vueでのフォルダー構造の設定
この記事は主に、Vue プロジェクトのフォルダー構造構成に関する関連情報を要約し、サンプル コードを通じて詳しく紹介します。これは、学習や仕事に必要なすべての人の参考と学習に役立ちます。以下でフォローして一緒に学びましょう。
前書き
私はしばらくの間、vue を使用してバックエンド管理システムを開発してきましたが、その過程で vue 自体とモジュール化された標準化された開発についてより深く理解できるようになりました。他のニーズを支援したいと考えています。プロジェクトを開発する人々は役に立ちます。
vue.jsをベースとしたフロントエンド開発環境は、フロントエンドとバックエンドを分離した上で、シングルページアプリケーションの開発に使用されます。開発中にES Nextやscssなどの最新の言語機能を使用できます。以下のエディターで学習してみましょう。
プロジェクト構成
まず、使用するフレームワークとコンポーネントライブラリを決定したら、まずそれらを一般的に理解し、基本的にドキュメントに精通している必要があります。この開発では、vue、vuex、axios、elementUI が使用されます。
その後、公式ガイドラインに従い、vue-cli を使用してプロジェクト内で vue プロジェクトをビルドし、上記のドキュメントに従って変更してみてください:
# 安装依赖库,建议指定 vue 和 element 版本,避免版本升级带来意料之外的 bug $ npm install vue@2.1.6 element-ui@1.4.6 vuex axios #全局安装脚手架 $ npm install -g vue-cli # 创建一个基于 webpack 模板的新项目my-project $ vue init webpack my-project # 进入项目目录 $ cd my-project # 安装依赖 $ npm install # 运行项目 $ npm run dev
実行後、次のページが表示されます。プロジェクト環境が正常に構築されたことを示します:

プロジェクト構造
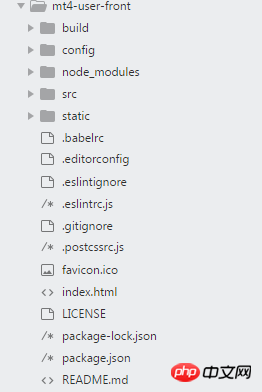
構築が成功したら、エディタを使用してプロジェクト ディレクトリを開きます。これはおおよその構造です:

の意味関連ファイルとフォルダー:
build フォルダー: 内部には、エントリー ファイル、出力ファイル、使用されるモジュールなどを含む、Webpack の開発とパッケージ化の関連設定があります。
config フォルダー: 主に静的リソースのパスを指定します。開発とパッケージ化、圧縮するファイルの種類、開発に使用するポート番号、ドメインを越えて API をリクエストするための仮想サーバーの開発と使用など。
node_modules: プロジェクトの依存関係ライブラリ;
src フォルダー: コンポーネントの追加や変更などの主要な操作はすべてこのフォルダーで行われます。これについては、以下で詳しく説明します。静的ファイル フォルダー: 変更されないリソースが配置され、最終的なパッケージング ディレクトリに直接コピーされる静的リソース フォルダー (デフォルトは dist/static)。 ins;
.editorconfig: インデントにスペースまたはタブを使用するか、インデントの長さが 2 桁であるか 4 桁であるか、およびその他のコード スタイルを規定するコード仕様ファイル。これを使用するには、対応するプラグインをダウンロードする必要があります。エディターで -in ;
.eslintignore: eslint によって無視されるファイルを指定します。
: eslint の検出ルールを設定し、そのルールに従ってコードを強制的に記述します。 .gitignore: git によって無視されるファイルを指定します。すべての git 操作は有効になりません。
-
.postcssrc: 使用される CSS プリコンパイラーを指定します。これは、デフォルトでブラウザーのプレフィックスを自動的に補完します。
favicon.ico: ブラウザー タブのタイトル アイコンの横にある小さなアイコン。自分で貼り付ける必要があります。 - index.html: ホームページ ファイル。プロジェクトの実行中に、src フォルダーに生成されたコンポーネントが表示されます。このファイルに自動的に挿入されます。
- LICENSE: プロジェクト宣言ライセンス;
- package-lock.json: node_modules または package.json が変更されたときに自動的に生成されるファイル。このファイルの主な機能は、プロジェクト開発プロセス中に一部の依存関係で発生した更新を無視しながら、現在インストールされているパッケージの依存関係を判断し、その後の再インストール時に同じ依存関係を生成できるようにすることです。 : プロジェクトの開発と生成を指定します。 環境内で使用する必要がある依存ライブラリを指定します。
- README.md: これは、プロジェクト開発プロセス中に注意を払う必要があるものについての指示を提供するメモ ファイルに相当します。
- src フォルダー構造
- src src フォルダー内のフォルダー設定は柔軟であり、自分の習慣に従って行うことができ、同じである必要はありません。このプロジェクトの構造は次のとおりです:
- assets: パブリック CSS ファイル、js ファイル、iconfont フォント ファイル、img 画像ファイル、その他のリソース ファイルを含む静的リソースを配置します。これがパブリック CSS ファイルであることが強調される理由は、グローバル スタイルの汚染を避けるために、コンポーネントの CSS タグに「scoped」タグを追加して、スコープをこのコンポーネントとそれを呼び出す親コンポーネントに制限する必要があるためです。 ;
- コンポーネント: 共通のモジュールコンポーネントを配置します。プロジェクトには、ポップアップ ボックス、携帯電話認証コードの送信、画像のアップロードなど、再利用されたコンポーネントが常に存在します。作業の重複を避けるために、それらを共通コンポーネントとして使用します。
http: バックエンド API に関連するファイルを配置します。これには、axios ライブラリのインスタンス構成ファイルと、構成された axios インスタンスを使用して API にアクセスしてデータを取得する関数のコレクションが含まれています。
mixins: ミキシング オプションを配置するファイル。具体的には、コンポーネント内で参照されると、繰り返しメソッドを記述することなくコンポーネント上で動作します。
pages: メイン ページが配置されるコンポーネント。たとえば、ログイン ページ、ユーザー情報ページなどです。通常、ここでのコンポーネントはいくつかの構造を記述し、その後、共通のモジュール コンポーネントを導入して完全なページを形成します。
router: ルーティング設定ファイルを配置し、ルーティングに対応するコンポーネントを指定します。 vuex に必要な関連ファイル、パブリック状態の設定、ミューテーションなど。シングルページ アプリケーション;
main.js: グローバルな状況に影響を与えるエントリ js ファイル。その機能は、グローバルに使用されるライブラリ、パブリック スタイルとメソッド、ルーティングの設定などを導入することです。
上記は私があなたのためにまとめたものです。
関連記事: - vux を vue.js に統合してプルアップ読み込みとプルダウン更新を実装する方法
js を使用して WeChat を実装し、Alipay を呼び出して赤い封筒を受け取るようにします (詳細なチュートリアル)
以上がvueでのフォルダー構造の設定の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 58
58
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを< div>をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




