vue.js で props がパラメータを渡す方法の詳細な説明
vue.js でパラメータを渡す props の関連知識と問題解決方法を詳細に分析します。必要な友人は参考にしてください。
この記事では、デモの例を使用して、パラメーターを渡す props の使用法と発生した問題の解決策の詳細な分析を提供します。以下はその全内容です。
少し前に、vue を使用してバックエンド管理システムを構築しました。このシステムでは、各ページに情報を表示するためのテーブルが必要です。当然のことながら、再利用の目的を達成するために、テーブルを抽出してパブリック コンポーネントにし、レンダリングのために別のページからデータを渡すことを考えました。
デモアドレス
1. 問題発見
親コンポーネントでは、テーブルコンポーネントに渡す必要があるデータには、テーブルのコンテンツデータ、tableData、テーブルのページデータが含まれます。
<p> <my-table :table-data="tableData" :page-info="pageInfo" id="myTable"></my-table> </p>
ここで、tableData は Array オブジェクトで、テーブルに表示する必要があるすべてのデータ オブジェクトで構成される配列です。また、pageInfo はテーブル ページ情報を含む Object オブジェクトです。次のように親コンポーネントの 2 つのデータ ペアを
tableData:[],
pageInfo: {
current: 1, // 当前是第几页
total: 100, // 数据对象的总数
size: 20 // 每页显示的数量
}の形式で初期化します。公式ドキュメントの指示によると、prop は一方向バインドされており、子コンポーネント内で prop を変更すべきではありません。 prop のデータを変更したい理由は、主に prop が初期値として渡された後、サブコンポーネントがそれをローカル データとして使用したいためです。この状況に対する公式ステートメントは、ローカル変数を定義し、それを prop の値で初期化することです:
props: ['tableData', 'pageInfo'],
data() {
return {
tData: this.tableData,
page: this.pageInfo
}
}その後、公式ドキュメントによると、親コンポーネントが更新されるたびに、子コンポーネントのすべての props が次のように更新されます。最新の値。 tableData と pageInfo の情報は API を通じてサーバーから非同期で取得されます:
{
error: 0,
msg: "调用成功.",
data: {
restrictioninfo: [...],
total: 42
}
}したがって、データを取得するときに、親コンポーネントは子コンポーネントに渡される値を変更する必要があります:
me.tableData = Json.data.restrictioninfo; me.pageInfo.total = Json.data.total;
論理的に言えば、子コンポーネントはサーバーから返された値に更新される必要がありますが、サブコンポーネント ページの総数は更新されていますが、テーブル データは初期化中に空の配列のままです。 (黒い疑問符???)

。
2. 割り当てとバインディング
まず、データのどこに問題があるのかを特定する必要があるため、問題を特定するためのデモを作成しました。
まず、親コンポーネントと子コンポーネントの各要素の初期値を確認します:

次に、親コンポーネントの配列への参照のみが変更されると、プロパティの配列が変更されていることがわかります。それに応じて子コンポーネントが変更され、子コンポーネントのバインディングもそれに応じて変更されていません

したがって、問題はこのステップにあることがわかります
props: ['tableData', 'pageInfo'],
data() {
return {
tData: this.tableData,
page: this.pageInfo
}
}そして、問題の根本を突き止めるには、 vue ドキュメントで詳細な応答性の原則を理解する必要があります。

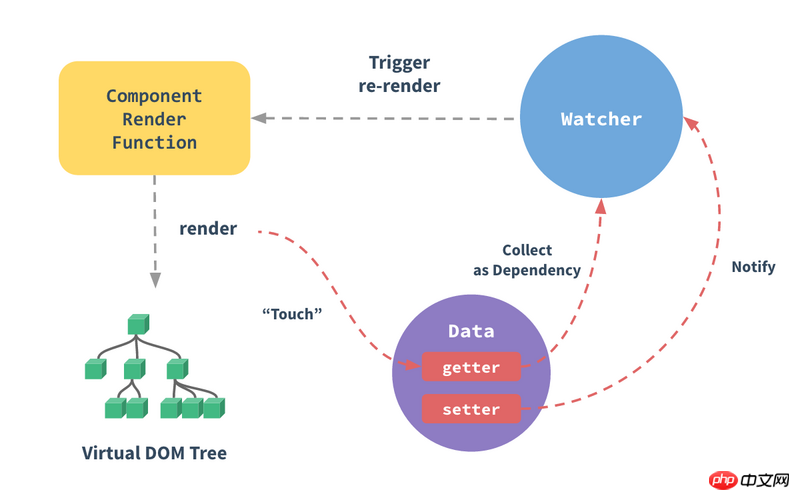
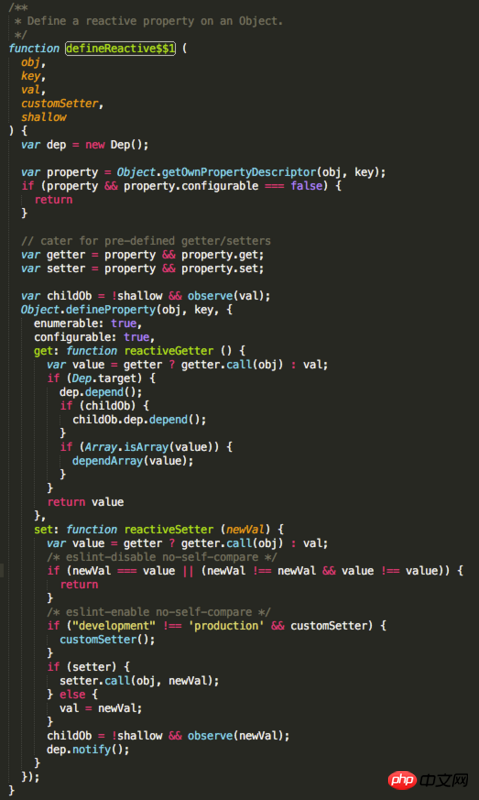
"Vue インスタンスのデータ オプションで、Vue はこのオブジェクトのすべてのプロパティをトラバースし、Object.defineProperty を使用してこれらすべてのプロパティをゲッター/セッターに変換します。", "各コンポーネント インスタンスには、対応するウォッチャー インスタンス オブジェクトがあります。 、コンポーネントのレンダリング中にプロパティを依存関係として記録し、依存関係のセッターが呼び出されたときに再計算するようにウォッチャーに通知し、関連するコンポーネントが更新されるようにします。「ドキュメントには多くのことが書かれています。簡単に理解すると、Vue は双方向にバインドされます。」データ オプションの vm.$data.a と DOM の vm.a、つまり、一方が変更されると、他方も変更されます。 Vue のソース コードでは、defineReactive$$1 関数によって実装されています:

