
この記事では主に左メニュー効果を実現するためのJavaScriptを詳しく紹介します。興味のある方は参考にしてください。
左メニュー効果表示を実現するための具体的なコードを共有します。ご参考までに、具体的な内容は次のとおりです
現在学習しているコードの量は少し多いですが、将来学習することでより簡単になります
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide {
display: none;
}
.item .header {
height: 35px;
background-color: #2459a2;
color: white;
line-height: 35px;
}
</style>
</head>
<body>
<p style="height: 48px"></p>
<p style="width: 300px">
<p class="item">
<p id='i1' class="header" onclick="ChangeMenu('i1');">菜单1</p>
<p class="content hide">
<p>内容1</p>
<p>内容1</p>
<p>内容1</p>
</p>
</p>
<p class="item">
<p id='i2' class="header" onclick="ChangeMenu('i2');">菜单2</p>
<p class="content hide">
<p>内容2</p>
<p>内容2</p>
<p>内容2</p>
</p>
</p>
<p class="item">
<p id='i3' class="header" onclick="ChangeMenu('i3');">菜单3</p>
<p class="content hide">
<p>内容3</p>
<p>内容3</p>
<p>内容3</p>
</p>
</p>
<p class="item">
<p id='i4' class="header" onclick="ChangeMenu('i4');">菜单4</p>
<p class="content hide">
<p>内容4</p>
<p>内容4</p>
<p>内容4</p>
</p>
</p>
</p>
<script>
function ChangeMenu(nid) {
var current_header = document.getElementById(nid);
var item_list = current_header.parentElement.parentElement.children;
for (var i = 0; i < item_list.length; i++) {
var current_item = item_list[i];
current_item.children[1].classList.add('hide');
}
current_header.nextElementSibling.classList.remove('hide');
}
</script>
</body>
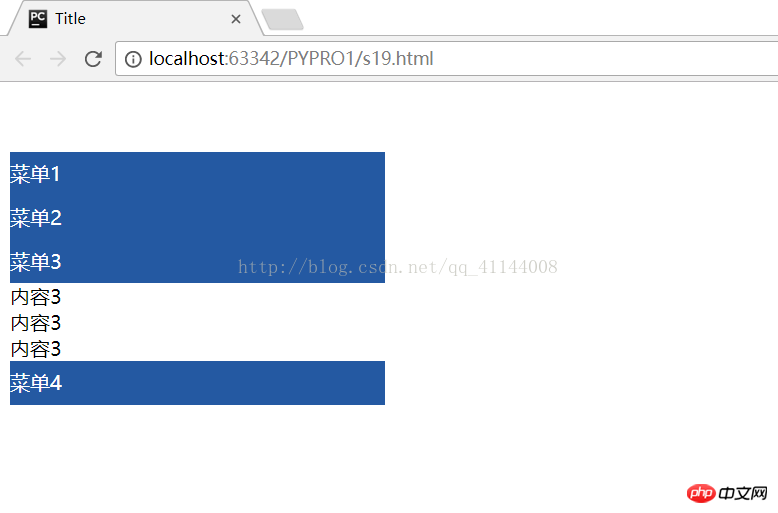
</html>効果は次のとおりです:

いずれかのメニューをクリックした後、次のようになります:

上記は私が皆さんのためにまとめたもので、将来皆さんのお役に立てれば幸いです。
関連記事:
ドラッグの追加の詳細な紹介Bootstrap Pull関数のModalへ
以上がJavaScript を使用して左側のメニュー効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。