
この記事では主に、複数行と複数列のレイアウトを実装するための CSS のサンプル コードを紹介します。必要な方は参考にしてください。
1. HTML:
<p class="box1">
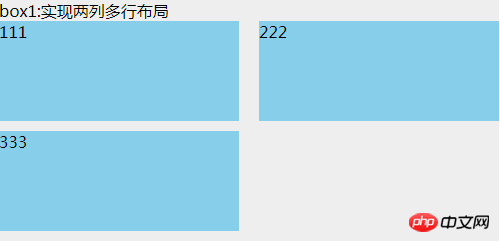
box1:实现两列多行布局
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</p> CSS:
CSS:
.box1 {
width: 500px;
background: #EEEEEE;
}
.box1 ul {
clear: both;
overflow: hidden;
}
.box1 ul li {
width: 48%;
height: 100px;
margin-bottom: 10px;
background: skyblue;
float: left;
}
.box1 ul li:nth-child(even) {
margin-left: 4%;
}nth-child() を使用します。 真ん中のギャップは次のとおりです。 2 つの並んだ p の幅の合計、100% を引いた残りの幅 nth-child() について言及しているため、nth について説明する必要があります。 -of-type() も ie9 以降のブラウザとのみ互換性があります。これと nth-child の違いは次のとおりです。 <p class="box">
<h1></h1>
<h1></h1>
<p></p>
<p></p>
<p></p>
</p>nth-child(),兼容ie9及以上的浏览器,中间的空隙就是两个并排p宽度之和,100%减去后剩下的宽度;
既然提到了nth-child(),那么就要说一下nth-of-type(),也是只兼容ie9及以上的浏览器。它与nth-child的区别是:
<p class="box2">
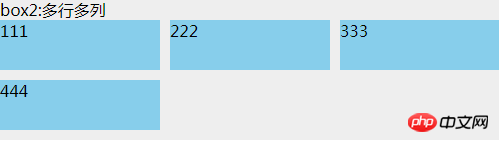
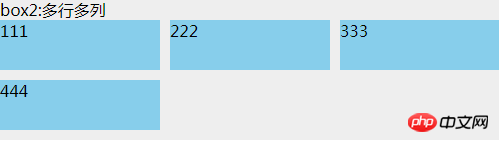
box2:多行多列
<ul>
<li>
<p class="com">
111
</p>
</li>
<li>
<p class="com">
222
</p>
</li>
<li>
<p class="com">
333
</p>
</li>
<li>
<p class="com">
444
</p>
</li>
</ul>
</p>如果要让第二个p标签背景为红色,那么,p:nth-child(4)这个能实现效果;而p:nth-of-type(2),就能实现。所以nth-of-type不管p标签前面有多少内容,都只认p的第二个元素。而nth-child却是找它父级的第几个元素。在这种情况下nth-of-type的优点就体现出来了。
2.多行多列

HTML:
.box2 {
background: #EEEEEE;
margin-top: 20px;
width: 500px;
}
.box2 ul {
overflow: hidden;
margin-left: -10px;
background: #EEEEEE;
}
.box2 ul li {
width: 33.3333%;
height: 50px;
float: left;
padding-left: 10px;
box-sizing: border-box;
margin-bottom: 10px;
}
.box2 ul li .com {
height: inherit;
background: skyblue;
}CSS:
<p class="box3">
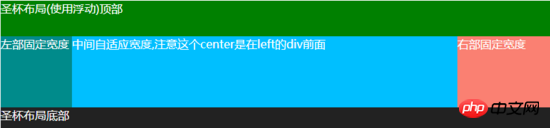
<p class="header">圣杯布局(使用浮动)顶部</p>
<p class="container">
<p class="center">
中间自适应宽度,注意这个center是在left的p前面
</p>
<p class="left">
左部固定宽度
</p>
<p class="right">
右部固定宽度
</p>
</p>
<p class="footer">圣杯布局底部</p>
</p>这里实现的原理是:子级使用padding-left(元素间的间隙)和box-sizing:border-box,父级使用margin-left负值,这个值和子级padding-left是一样的。li里面加p只是为了让效果明显,不然给li加上背景,由于box-sizing:border-box
2. 複数の行と複数の列

HTML: 
.box3 {
background: #EEEEEE;
color: white;
margin-top: 20px;
}
.box3 .header {
width: 100%;
background: #008000;
height: 50px;
}
.box3 .container {
clear: both;
overflow: hidden;
padding: 0 130px 0 100px;
}
.box3 .container .left {
width: 100px;
float: left;
background: #008B8B;
height: 100px;
margin-left: -100%;
position: relative;
left: -100px;
}
.box3 .container .center {
background: #00BFFF;
height: 100px;
float: left;
width: 100%;
}
.box3 .container .right {
width: 130px;
float: left;
background: #FA8072;
height: 100px;
margin-left: -130px;
position: relative;