ただし、サブセクションでは、主に Object.defineProperty の get メソッドと set メソッドを使用して双方向バインディングを実現します。サブコンポーネントでは、pros データとサブコンポーネントの $data が次の方法で接続されています:
tData: this.tableData
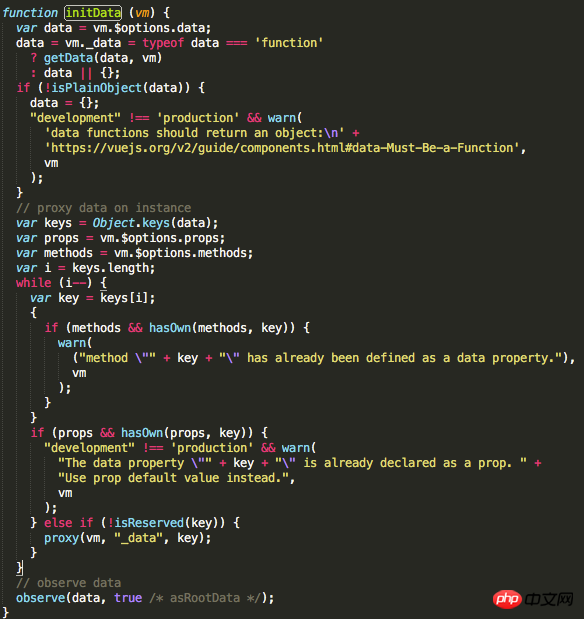
Vue ソース コードをクエリすると、this.tableData と tData の間には割り当てのみがあることがわかります。 "= 関係

上記の initData 関数はコンポーネントのビルド時に実行されるため、作成中に 1 回だけ実行されます。公式ドキュメントに「初期値として渡す」と書かれているのは、一度しか実行されないためです。コンポーネントが構築されるとき、this.tableData と tData の間には関係はありません。一方を変更しても、もう一方は変更されません。もちろん、この記述は正確ではありません。なぜなら、上記では、親コンポーネントによって渡された合計が動的に変更され、子コンポーネントも「同時に」変更されるからです。何が起こっているのでしょうか。 ?
3. 参照型によって引き起こされるアーティファクト
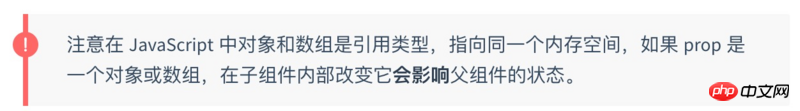
もちろん、この問題を解決するには、まだ公式ドキュメントから始める必要があります。文書にはそのようなヒントがあります:

