
この記事では、CSS3 の入門学習のための基礎知識となる、CSS3 での border-image の使用方法を詳しく説明します。必要な方は参考にしてください。
私は最近自分のプロジェクトで border-image を使用しています。私はずっと名前だけ知っていて、その用途は知りませんでした。
最終的な効果は次のようになります: 境界線の幅に応じて変化します。下の写真のツイルが付いた灰色の部分がボーダーです
まずCSSを見てください:
border-width: 40px; border-style: solid; border-image-source: url('http://das.alipay.net/shulaibao/img/repeat_padding_bg_400px.png'); border-image-slice: 40; border-image-repeat: repeat; background: #fff; width: 800px;
まず、ボーダーなしの場合は無効です
実際にはボーダースタイルを置き換えます。 border-image の場合 -source または border-image が無効な場合、border-style が有効になります
background と同様に、border-image にも省略された書き方があります
省略された構文:
border-image:<'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>
上記のように、 5つの属性、詳細は次のように分類されます:
画像アドレス: border-image-source、わかりやすい、あるかないかのどちらか
border-image-source:url('') || none
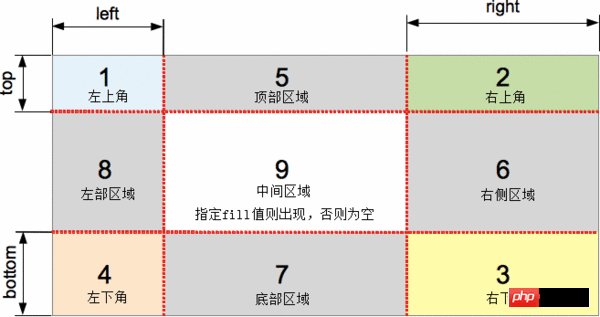
画像スライス: border-image-slice、わかりにくいが本質この効果を実現するには、border-image -source を 9 つの部分にカットし、一般に 9 正方形グリッド、4 つの角、4 つの境界線、1 つの中央領域に分割します
構文:
[<number> | <percentage>]{1,4} && fill? border-image-slice:スライス /* 1 つの値の構文 */ 例: border-image -slice: 30%;
border-image-slice: 水平方向の垂直方向 /* 2 つの値の構文 */ 例: border-image-slice: 10% 30%; -image-slice: 垂直上下 /* 3 つの値の構文 */ 例: border-image-slice: 30 30% 45;
border-image-slice: 右上の下の左 /* 4 つの値の構文 */ 例: image-slice: 7 12 14 5;
border-image -slice: … fill /* 塗りつぶしの値は任意の値の間に配置できます */ 例: border-image-slice: 10% fill 7 12;
border-image-slice : 継承
値は数値、パーセンテージ(画像の幅または高さに対する相対値)のみを書き込めますが、長さ(px、emなど)は許可されず無効です
画像アウトセット: border-image-outset
画像重複: border-image-repeat、背景が繰り返されるかどうか、デフォルト値はストレッチです
CSSでのdisplay:inline-block属性の使用について
CSSがposition:stickyを使用してスティッキーレイアウトを実装する方法
以上がCSS3におけるborder-image属性の使用についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。