
この記事では、主に vue レンダリング関数 render の使用方法を紹介します。これが非常に優れていると思いますので、参考にしてください。エディターをフォローして見てみましょう
1. レンダリング機能とは何ですか?
vue はテンプレートを使用して HTML を作成します。ただし、特殊な場合には、このハードコーディングされたモデルではニーズを満たすことができず、JS プログラミング機能が必要になります。この時点で、レンダリングを使用して HTML を作成する必要があります。
たとえば、次の HTML を実装したいとします:
<p id="container"> <h1> <a href="#" rel="external nofollow" rel="external nofollow" > Hello world! </a> </h1> </p>
次のように使用します:
<!DOCTYPE html>
<html>
<head>
<title>演示Vue</title>
<style>
</style>
</head>
<body>
<p id="container">
<tb-heading :level="1">
<a href="#" rel="external nofollow" rel="external nofollow" >Hello world!</a>
</tb-heading>
</p>
</body>
<script src="./vue.js"></script>
<script type="text/x-template" id="templateId">
<h1 v-if="level === 1">
<slot></slot>
</h1>
<h2 v-else-if="level === 2">
<slot></slot>
</h2>
</script>
<script>
Vue.component('tb-heading', {
template: '#templateId',
props: {
level: {
type: Number,
required: true
}
}
});
new Vue({
el: '#container'
});
</script>
</html>2. 例:
遭遇した問題:
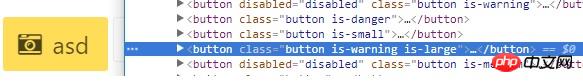
仕事でボタンコンポーネントを作成しましたが、ボタングループコンポーネントが作成されます。タイプ/サイズ/アイコンなどの属性を入力できるボタンです。レンダリング後の結果です。
次に、ボタングループコンポーネントを作成します。ターゲットの結果は次のとおりです。

ここでは、最外層に p の層をラップするだけでなく、各ボタンコンポーネントの外層にも p タグの層をラップします。 。ここでは、render関数を使用する必要があります。
render 関数ができたので、テンプレート タグは不要になりました。vue ファイルには script タグのみが必要です (このコンポーネントのスタイルはグローバルです)
button-group.vue は次のとおりです
<script>
export default {
name: "XButtonGroup",
props: {
compact: { //自定义的button-group属性,影响其classname
type: Boolean,
default: true
}
},
render(createElement) {
//此处创建element
},
computed: {
groupClass() {
const className = ["field"]; //通过计算属性监听compact属性传入className
className.push(this.compact ? "has-addons" : "is-grouped");
return className;
}
}
};
</script>
render(createElement) {
return createElement(
'p', {
class: this.groupClass
}, '内容',
)
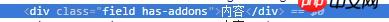
}外側の p でボタンコンポーネントをレンダリングする場合はどうでしょうか?
文字列に加えて、レンダー関数の 3 番目のパラメータも VNode の配列で渡すことができます。 VNode は vue 内のノードです。
ここでは、this.$slots.default を使用して、ボタン グループ コンポーネントのデフォルト スロットに挿入されたすべてのボタン ノードを取得します
render(createElement) {
return createElement(
'p', {
class: this.groupClass
}, this.$slots.default,
)
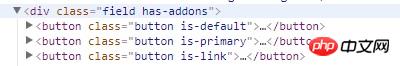
},ボタンは外側の p に正しくレンダリングされました。ただし、各ボタンの外側に要素をラップする方法。 createElement は新しい VNode を作成します。render 関数の 3 番目のパラメーターには VNode 配列が必要なので、createElement の戻り値で構成される配列を渡す必要があります。
render(createElement) {
//遍历每一个VNode,用createElement函数在外层包裹class为control的p标签,组成新的VNode数组
const arry = this.$slots.default.map(VNode => {
return createElement('p', {
class: 'control'
}, [VNode])
})
return createElement(
'p', {
class: this.groupClass
}, arry,
)
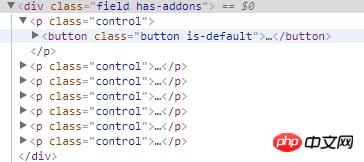
},レンダリング結果:

そしてbutton-groupのcompact属性に従って、異なるクラスを切り替えて異なる効果を生成することができます
<x-button-group :compact="true">
<x-button v-for="(item,index) in buttonType" :key="index" :type="item">{{item}}</x-button>
</x-button-group>
<x-button-group :compact="false">
<x-button v-for="(item,index) in buttonType" :key="index" :type="item">{{item}}</x-button>
</x-button-group> 上記は私が皆さんのためにまとめたものです。今後も皆様のお役に立つように。
上記は私が皆さんのためにまとめたものです。今後も皆様のお役に立つように。
関連記事:
 Webpackの自動構築について(詳細チュートリアル)
Webpackの自動構築について(詳細チュートリアル)
JavaScriptのnull値とfalse値について
WeChatでのページジャンプと実装方法ミニプログラムでの価値の移転
以上がvue で関数 render をレンダリングする方法 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。