JQUERYを使用して複数のAJAXリクエストを実装する方法
以下のエディターは、JQUERY を使用して複数の AJAX リクエスト待機を実装する例を共有します。これは優れた参考値であり、皆さんの役に立つことを願っています。エディターをフォローして見てみましょう
はじめに 通常、jQuery の関数 ajax は Ajax 呼び出しを行います。関数 ajax は Ajax 呼び出しのみを行うことができます。 Ajax 呼び出しが成功すると、コールバック関数が実行されます。必要に応じて、Ajax 呼び出しがエラーを返したときに別のコールバック関数を呼び出します。
ただし、この機能では複数の Ajax リクエストを作成したり、これらのリクエストの結果に基づいてコールバック関数を登録したりすることはできません。
1 つのシナリオは、ユーザー操作が無効になっているときに、Web ページがページのさまざまな部分でデータを収集するために複数の Ajax リクエストを行う場合です。
このページでは、ページがすべてのデータを取得した後にのみユーザー操作が許可されます。この記事では、複数の Ajax リクエストに基づいてコールバック関数を登録するために jQuery が提供するメソッドを紹介します。
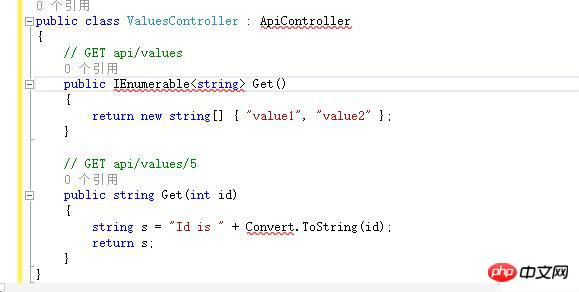
このメソッドは、Deferred オブジェクトの概念に基づいています。関連コード まず、サーバー Ajax 呼び出しを受け入れるために、バックグラウンドで 2 つの ASP.NET Web API 関数があります。
コードは次のとおりです:

バックグラウンド受信
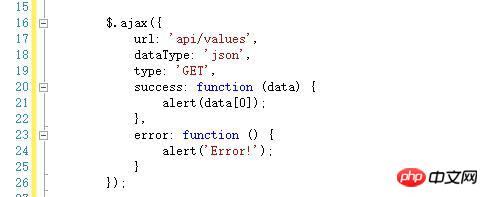
ajaxリクエストコード
単一のAjax呼び出しを行うには、jQueryのajax関数を使用できます。前面に簡単な例を示します。

ajax 呼び出しの例 成功およびエラーのコールバック関数は、単一の Ajax 呼び出しを待機しています。 jQuery ライブラリは、コールバック関数を複数の Ajax 呼び出しを待機させる方法を提供します。このメソッドは、Deferred と呼ばれるオブジェクトに基づいています。 Deferred オブジェクトは、Deferred オブジェクトが解決されたか拒否されたかに基づいてコールバック関数を登録できます。
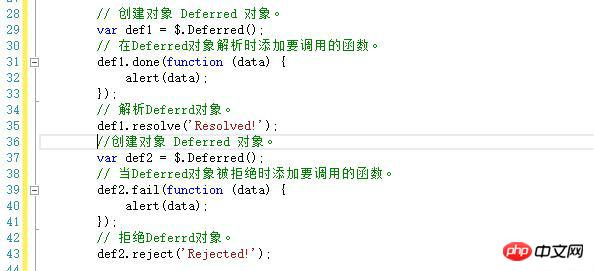
以下は Deferred の例です

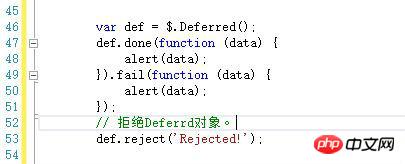
Deferred の例 Deferred オブジェクトはチェーンできることに注意してください。以下は Deferred オブジェクトのチェーンの例です。

