする場合、その祖先要素には高さが必要です。ボックスの高さを利用してフロートを閉じることができます。
高さのあるボックス内にフローティングされている限り、このフロートは後続のフロート要素には影響しません。つまり、フローティングの影響をクリアすることです。
したがって、li の上位 ul または p に高さを 40px に設定するだけで済みます (浮動要素の上位要素である限り)。その後、2 番目の p を圧縮して最初の p の下に表示できます。箱。
方法 2:clear:both;しかし、実際の開発プロセスでは、高さが現れることはほとんどありません。なぜ?コンテンツによってブーストできるからです!つまり、先ほど説明した方法1は仕事ではほとんど使われないということです。
それでは、誰かがアイデアを思いつきました。高さを書かずにフロートをクリアできますか?また、フロートが互いに影響を及ぼさないようにしますか?
実際、そのような解決策があります。それは、その上位に両方のクリアを追加することです。まず第一に、クリアはクリアを意味し、両方は左右のフロートがクリアされることを意味します。平たく言えば、私に対する他者の影響を排除することです。
 これで浮き崩れは解消できますが、致命的な問題もあります。つまり、2 つの p の間ではマージン値は無効となり、設定できません。繰り返しになりますが、2 つの p の間を指します。
これで浮き崩れは解消できますが、致命的な問題もあります。つまり、2 つの p の間ではマージン値は無効となり、設定できません。繰り返しになりますが、2 つの p の間を指します。
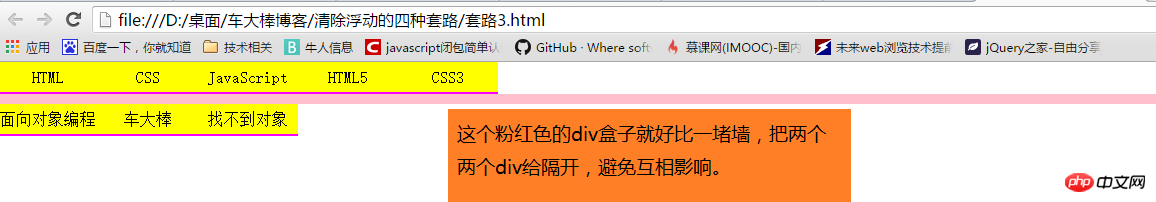
方法 3: 分割方法
clear: 両方を使用すると、2 つの p 間のマージンが失敗するため、後で誰かが多くの想像力を持ち始めるでしょう。中央に空のボックスを置き、その空のボックスを透明にします。 (誰でも効果を見やすくするために、ここには空のボックスはありませんが、高さと色の付いたボックスがあります)


このように壁を追加した後、2 番目の p は上の要素を妨げずに落ちることができます。さらに、2 番目の p は、magin-top を介して 2 つの p 間の距離を調整することができるため (「壁」p は含まれません)、分割方法は新しいルーチンとして普及します。
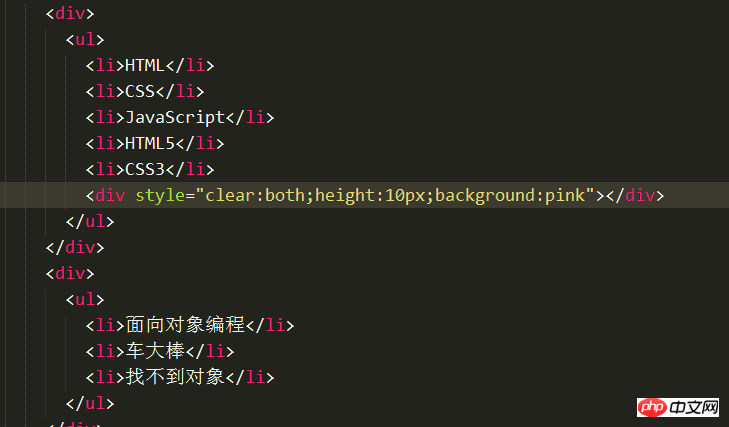
方法4: パーティション法の進化版—内壁法
世の中には完璧主義者というものが存在し、彼らの世界観では欠陥は絶対に許されない。そしてフロントエンド業界にも、完璧主義を追求するフロントエンド包囲網の集団が存在します。パーティション方式の小さな欠陥はまったく許容できなかったので、この完璧主義者のフロントエンド包囲ライオンのグループは、パーティション方式の完全な変換を進化させ始めました。
そこで、「内壁メソッド」が誕生しました。まずコード構造を見てみましょう:

壁の位置を変更するだけで、最初の p が margin-bottm と を介して調整できないという問題が完全に解決されます。以下のp間の距離。
ということで、長い間、大手企業が浮遊語を解消するための書き方として「内壁法」が主流になりました。
方法 5: オーバーフロー: 非表示;
オーバーフローは「オーバーフロー」を意味し、非表示は「非表示」を意味します。

コンテンツが多すぎてボックスからはみ出しています

overflow:hidden; ボックスの境界線からはみ出すコンテンツは非表示になります。
このスタイルの本来の目的は、ボックスの外にはみ出したテキストを消去することです。しかし、一部のフロントエンド siege lion エンジニアは、これが民間療法として使用できることを発見しました。文章は平易かつ大雑把で、理解しやすい。これは W3C 文書の追加拡張機能であり、オートバイを発明した人が、後ろのオートバイのスタントがオートバイの頭を上げて走行できるとは思いもしなかったのと同じです。
つまり、このオーバーフロー: 隠蔽は、浮きや崩壊という古い問題を解決できる「先祖伝来の民間療法」とみなすこともできます。もちろん、「家庭療法」である以上、特別な事情があれば解決できない理由があるはずです。結果として、それは「民間療法」という点で非正統的なものになっただけです。
特殊な場合は、配置時に、配置された領域がボックスを超える場合、overflow: hidden; により余分な部分が切り取られます。したがって、この古い問題に加えて、overflow: hidden; の単純かつ粗雑な記述方法は、依然として「内壁メソッド」と競合する能力を持っています。
概要:
実際、折りたたまれた要素にフロートを追加する、絶対位置を追加するなど、フロートをクリアする方法はたくさんあります。
ただし、float を追加すると、折りたたまれたオブジェクトのレベルが上に移動するだけです。折りたたまれたオブジェクトに絶対位置を追加すると、他の位置決めされた領域にも影響されます。したがって、位置決めを排除することに加えて、他のスタイルの追加を必要とするこれらのルーチンは、私たちの懸念の範囲内ではありません。
フロントエンド開発プロセスで浮遊崩壊を解消するための 4 つの主流の方法についてのみ説明します。これらの 4 つの方法を聞いた後、今後どの方法を使用して浮遊崩壊を解消しますか?多くの友人が浮遊物を除去するために「内壁法」を使用すると推定されます。確かに、内壁法は過去に非常に人気がありました。しかし、時代が進むにつれ、多くの企業は実際の開発プロセスで単純に「内壁法」を使用しなくなりました
ここで文句を言う人もいるかもしれませんが、主流のクリアとフローティングのルーチンは4つしかないということでは合意されていませんか? ?この 4 つのルーチンは、現時点では「内壁法」でも問題ありません。人気のないルーチンを使用することはできますか?
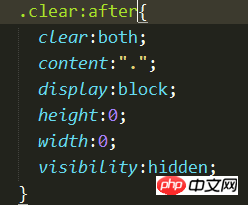
心配しないでください。現在企業で使用されているフローティング メソッドをクリアするための包括的なメソッド (内壁メソッド 2.0 とも呼ばれます) は、フローティングおよび折りたたまれたボックスの擬似クラスの後に: を追加します
このメソッドはさまざまな大規模プロジェクトで使用されています。これは以前にも起こりました、フローティングをクリアするための万能薬と言えます。もともと良いルーチンは 4 つありましたが、現在はその 4 つのルーチンに加えて、フロートをクリアするためのルーチンがいくつかあります。気を失ってしまう友達もいるでしょう。 

私が皆さんのためにこれほど大きな輪を作った理由。この方法を皆さんに直接伝えるのはちょっと怖いです。なぜこのように書かれているのか疑問に思っている友人もきっといるでしょう。この記事のルーチンの紹介を読むと、フロートのクリア方法についての理解がさらに深まると思います。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
div レイヤーの z-index 属性を調整する無効な方法を解決する方法
CSS3 でハードウェア アクセラレーションをオンにする場合の使用法と落とし穴について
以上がCSSでフローティング折りたたみをクリアする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





