JSはfocus_javascriptスキルの取得・喪失に応じてパスワードボックスの消失・表示効果を実現します
この記事の例では、フォーカスの取得と喪失に基づいたパスワード ボックスの消失と表示効果の JS 実装について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
もの:
1. まず、パスワードボックスを一時的に txt に置き換え、デフォルト値
2. テキスト ボックスにフォーカスが移ったら、デフォルト値をクリアし、タイプをパスワードに変更します。
3. テキスト ボックスがフォーカスを失ったら、タイプを txt に変更し、デフォルト値を「パスワードを入力してください」に設定します。
JS コード:
window.onload=function(){
var input=document.getElementById('input');
input.onfocus=function(){
if(this.value=='请输入密码'){
this.value='';
this.type='password';
};
};
input.onblur=function(){
if(!this.value){
this.type = 'text';
this.value = '请输入密码';
};
};
};HTML コード :
追記: ここでは、非常に強力で使いやすい JavaScript の圧縮、書式設定、暗号化ツールをお勧めします (コードを暗号化したい人には、ここで js 暗号化関数を試してみてください):
JavaScript 圧縮/フォーマット/暗号化ツール: http://tools.jb51.net/code/jscompress
さらに、上記の js ツールの暗号化には eval 関数暗号化形式が使用されており、このサイトでは非常に強力で実用的な eval 関数暗号化用の次の復号化ツールも提供しています。
JS eval メソッドのオンライン暗号化および復号化ツール: http://tools.jb51.net/password/evalencode
この記事が JavaScript プログラミングのすべての人に役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 57
57
 pptで丸い写真とテキストを作成する方法
Mar 26, 2024 am 10:23 AM
pptで丸い写真とテキストを作成する方法
Mar 26, 2024 am 10:23 AM
まず、PPT で円を描き、テキスト ボックスを挿入してテキストの内容を入力します。最後に、テキストボックスの塗りつぶしと輪郭を「なし」に設定すれば、円形の絵と文字の制作が完了です。
 Wordでテキストにドットを追加するにはどうすればよいですか?
Mar 19, 2024 pm 08:04 PM
Wordでテキストにドットを追加するにはどうすればよいですか?
Mar 19, 2024 pm 08:04 PM
日常的に Word 文書を作成するとき、特にテスト問題がある場合、文書内の特定の単語の下にドットを追加する必要があることがあります。コンテンツのこの部分を強調するために、エディターが Word でテキストにドットを追加する方法のヒントを共有します。 1. 空白の Word 文書を開きます。 2. たとえば、「テキストにドットを追加する方法」という単語の下にドットを追加します。 3. まず、マウスの左ボタンで「テキストにドットを追加する方法」という単語を選択します。将来その単語にドットを追加したい場合は、まずマウスの左ボタンを使用して単語を選択する必要があることに注意してください。 。今日はこれらの単語に点を追加するので、いくつかの単語を選択しました。これらの単語を選択して右クリックし、ポップアップ機能ボックスで [フォント] をクリックします。 4. するとこのようなものが表示されます
 Windows 10でデスクトップアイコンがすべて消える問題を解決する方法
Dec 25, 2023 pm 04:55 PM
Windows 10でデスクトップアイコンがすべて消える問題を解決する方法
Dec 25, 2023 pm 04:55 PM
朝起きてコンピュータの電源を入れたところ、コンピュータ上のデスクトップ アイコンがすべて消えていることに気づいたことがあるかどうかはわかりませんが、現時点ではパニックにならないでください。ショートカット キーによってアイコンが削除されている可能性があります。デスクトップアイコンを「ごみ箱」に直接復元することもできますが、そうでない場合は、アイコンを表示して復元する方法も確認できますので、以下で具体的な手順を見てみましょう。 Win10 デスクトップアイコンがすべて消えてしまった場合の回復方法 1. デスクトップにゴミ箱が 1 つだけ残っている場合は、顔を変更するためのショートカット キーをすべて削除した可能性があります。この時点で、ごみ箱をクリックして、それを削除するショートカットが見つかるかどうかを確認できます。 2. 削除したショートカットが表示されている場合は、すべてのショートカットを選択し、マウスを右クリックして [復元] を選択します。 3. マウスを右クリックして「削除の取り消し」をクリックすることもできます。だからすべて
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 Win7 ワイヤレス ネットワーク アダプターがありません
Dec 23, 2023 pm 05:57 PM
Win7 ワイヤレス ネットワーク アダプターがありません
Dec 23, 2023 pm 05:57 PM
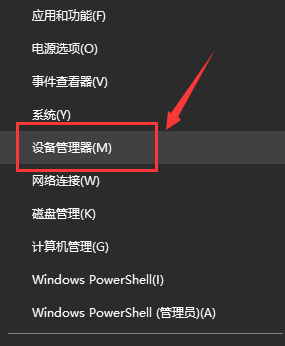
Win7 ワイヤレス ネットワーク アダプターが表示されなくなったと多くのユーザーが報告しています。この場合、ネットワーク カードまたはネットワーク カード ドライバーに問題がある可能性があります。ネットワーク カード ドライバーを修復するか、正常なネットワーク カードを交換するだけで済みます。問題を解く。 win7 でワイヤレス ネットワーク アダプターが消えました 1. まず、[スタート] ボタンを右クリックし、[デバイス マネージャー] を選択します。 2. 次に、[ネットワーク アダプター] を見つけて、右クリックして、最初にドライバーを更新するか、最初にデバイスを無効にするかを選択します。ここをクリックして「プロパティ」をクリックすることもできます。 3. プロパティをクリックした後、上の「ドライバー」をクリックし、ここで「ドライバーの更新」をクリックします。 4. ここをクリックして、「ドライバー ファイルを自動的に検索して更新する」を選択します。 5. 完了後、コンピュータのネットワークを変更してリセットすることもできます。まずは勝利を押してください
 デスクトップレイアウトがロックされる理由と解決策
Feb 19, 2024 pm 06:08 PM
デスクトップレイアウトがロックされる理由と解決策
Feb 19, 2024 pm 06:08 PM
デスクトップ レイアウトがロックされるとどうなりますか? コンピューターを使用しているときに、デスクトップ レイアウトがロックされる状況に遭遇することがあります。この問題は、デスクトップアイコンの位置を自由に調整したり、デスクトップの背景を変更したりすることができないことを意味します。では、デスクトップ レイアウトがロックされていると表示される場合、具体的には何が起こっているのでしょうか? 1. デスクトップ レイアウトとロック機能を理解する まず、デスクトップ レイアウトとデスクトップ ロックの 2 つの概念を理解する必要があります。デスクトップ レイアウトとは、ショートカット、フォルダー、ウィジェットなど、デスクトップ上のさまざまな要素の配置を指します。私たちは自由になれる
 リモートデスクトップ接続で相手のタスクバーを表示させる方法
Jan 03, 2024 pm 12:49 PM
リモートデスクトップ接続で相手のタスクバーを表示させる方法
Jan 03, 2024 pm 12:49 PM
リモートデスクトップ接続を利用しているユーザーは多いですが、利用中に相手のタスクバーが表示されないなどのちょっとしたトラブルに遭遇する人も多いと思いますが、実は相手の設定の問題である可能性が高いです。以下の解決策。リモートデスクトップ接続時に相手のタスクバーを表示する方法: 1. まず「設定」をクリックします。 2. 次に「個人用設定」を開きます。 3. 次に、左側の「タスクバー」を選択します。 4. 画像の「タスクバーを非表示にする」オプションをオフにします。