Deferredオブジェクトにはpromiseというメソッドがあります。 Promise オブジェクトを返します。 Promise オブジェクトは、状態が変更されるのを防ぐために Deferred メソッドのサブセットを公開します。
これは、遅延オブジェクトが手動で解決または拒否されるのを防ぐことを意味します。
Promise オブジェクトは、then、done、fail、always、pipe、progress、state、promise の Deferred メソッドを公開します。
次の Deferred メソッドは公開されません:resolve、reject、notify、resolveWith、rejectWith、notifyWith。 Promise オブジェクトは、手動で状態を変更できない Deferred オブジェクトと考えることができます。
jQuery の ajax 関数は jqXHR オブジェクトを返します。
この jqXHR オブジェクトについては 2 つの重要な事実があります。
まず第一に、jqXHR オブジェクトは XMLHTTPRequest オブジェクトのスーパーセットです。
たとえば、jqXHR オブジェクトは、readyState プロパティを参照することで XMLHTTPRequest のステータスをクエリできます。
readyState が 4 の場合、Ajax リクエストは完了しています。
2 番目に、jqXHR オブジェクトは Promise インターフェースを実装し、すべての Promise メソッドを公開します。
基本的に、jqXHR オブジェクトは Promise オブジェクトとして扱うことができます。
たとえば、done メソッドは、jqXHR オブジェクトの成功コールバック関数として使用できます。
jQuery ライブラリは、複数の Deferred オブジェクトを受け入れ、Promise オブジェクトを返す when という関数を提供します。
すべての Deferred オブジェクトが解決されると、返された Promise オブジェクトも解決されます。 Deferred オブジェクトが拒否されると、そのオブジェクトも拒否されます。
関数に渡される Deferred オブジェクトは、Deferred オブジェクト、Promise オブジェクト、または jqXHR オブジェクトのいずれかです。
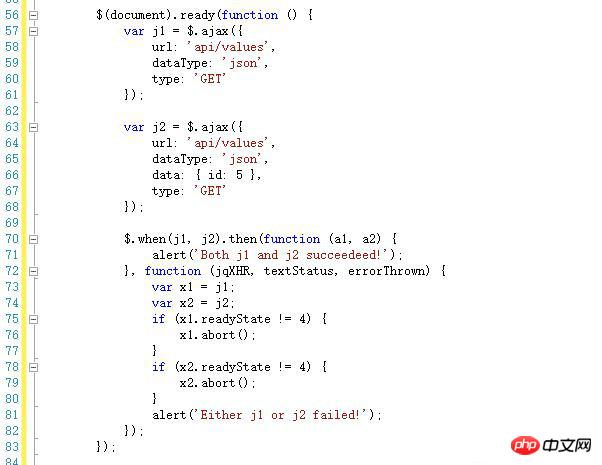
複数の Ajax リクエストを待機するコード例を次に示します

まず、2 つの変数に、2 つの jQuery Ajax 呼び出しから返された jqXHR オブジェクトが格納されます。
次に、2 つのオブジェクトを関数 when に渡します。返された Promise オブジェクトは、関数にリンクされます。
その後、この関数は Promise オブジェクトのハンドラーを追加します。
then 関数の最初のパラメーターは成功関数で、Promise が成功したときに呼び出されます。
then 関数の 2 番目のパラメーターは、Promise が拒否されたときに呼び出される失敗関数です。
Failure 関数は、各 Ajax 呼び出しのステータスをチェックします。 Ajax 呼び出しが完了しない場合、呼び出しは中止されます。ページは実行されて閉じられているため、失敗した関数は依然としてスコープ外の変数 j1 および j2 にアクセスできることに注意してください。
JavaScriptがオフになっているためです。クロージャは、外部関数が閉じている場合でも、外部関数内の変数へのアクセスを許可する内部関数です。言い換えれば、内部関数は最初に定義された環境を維持できます。
上記は私があなたのためにまとめたものです。
関連記事:
以上がJQUERYを使用して複数のAJAXリクエストを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7326
7326
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
Ajax セキュリティを向上させるには、いくつかの方法があります。 CSRF 保護: トークンを生成してクライアントに送信し、それを検証リクエストのサーバー側に追加します。 XSS 保護: htmlspecialchars() を使用して入力をフィルタリングし、悪意のあるスクリプトの挿入を防ぎます。 Content-Security-Policy ヘッダー: 悪意のあるリソースの読み込みを制限し、スクリプトとスタイル シートの読み込みを許可するソースを指定します。サーバー側の入力を検証する: Ajax リクエストから受け取った入力を検証して、攻撃者による入力の脆弱性の悪用を防ぎます。安全な Ajax ライブラリを使用する: jQuery などのライブラリによって提供される自動 CSRF 保護モジュールを利用します。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。




