
この記事では主に CSS3 の currentColor キーワードの素晴らしい使い方を紹介します。 currentColor を適切に使用すると、多くの場合 CSS コードがより簡潔になり、必要な友達は参考にしてください
それは何ですか?どのような効果がありますか?それはどこから来たのですか?これらの質問を続けます。
以下は MDN からの説明です:
currentColor は、現在の要素に適用される色の値を表します。 これを使用して、現在の色の値を他の属性、またはネストされた要素の他の属性に適用します。
これを理解すると、CSS では、色を書き込む必要がある場所で currentColor 変数を使用できます。この変数の値は、現在の要素の色の値です。現在の要素が CSS でカラー値を明示的に指定していない場合、そのカラー値は CSS ルールに従い、親要素から継承されます。
これで上記の 3 つの哲学的疑問は解決されたように見えますが、まだ少し曖昧です。プログラマー間のコミュニケーションはコーディングを通じて行うのが最適です。
シナリオ 1<p>约么?</p>
p{
color: red;
}
ラベルの currentColor の値は赤です。
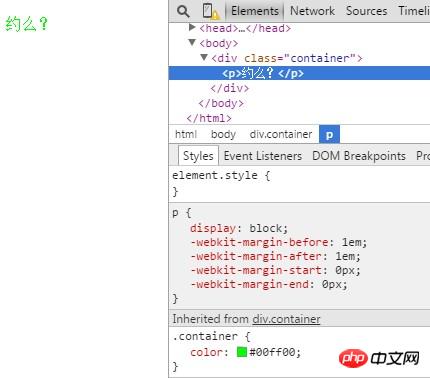
シーン 2<p class="container">
<p>约么?</p>
</p>
.container{
color: #00ff00;
}
タグの色は、親コンテナー、つまり、クラス コンテナーの p から継承されます。このときのpタグのcurrentColor値は#00ff00であり、currentColorは要素のカラー値を直接取るため、このときのpタグのcurrentColor値も#00ff00となります。

親要素が色を書き込まない場合はどうなりますか?実際、これはまだ CSS ルールの範囲内であり、この記事の主人公とはほとんど関係がありません。でも「あまり喋らないと死んでしまう」という原則のもと、喋り始めました。
親要素が色を指定しない場合、その親要素は、ドキュメントのルートノードの HTML タグが指定された色を表示しない限り、その親要素を継承し、ブラウザにデフォルトの色が適用されます。 ~
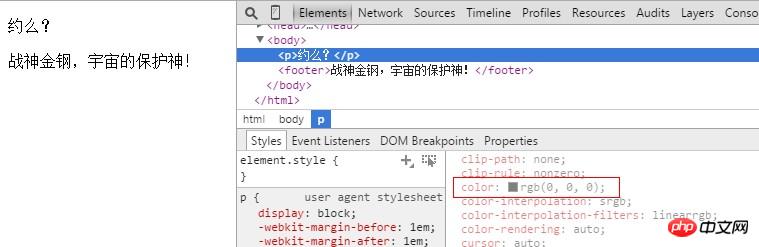
<!doctype html>
<html>
<head>
<title>我来组成头部</title>
</head>
<body>
<p>约么?</p>
</body>
<footer>战神金钢,宇宙的保护神!</footer>
</html>
/**
* 无CSS
*/
そして、この時の黒は実はブラウザが与えているデフォルトの色です。このとき、pタグのcurrentColorは当然カラー値と同じ黒、ピュアブラック#000となります。
使い方は?
それがどのようなアイテムであるかを理解した後、次の質問はそれをどのように使用するかです。追加のバフ効果はありますか、消費マナはどれくらいですか、CD時間はどれくらいですか? 。 。
前述したように、これは色の値を格納する CSS 変数であり、現在の要素の colorCSS 属性から取得されます。これは、要素の他のプロパティの色を指定する必要があるときに登場します。
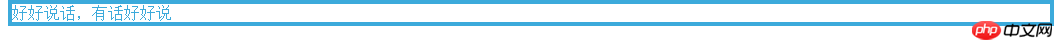
<p class="container">
好好说话,有话好好说
</p>
.container{
color: #3CAADB;
border: 4px solid currentColor;
}
ここで、currentColor の奇跡的な効果を初めて体験します。境界線の色を指定するときは、従来の色の値を書き込む代わりに、currentColor 変数を直接使用します。
使い方はわかっているようですね。境界線だけでなく、背景、ボックスシャドウなど、色を使用できる他の場所でも使用できます。
グラデーションと組み合わせましょう
想像もつかないかもしれませんが、currentColor は色が必要なシーンで使用できるだけでなく、グラデーションでも使用できます。
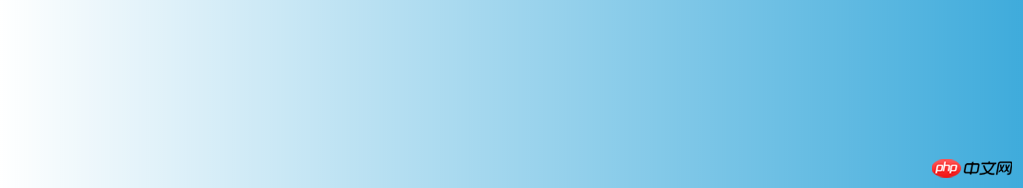
<p class="container">
</p>
.container{
height:200px;
color: #3CAADB;
background-image: linear-gradient(to rightright, #fff, currentColor 100%);
} は SVG を埋めるためにも使用できます。以下に対応する例があります。
は SVG を埋めるためにも使用できます。以下に対応する例があります。
currentColor を使用して要素で使用されている現在の色を検出できるため、色を何度も定義する必要はありません。
currentColor は、アイコンの色が親要素に応じて変化するため、SVG アイコンとともに使用すると便利です。通常、これを行います:.button {
color: black;
}
.button:hover {
color: red;
}
.button:active {
color: green;
}
.button svg {
fill: black;
}
.button:hover svg {
fill: red;
}
.button:active svg {
fill: green;
}svg {
fill: currentColor;
}
.button {
color: black;
border: 1px solid currentColor;
}
.button:hover {
color: red;
}
.button:active {
color: green;
}もう 1 つの方法は、疑似要素を使用することです:
a {
color: #000;
}
a:hover {
color: #333;
}
a:active {
color: #666;
}
a:after,
a:hover:after,
a:active:after {
background: currentColor;
...
}上記はこの記事の全内容です。皆様の学習に役立つことを願っており、その他の関連コンテンツもお楽しみください。 PHP 中国語 Web サイトに注意してください。
以上がCSS3でのcurrentColorキーワードの使用方法についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。