right: -130px;
}
.box3 .footer {
width: 100%;
background: #222222;
height: 30px;
}
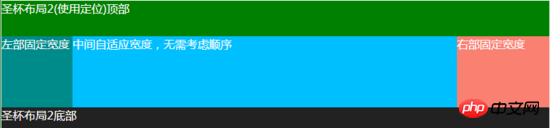
<p class="box4">
<p class="header">圣杯布局2(使用定位)顶部</p>
<p class="container">
<p class="left">
左部固定宽度
</p>
<p class="center">
中间自适应宽度,无需考虑顺序
</p>
<p class="right">
右部固定宽度
</p>
</p>
<p class="footer">圣杯布局2底部</p>
</p>box-sizing を使用します。 border-box の場合、親は負の margin-left 値を使用します。これは子の padding-left と同じです。 li に p を追加するのは、効果を明確にするためだけです。それ以外の場合、li に背景を追加すると、box-sizing: border-box の存在により、li は何の効果も持たないように見えます。すべては一緒につながっています。 2列、4列、5列などを実装したい場合は、liの幅を変更するだけです(均等に分配する)。 この方法はIE8以降のブラウザと互換性があります。IE7では、各liの幅は3列など、通常よりも約2%小さくなりますが、IE7では各liの幅が33.333%になります。基本的に正常に表示するには 31.333% に設定する必要があります。 。 。この具体的な理由については、後で説明します rreee
聖杯のレイアウトで最も重要なのは、中央に並べられた 3 つの P です。上下の 2 つの p は数字を埋めるために使用しました。 。 。 実装プロセスは大まかに次のとおりです: 1. これら 3 つの p の HTML の配置順序は特別で、中央に表示される p が HTML の最初、次に左、最後に右になります。 2. コンテナーにパディングが設定されていない前は、左の p と右の p にマージンと相対位置が設定されておらず、3 つの ps はすべて float: left です。このとき、ページ上に表示されるのは、中央が排他行を占め、次に左のp、そして右のp3となり、左のpはmargin-left: -100%となります。このようにして、左は 2 列目から 1 列目の左端にジャンプして中央の p をカバーできます。 4. 右側の p は margin-left: -130px を設定します。この値は独自の幅のサイズです。次に、右の p も 1 列目の右端にジャンプして、中央の p をカバーします。 5. このとき、コンテナはパディングのサイズを2つのpの左右の幅に設定し、2つのpの左右の幅をそれぞれ移動させます。その後、正常に表示されます。このレイアウト方法はie7と互換性がありますが、ie6ではテストされていません。 。 。
4. 模倣聖杯レイアウト
RREEE
CSS:RREE
このメソッドの背後にある考え方は次のとおりです。左側と右側にパディングを設定し、中央の p にパディングを設定しても、同じ効果を得ることができます。真ん中の3つのPの並び順は気にせず、私はいつもこの方法を使っています。ie7とも互換性がありますが、ie6はテストされていません
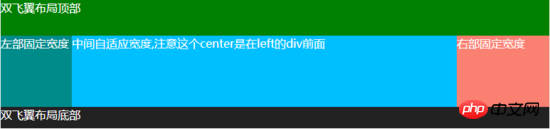
5. ダブルフライングウィングレイアウト
.box4 {
background: #EEEEEE;
color: white;
margin-top: 20px;
}
.box4 .header {
width: 100%;
background: #008000;
height: 50px;
}
.box4 .container {
clear: both;
overflow: hidden;
padding: 0 130px 0 100px;
position: relative;
}
.box4 .container .left {
width: 100px;
background: #008B8B;
height: 100px;
position: absolute;
top: 0px;
left: 0px;
}
.box4 .container .center {
background: #00BFFF;
height: 100px;
width: 100%;
}
.box4 .container .right {
width: 130px;
background: #FA8072;
height: 100px;
position: absolute;
top: 0px;
right: 0px;
}
.box4 .footer {
width: 100%;
background: #222222;
height: 30px;
}双飛翼レイアウトと聖杯レイアウトは似ていますが、最大の違いは、双飛翼レイアウトでは、中央の中央の p の中に p があり、レイアウトの目的は主にマージンによって達成されます。この p の値。そうすれば、2 つの p の左右の相対的な位置を設定する必要はありません。その他は基本的に同じです
ie7と互換性がありますが、ie6はテストされていません。
CSS3 flex、inline-block など、複数行および複数列のレイアウト方法も多数あります。 。アイデアさえあれば、どんなに難しいレイアウトでも実現できます。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
CSS を使用してマウスを上に動かしてアイコンの回転効果を実現する方法
以上がCSSを使用して複数行および複数列のレイアウトを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。