CSS3における一般的な変形グラフィック変更の使用方法について
この記事では、CSS3 での一般的な変換グラフィックの変更の使用法を主に紹介します。また、回転、拡大縮小、移動、傾斜、行列の使用法もまとめています。必要な方は参考にしてください。 , 単位 deg は「度」を意味します
-moz-transform: rotate(20deg); -webkit-transform: rotate(20deg); -o-transform: rotate(20deg); -ms-transform: rotate(20deg);
2.scale ズームインとズームアウト
「1.6」は 1.6 倍のズームインを意味し、「-1.6」の場合は 1.6 倍のズームインを意味します
-webkit-transform: scale(1.6); -moz-transform: scale(1.6); -o-transform: scale(1.6); -ms-transform: scale(1.6);
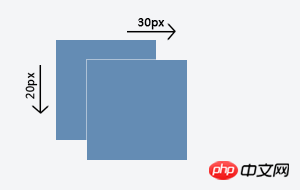
3.translate 平行移動
translate は指定されたオブジェクトの平行移動であり、2 つのパラメータを持ちます。1 つ目は x 軸方向の平行移動で、2 つ目は y 軸方向の平行移動です。 2 番目の引数が指定されていない場合、デフォルト値は 0 です。
たとえば、マウスがホバリングしているときに要素を x 軸方向に 30 ピクセル、y 軸方向に 20 ピクセル移動するように設定する必要がある場合は、次のように記述できます:
#translate-demo:hover {
-webkit-transform: translate(30px, 20px);
-moz-transform: translate(30px, 20px);
-o-transform: translate(30px, 20px);
-ms-transform: translate(30px, 20px);
transform: translate(30px, 20px);
}
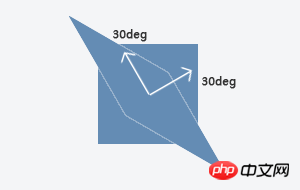
4.skew
skew は、要素の斜めの歪みを指定します。つまり、要素が x 軸と y 軸の周りに傾いていることを示します。最初のパラメータは、x 軸の傾き角度に対応します。 2 番目は y 軸方向の傾きに対応します。 2 番目の引数が指定されていない場合、デフォルト値は 0 です。スキューはスケールと似ていますが、スケールは要素を回転させるだけで要素の形状は変更しませんが、スキューは要素の形状を変更します。
たとえば、マウスをホバーしたときに x 軸方向に 30 度、y 軸方向に 30 度のベベル ツイストを実行するように要素を設定する必要がある場合は、次のように記述できます:
#skew-demo:hover {
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg, 30deg);
-o-transform: skew(30deg, 30deg);
-ms-transform: skew(30deg, 30deg);
transform: skew(30deg, 30deg);
}
5.matrix行列
matrixは行列です。ここで使用される具体的な行列は3*3行列です。
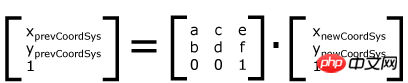
属性値を表すために行列を使用しますか?はい、CSS3 には、Transform に加えて、属性値として行列を使用するプロパティがいくつかあります。実際、Matrix は、前述の Translation と Skew と同様に、Transform の最も基本的で最も強力な値です。導入された回転とスケールは最下位レベルの行列を通じて実装されるため、実際にはすべての変換値は 3*3 行列で表すことができます。 変換は x、y 座標系上の 2D 変換であることがわかっているため、実際には、変換は要素上の各点が変換方程式を通じて変更され、新しい座標値が生成されるプロセスです。したがって、古い x 座標値と y 座標値をそれぞれ XprevCoordSys と YprevCoordSys に設定し、新しい x 座標値と y 座標値をそれぞれ XnewCoordSys と YnewCoordSys に設定します。変換は 2D で実行されるため、z 座標値は に設定されます。 1.このとき、行列を次のような別の行列とすると、
すると、古い座標値、新しい座標値と行列は次の関係になります: 
たとえば、次のステートメントを記述します: 
#matrix-demo:hover {
-webkit-transform: matrix(1, 1, 0, 1, 0, 0);
-moz-transform: matrix(1, 1, 0, 1, 0, 0);
-o-transform: matrix(1, 1, 0, 1, 0, 0);
-ms-transform: matrix(1, 1, 0, 1, 0, 0);
transform: matrix(1, 1, 0, 1, 0, 0);
} このように、マウスをホバーすると要素が y 軸方向に伸縮します (つまり、スキューY(45度))。
また、2つ以上のtransformメソッドを同時に使用する場合は、まとめて記述することができます。
関連する推奨事項:
CSS3 で calc() 属性を使用してサイズを表現する方法
フレームごとのアニメーション効果を実現するための CSS3 アニメーションについて
以上がCSS3における一般的な変形グラフィック変更の使用方法についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。




