vue-cli を使用して vue アプリケーションを構築する方法
この記事では主に、vue アプリケーションを素早く構築し、webpack パッケージ化を実装するための vue-cli の詳細な説明を紹介します。編集者が非常に優れていると考えたので、参考として共有します。エディターをフォローして見てみましょう
Vue とは ユーザー インターフェイスを構築するための進歩的なフレームワークです (公式 Web サイトでの説明) 簡単な答えは、これらが最も推奨されているということです。概念は自分自身でしか理解できません。千人の読者がいれば千のハムレットが得られますが、あまり説明する必要はありません。 Vue の公式ドキュメントは非常に包括的です。
Vue の 2 つの中心的な考え方は、コンポーネント化とデータ駆動型です。コンポーネント化は、全体を合理的に小さな部分 (コンポーネント) に分割し、コンポーネントを再利用できるようにするものです。 DOM 操作により、データの変化に応じて DOM が自然に変化します (You Shen の原文)。DOM にあまり注意を払う必要はなく、データを適切に整理するだけで済みます。
1. vue-cli とは
vue-cli は、vue の単一ページを迅速に構築するために vue によって公式にリリースされたスキャフォールディングです。 vue-cli 公式 Web サイトを参照してください。 http://vuejs-templates.github.io/webpack/
以前は、vue の単一ファイル コンポーネント機能を使用する必要がありました。つまり、これを行うには、異なるテンプレートを .vue 接尾辞が付いた異なるファイルに分割する必要がありました。パッケージ化には webpack を使用する必要があります。公式の手順を参照してください: https://cn.vuejs.org/v2/guide/single-file-components.html
次に、webpack を使用してインターネット上でファイルをパッケージ化するためのチュートリアルが多数あります:
https: //github .com/varHarrie/Dawn-Blossoms/issues/7
上記の記事で紹介されている方法が一般的に使われています。そのため、多くのファイルを自分で設定する必要があり、操作が煩雑になります。その後、vue-cli を使用すると、webpack で高速パッケージ化を実現できることがわかりました。具体的な操作は後ほど紹介します
2. vue-cliのインストール(ubuntuの操作に基づく)
1. npmをインストールします
sudo apt-get install nodejs
2.
vue - V を使用して、インストールが成功したかどうかを確認します。vue-cliをインストールすると、webpackがインストールされます。 
sudo apt-get install npm
npm install --global vue-cli
をインストールします。 3. プロジェクト テンプレート vue init webpack vedemo を生成します
webpack はテンプレート名です。ここでは webpack のパッケージ化機能を使用する必要があるため、その他のテンプレートについては、https://github.com/vuejs-templates を参照してください。
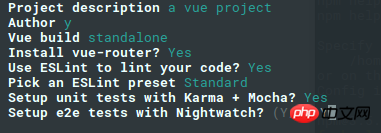
vuedemo はプロジェクト名です Enter を押した後。上記のコマンドでは、次の設定が表示されます:
プロジェクトの説明: プロジェクトの説明
依存ライブラリをインストールします:
npm install -g cnpm --registry=https://registry.npm.taobao.org
コンパイルプログラム
cnpm install -g vue-cli
 同時に時間が経つと、次のインターフェイスがブラウザに表示されます:
同時に時間が経つと、次のインターフェイスがブラウザに表示されます:

ここで必要な知識は Webpack に関するものです。https://github.com/varHarrie/Dawn-Blossoms/issues/7 を参照してください
ここでは、config.build.assetsRoot の特定の値が設定されている 2 つのパラメーターに注意するだけです。 ? 3 行目:
npm install
は、設定変数のインポート ファイルが追加される場所を示します。 build.assetsRoot の値は、プロジェクト フォルダーの下の config/index で定義されます
 ここで: __dirname は、現在のファイルが配置されているプロジェクトのフォルダーへの絶対パスです
ここで: __dirname は、現在のファイルが配置されているプロジェクトのフォルダーへの絶対パスです
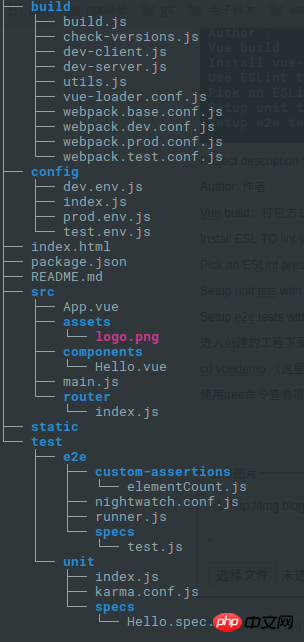
このとき、次のようにファイル ディレクトリを表示します。

Run: npm run build この方法で、リソース ファイルを上で設定した dist/ フォルダーにパッケージ化できます。
そのディレクトリ構造を表示します。プロジェクト フォルダーを再度作成します。

この時点で dist フォルダーが自動的に生成され、このフォルダーの下に、webpack によってパッケージ化されたファイルが格納されます。
5. 概要:
一般に、vue-cli を使用すると、わずか数ステップで webpack を使用して vue 単一ページ プロジェクトを構築できます。 apt-get install nmp
6ウェブサイト
vue-cli 公式ウェブサイト: http://vuejs-templates.github.io/webpack/e2e.html
webpack パッケージ化の紹介: https://github.com/varHarrie/Dawn-Blossoms/issues/7 vue-cli://www.jb51.net/article/112174.htm をベースに素早くビルドする 以上が皆さんのためにまとめたもので、今後皆さんのお役に立てれば幸いです。 関連記事:JSを使用してSessionStorageの値を取得する方法
node.jsやその他のテクノロジーを使用してログインと登録機能を実装するにはどうすればよいですか?
以上がvue-cli を使用して vue アプリケーションを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7807
7807
 15
15
 1646
1646
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1236
1236
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。




