
この記事では、Angular2 で vscode ブレークポイントを使用して ts ファイルをデバッグする方法を主に紹介します。編集者はそれが非常に優れていると考えたので、参考として共有します。エディターをフォローして見てみましょう
VSCode には angular2 を使用してバックグラウンド プロジェクトをデバッグするのに非常に便利です。以下に、具体的な実装手順と落とし穴を示します。デバッグ後に振り返ると、この設定は非常に簡単です。 ng-cli で作成したプロジェクトを使用しています。一般的なプロジェクトのデバッグも後で追加しますが、感覚は似ています。
「生成されたコードが見つからないため、ブレークポイントが無視されました (ソース マッピングの問題ですか?)」を解決しました。以下の私の環境構成を参照してください
私の環境構成
1. ノード v7.3.0
2 。 3.10.10
3. ng >= 1.3 // これは非常に重要です。このバージョンよりも前のバージョンで起動したとき、「生成されたコードが見つからないため、ブレークポイントは無視されました」と報告され続けました。ソースマッピングの問題?) "
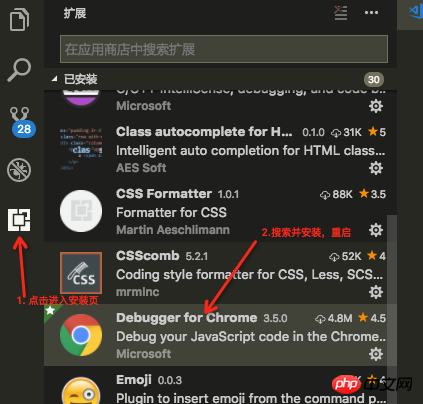
4. vscode に vscode for chome プラグインをインストールします。バージョンは 3.1.4 以降である必要があります
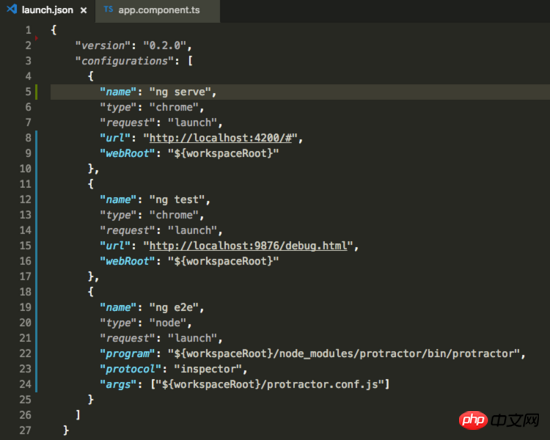
5. launch.json を生成し、ファイルの内容を次のように変更します
{
"version": "0.2.0",
"configurations": [ // 这个数组里包含了可以包含多个配置对象
{
"name": "ng serve", // 配置对象的名称,你可以选择其中一个配置运行调试
"type": "chrome",
"request": "launch",
"url": "http://localhost:4200/#",
"webRoot": "${workspaceRoot}"
},
{
"name": "ng test",
"type": "chrome",
"request": "launch",
"url": "http://localhost:9876/debug.html",
"webRoot": "${workspaceRoot}"
},
{
"name": "ng e2e",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/protractor/bin/protractor",
"protocol": "inspector",
"args": ["${workspaceRoot}/protractor.conf.js"]
}
]
}1. ng-cli バージョンが更新されました
//1. 先卸载 npm uninstall -g angular-cli npm uninstall --save-dev angular-cli //2. 全局安装 npm uninstall -g @angular/cli npm cache clean # if npm version is > 5 then use `npm cache verify` to avoid errors (or to avoid using --force) npm install -g @angular/cli@latest //3. 本地安装 npm install --save-dev @angular/cli@latest
2. Launch.json 設定の変更
最初のステップは、Chrome プラグインの vscode をインストールすることです:第一步先要安装vscode for chrome这个插件:

插件安装
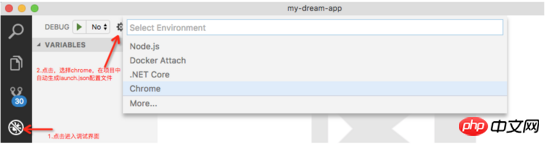
第二步修改launch.json配置:

在项目中生成chrome的launch.json文件
第三步更改lauch.json文件配置:

更改后的launch.json
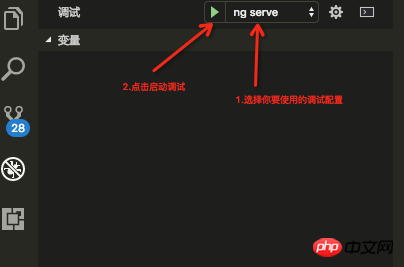
第四步启动调试:
注意:该调试需要你在vscode的终端中已经执行过ng serve启动过项目,否则无法调试
这里会生成三个select选项,依次是launch.json里三个对象的name

启动调试
第五步启动后展示:
 プラグインのインストール
プラグインのインストール
2 番目のステップは、変更です。 launch.json 設定:

プロジェクトで chrome launch.json ファイルを生成します
ステップ 3 lauch.json ファイル構成を変更します:

 launch.json を変更しました
launch.json を変更しました
4 番目のステップは、デバッグを開始することです:
注: このデバッグには、 ngserve を実行し、vscode ターミナルでプロジェクトを開始しました。そうしないとデバッグできません
ここで 3 つの選択オプションが生成され、その後に launch.json
デバッグを開始します起動後に 5 番目のステップが表示されます:
まず、デバッグが必要な ts ページにブレークポイントを設定します。[デバッグ開始] ボタンをクリックすると、プロジェクトが新しい Chrome ページを開きます。その後、ブレークポイントのデバッグを開始するには、ページを更新する必要があります。 vscode は自動的に新しい Chrome ウィンドウ ページを開き、ページを更新した後、次のようにデバッグできます
🎜🎜🎜があなたのために役立つことを願っています。これからのあなたへ。 🎜🎜関連記事: 🎜🎜🎜JQUERYを使用して複数のAJAXリクエストを実装する方法🎜🎜🎜🎜jsを使用してフォーカスマップ効果を実現する方法🎜🎜🎜🎜WeChatミニプログラムで画像の遅延読み込みを実装する方法🎜🎜🎜🎜 NodeJsのフォームデータ形式転送ファイルでの使い方🎜🎜以上がAngular2 で ts ファイルをデバッグするブレークポイントを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。