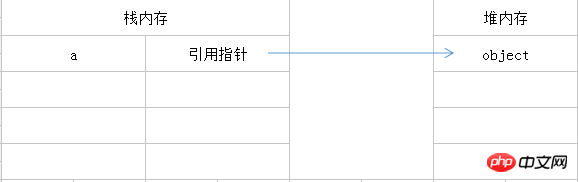
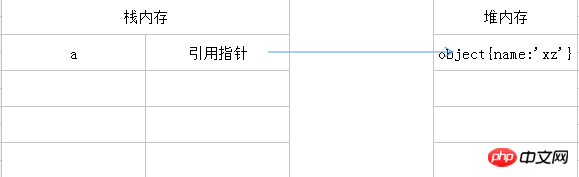
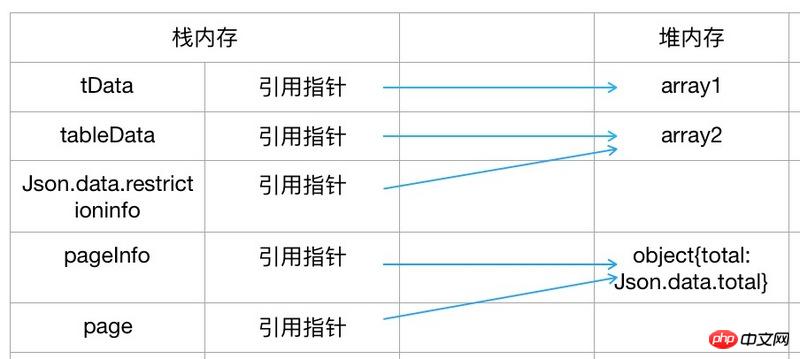
这里就需要理解引用类型的概念,引用数据类型值指保存在堆内存中的对象。也就是,变量中保存的实际上的只是一个指针,这个指针指向内存中的另一个位置,该位置保存着对象。访问方式是按引用访问。例如一个js对象a,他在内存中的存储形式如下图所示:
var a = new Object();

当操作时,需要先从栈中读取内存地址,然后再延指针找到保存在堆内存中的值再操作。
a.name = 'xz';

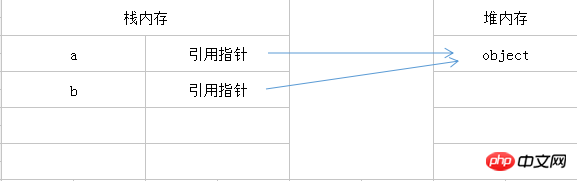
引用类型变量赋值,本质上赋值的是存储在栈中的指针,将指针复制到栈中未新变量分配的空间中,而这个指针副本和原指针指向存储在堆中的同一个对象;赋值操作结束后,两个变量实际上将引用同一个对象。因此,在使用时,改变其中的一个变量的值,将影响另一个变量。
var b = a;

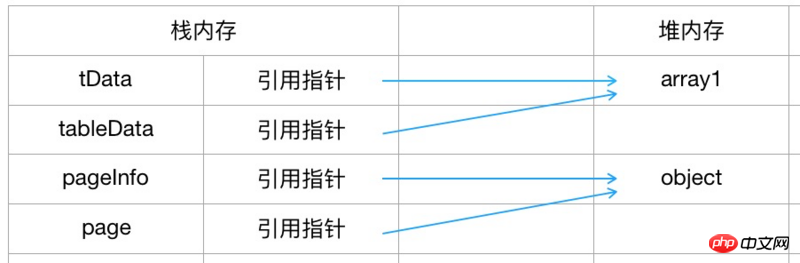
在了解了引用类型之后,我们在来看看上文提到的动态改变传入子组件前后内存中的情况:
me.tableData = Json.data.restrictioninfo;
me.pageInfo.total = Json.data.total;
========================================
props: ['tableData', 'pageInfo'],
data() {
return {
tData: this.tableData,
page: this.pageInfo
}
}首先对tableData的改变是改变了其引用的指针,而对pageInfo则改变了其中一个属性的值,因此动态改变前:

动态改变后:

这样就解释了为什么子组件页面的总数更新了,但table数据依然是初始化时的空数组。因为引用类型的存在,我们动态改变父组件传入的total,子组件也"随之"改变了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がvue.js で props がパラメータを渡す方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 151
151
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
実際の開発プロジェクトのプロセスでは、比較的大きなファイルをアップロードする必要がある場合がありますが、その場合はアップロードが比較的遅くなり、バックグラウンドでフロントエンドがファイルのスライスをアップロードする必要がある場合があります。これは非常に簡単です。たとえば、1Aギガバイトのファイル ストリームはいくつかの小さなファイル ストリームに分割され、インターフェイスはそれぞれの小さなファイル ストリームを配信するように要求されます。
 Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue3 のリリース以来、単語合成 API は Vue を書く学生の視野に入ってきました。合成 API が以前のオプション API よりもどれほど優れているかは誰もが聞いたことがあると思います。そして、@ のリリースにより、 vue/composition-api プラグイン、Vue2 学生もバスに乗れます. 次に、主に Response ref と Reactive を使用して、このプラグインがどのようにこれを実現しているかを詳細に分析します。
 vue3 で Amap API を使用する方法について話しましょう
Mar 09, 2023 pm 07:22 PM
vue3 で Amap API を使用する方法について話しましょう
Mar 09, 2023 pm 07:22 PM
Amap を使用したとき、公式から多くのケースやデモを勧められましたが、これらのケースはすべてネイティブ メソッドを使用してアクセスしており、vue や React のデモは提供されていませんでした。vue2 アクセスについてはオンラインで多くの人が書いていますが、この記事では、 vue3 が一般的に使用される Amap API をどのように使用するかを見ていきます。皆さんのお役に立てれば幸いです。




