
この記事では主に、プレースホルダープロンプトテキストとボタンの選択/キャンセル状態を動的に設定するWeChatアプレットの方法を紹介します。これには、イベントバインディングと、this.setDataで属性データを動的に設定する関連操作スキルが含まれます。必要な友人はそれを参照してください
。この記事では、プレースホルダー プロンプト テキストとボタンの選択とキャンセルのステータスを動的に設定する WeChat アプレットの方法の例について説明しています。参考までに皆さんに共有してください。詳細は以下の通りです:
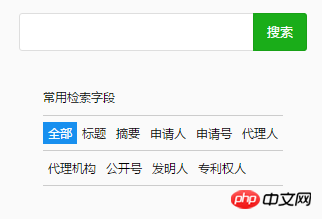
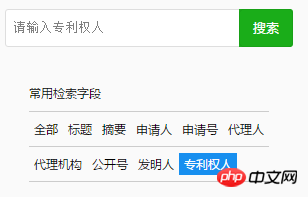
レンダリング表示



クリックイベントのプレースホルダーメソッドをバインドすることで、data-numの値を取得し、numがどのくらいに等しいかを判断しますjs を介して、それを class="{{num==X?'active':''}}" で表現します。式は、どのタグが選択されるかを決定します (つまり、青い背景に白いテキスト)。
js は、data-key
を取得することによって、入力ボックス内のプレースホルダーの動的値を設定します。 wxml の内容:
<view class="retrieve-list">
<p class="option">
<span bindtap="placeholder" data-num='1' data-key='' data-val='' class="{{num==1?'active':''}}">全部</span>
<span bindtap="placeholder" data-num='2' data-key='标题' data-val='ti' class="{{num==2?'active':''}}">标题</span>
<span bindtap="placeholder" data-num='3' data-key='摘要' data-val='ab' class="{{num==3?'active':''}}">摘要</span>
<span bindtap="placeholder" data-num='4' data-key='申请人' data-val='ap' class="{{num==4?'active':''}}">申请人</span>
<span bindtap="placeholder" data-num='5' data-key='申请号' data-val='an' class="{{num==5?'active':''}}">申请号</span>
<span bindtap="placeholder" data-num='6' data-key='代理人' data-val='ag' class="{{num==6?'active':''}}">代理人</span>
</p>
<p class="option">
<span bindtap="placeholder" data-num='7' data-key='代理机构' data-val='ac' class="{{num==7?'active':''}}">代理机构</span>
<span bindtap="placeholder" data-num='8' data-key='公开号' data-val='pn' class="{{num==8?'active':''}}">公开号</span>
<span bindtap="placeholder" data-num='9' data-key='发明人' data-val='in' class="{{num==9?'active':''}}">发明人</span>
<span bindtap="placeholder" data-num='10' data-key='专利权人' data-val='pa' class="{{num==10?'active':''}}">专利权人</span>
</p>
</view>js の内容:
var app = getApp()
Page({
data: {
placeholder:'请输入',
ph:'',
num:1,
key:'',
},
placeholder:function(e){
var num = e.currentTarget.dataset.num
this.setData({
ph: this.data.placeholder+e.currentTarget.dataset.key
})
this.setData({
num: num
})
})以上は、皆さんのためにまとめたものです。今後皆さんのお役に立てれば幸いです。
関連記事:
nodejsを使ってmongodbのfill、delete、modify、checkモジュールを操作する方法
jQueryを使用して通常の携帯電話番号認証入力を実装する方法
以上がWeChat アプレットを使用してプレースホルダー プロンプト テキストを動的に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。