CSSを使用してWebサイトを構築する手順
CSS を使用して Web サイトを構築するのが一般的になっています。このチュートリアルでは、CSS を使用して Web サイトを構築するための 10 のステップを学習します。
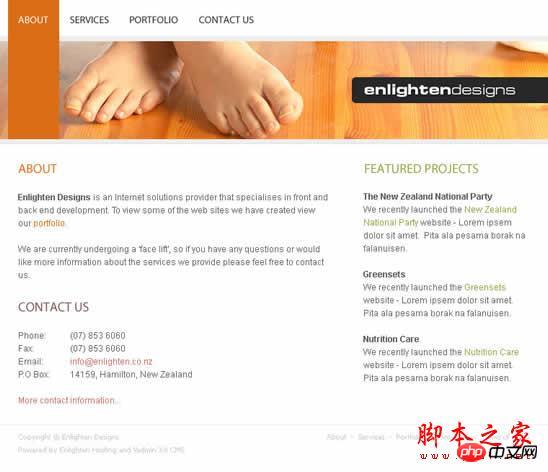
ステップ 1 : Web サイトを計画する このチュートリアルは次のようになります: Web サイトの構築例
1. Web サイトを構築する例として、このチュートリアルを取り上げます。
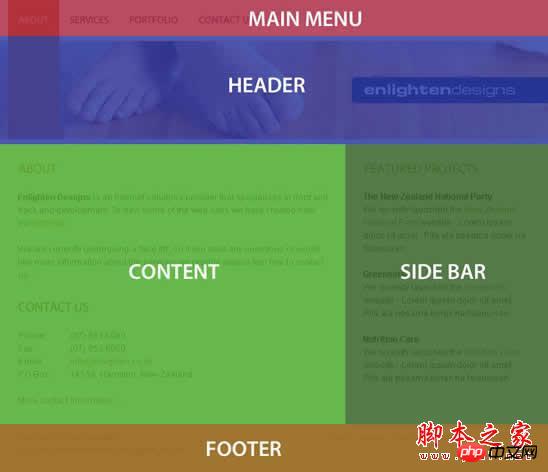
基本的なレイアウトを下の図に示します: 
主に 5 つの部分で構成されます: 
1.メイン ナビゲーション ナビゲーション バー、ボタン効果あり。幅: 760px 高さ: 50px
2.ヘッダー Web サイトのヘッダー アイコンには、Web サイトのロゴと名前が含まれます。幅: 760px 高さ: 150px
3.コンテンツ ウェブサイトのメインコンテンツ。幅: 480px 高さ: コンテンツに応じて変化します
4.サイドバーの境界線、いくつかの追加情報。幅:280px 高さ:
に応じて変化します。 5.フッター ウェブサイトの下部バー。著作権情報などが含まれます。幅: 760px 高さ: 66px
ステップ 2: HTML テンプレートとファイル ディレクトリなどを作成します。 1. HTML テンプレートを作成します。コードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=UTF-8" /> <title>CompanyName - PageName</title> <meta http-equiv="Content-Language" content="en-us" /> <meta http-equiv="imagetoolbar" content="no" /> <meta name="MSSmartTagsPreventParsing" content="true" /> <meta name="description" content="Description" /> <meta name="keywords" content="Keywords" /> <meta name="author" content="Enlighten Designs" /> <style type="text/css" media="all">@import "css/master.css";</style> </head> <body> </body> </html>
index.html として保存し、フォルダー css、images を作成します。 Web サイトの構造は次のとおりです:

2. Web サイト用の大きなボックスを作成します。幅 760 ピクセルのボックスには、Web サイトのすべての要素が含まれます。
HTML ファイルの
<p id="page-container"> Hello world. </p>
を記述し、master.css という名前を付けて /css/ フォルダーに保存します。書き込み:
#page-container {
width: 760px;
background: red;
}ID page-container の HTML ボックスを幅 760 ピクセル、背景が赤になるように制御します。パフォーマンスは次のとおりです: 
次に、ボックスを中央に配置するために、margin: auto; と書き込み、CSS ファイルを作成します:
#page-container {
width: 760px;
margin: auto;
background: red;
} これで、ボックスの上部とブラウザーの間に 8 ピクセル幅のギャップがあることがわかります。 。これはブラウザのデフォルトのパディングとボーダーが原因です。このギャップを解消するには、CSS ファイルに次のように記述する必要があります:
html, body {
margin: 0;
padding: 0;
}ステップ 3: Web ページの基本レイアウトの基礎となる Web サイトを 5 つの P に分割します:
1. 「」で説明した 5 つを変更します。ステップ 1」 すべてのパーツをボックスに入れて HTML ファイルに書き込みます:
<p id="page-container"> <p id="main-nav">Main Nav</p> <p id="header">Header</p> <p id="sidebar-a">Sidebar A</p> <p id="content">Content</p> <p id="footer">Footer</p> </p>
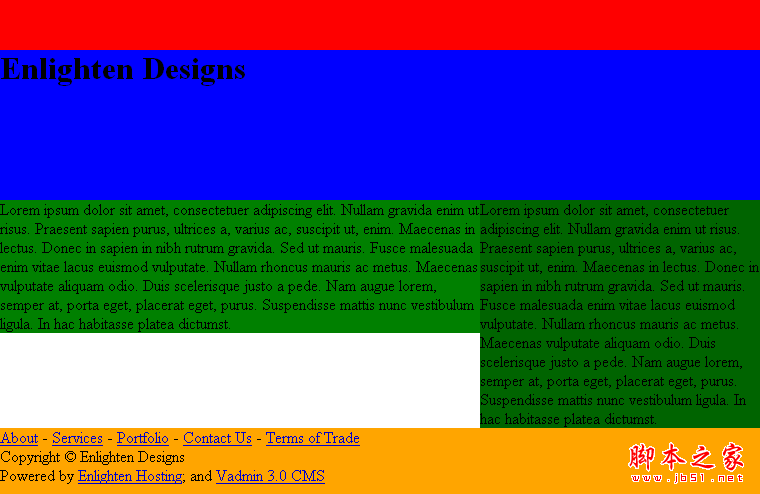
パフォーマンスは次のとおりです:
2. 5 つのパーツを区別するために、これら 5 つのパーツを異なる背景色でマークします。書き込み:
#main-nav {
background: red;
height: 50px;
}
#header {
background: blue;
height: 150px;
}
#sidebar-a {
background: darkgreen;
}
#content {
background: green;
}
#footer {
background: orange;
height: 66px;
} パフォーマンスは次のとおりです: 
ステップ 4: Web ページのレイアウトと p フローティングなど:
1. フローティング、まずメイン コンテンツの右側に境界線をフローティングします。 CSS を使用してフローティングを制御します:
#sidebar-a {
float: right;
width: 280px;
background: darkgreen;
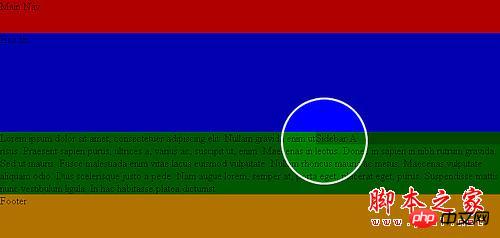
} パフォーマンスは次のとおりです: 
2. メイン コンテンツ ボックスにテキストを書き込みます。 HTML ファイルに次のように記述します:
<p id="content"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam gravida enim ut risus. Praesent sapien purus, ultrices a, varius ac, suscipit ut, enim. Maecenas in lectus. Donec in sapien in nibh rutrum gravida. Sed ut mauris. Fusce malesuada enim vitae lacus euismod vulputate. Nullam rhoncus mauris ac metus. Maecenas vulputate aliquam odio. Duis scelerisque justo a pede. Nam augue lorem, semper at, porta eget, placerat eget, purus. Suspendisse mattis nunc vestibulum ligula. In hac habitasse platea dictumst. </p>
パフォーマンスは次のとおりです:
ただし、メイン コンテンツ ボックスがページ コンテナーの幅全体を占めることがわかります。#content の右側の境界線を 280px に設定する必要があります。国境と衝突しないように。
#content {
margin-right: 280px;
background: green;
}同時に枠線にテキストを書き込みます。 HTML ファイルに次のように記述します:
<p id="sidebar-a"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam gravida enim ut risus. Praesent sapien purus, ultrices a, varius ac, suscipit ut, enim. Maecenas in lectus. Donec in sapien in nibh rutrum gravida. Sed ut mauris. Fusce malesuada enim vitae lacus euismod vulputate. Nullam rhoncus mauris ac metus. Maecenas vulputate aliquam odio. Duis scelerisque justo a pede. Nam augue lorem, semper at, porta eget, placerat eget, purus. Suspendisse mattis nunc vestibulum ligula. In hac habitasse platea dictumst. </p>
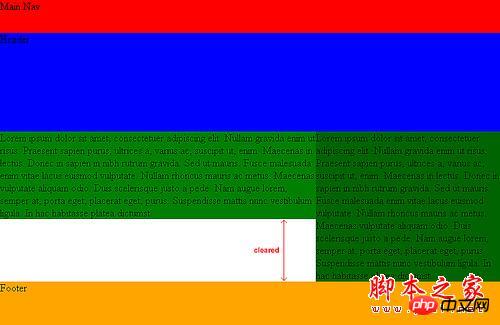
パフォーマンスは次のとおりです:
これは私たちが望んでいることではありません。Web サイトの下部フレームが境界線の下に来ています。これは境界線を右側にフローティングしているためです。フローティングしているため、ボックス全体の上の別のレイヤーにあることがわかります。したがって、下部のボックスとコンテンツ ボックスは位置合わせされます。
それで、CSS に書きます:
#footer {
clear: both;
background: orange;
height: 66px;
} パフォーマンスは次のとおりです: 
ステップ 5: Web ページのメインフレーム以外の追加構造のレイアウトとパフォーマンス:
5 番目のステップでは、主にメインフレームを導入します。メイン フレームに加えて追加の構造 (レイアウト) のパフォーマンス:
2. Web サイト名とコンテンツ タイトルを含む。 4.著作権、認証、サブナビゲーションバー(オプション)を含むフッター情報。
これらの構造を追加するときは、元のフレームワークを破壊しないように、CSS ファイルの「body」タグ (TAG) の下に以下を追加する必要があります:
.hidden {
display: none;
}".hidden"即我们加入的类(class),这个类可以使页面上任意属于hidden类的元素(element)不显示。这些会在稍后使用,现在请暂时忘记它。
现在我们加入标题(heading):
先回到HTML的代码,
到是我们常用的html标题代码。 比如我们一般用网站名
,网站副标题
,内容主 标题
等。我们往html文件的Header层(p)加入:
<p id="header">
<h1 id="Enlighten-nbsp-Designs">Enlighten Designs</h1>
</p>
ログイン後にコピー
网站名
,网站副标题
,内容主 标题
等。我们往html文件的Header层(p)加入:<p id="header"> <h1 id="Enlighten-nbsp-Designs">Enlighten Designs</h1> </p>
刷新一下页面,你就可以看到巨大的标题,和标题周围的空白,这是因为
>标签的默认大小和边距(margin)造成的,先要消除这些空白,需要加入:
h1 {
margin: 0;
padding: 0;
}ログイン後にコピー
h1 {
margin: 0;
padding: 0;
}接下来是导航条:
控制导航条表现的css代码相对比较复杂,我们将在第九步或是第十步中详细介绍。现在html文件加入导航代码:
<p id="main-nav"> <ul> <li id="about"><a href="http://css.jorux.com/wp-admin/post.php#" >About</a></li> <li id="services"><a href="http://css.jorux.com/wp-admin/post.php#" >Services</a></li> <li id="portfolio"><a href="http://css.jorux.com/wp-admin/post.php#" >Portfolio</a></li> <li id="contact"><a href="http://css.jorux.com/wp-admin/post.php#" >Contact Us</a></li> </ul> </p>
(注:原教程使用了dl和dt,jorux在这使用了更常用的ul和li标签)
目前导航条的表现比较糟糕,但是要在以后的教程中介绍其特殊表现,故需要暂时隐藏导航条,于是加入:
<p id="main-nav"> <dl class="hidden"> <dt id="about"><a href="http://css.jorux.com/wp-admin/post.php#" >About</a></dt> <dt id="services"><a href="http://css.jorux.com/wp-admin/post.php#" >Services</a></dt> <dt id="portfolio"><a href="http://css.jorux.com/wp-admin/post.php#" >Portfolio</a></dt> <dt id="contact"><a href="http://css.jorux.com/wp-admin/post.php#" >Contact Us</a></dt> </dl> </p> [code]
我们跳一步,先到页脚:
页脚包括两部分:左边的版权,认证和右边的副导航条。
我们先要让副导航条向右浮动,就像之前处理Sidebar和Content关系的一样,需要加入一个新的层(p):
[code] <p id="footer"> <p id="altnav"> <a href="http://css.jorux.com/wp-admin/post.php#" >About</a> - <a href="http://css.jorux.com/wp-admin/post.php#" >Services</a> - <a href="http://css.jorux.com/wp-admin/post.php#" >Portfolio</a> - <a href="http://css.jorux.com/wp-admin/post.php#" >Contact Us</a> - <a href="http://css.jorux.com/wp-admin/post.php#" >Terms of Trade</a> </p> </p>
理论上,我们可以控制源文件上的任意元素的浮动,但由于IE浏览器的BUG,被浮动层需要首先出现在源文件上,也就是说我们把副标题放在版权和认证的前面:
<p id="footer"> <p id="altnav"> <a href="http://css.jorux.com/wp-admin/post.php#" >About</a> - <a href="http://css.jorux.com/wp-admin/post.php#" >Services</a> - <a href="http://css.jorux.com/wp-admin/post.php#" >Portfolio</a> - <a href="http://css.jorux.com/wp-admin/post.php#" >Contact Us</a> - <a href="http://css.jorux.com/wp-admin/post.php#" >Terms of Trade</a> </p> Copyright © Enlighten Designs Powered by <a href="http://www.enlightenhosting.com/" >Enlighten Hosting</a> and <a href="http://www.vadmin.co.nz/" >Vadmin 3.0 CMS</a></p>
刷新你的页面,你将看到如下所示: 表现段落;用断行。 刷新页面可以看到在Content层中又出现一些空白,这是由于 标签的默认边距(margin)造成的,我 们必须消除这些恼人的空白,当又不想把网页中所有的 标签地边距都设为0,这就需要使用css的子选择器 ("child css selector"),在html的文件结构中,我们想控制的 标签(child)是属于#content层 (parent)的,因此在css文件中写入: 这样我们就告诉浏览器,仅仅是隶属于content层的 标签的margin和padding的值为0! 一般我们把body标签放在css文件的顶端,当然你要是执意要把它放在尾部,浏览器不会和你计较。font-family内的顺序决定字体显示优 先级,比方如果所在计算机没有Arial字体,浏览器就会指向Helvetica字体,依次类推;color指字体颜色;background指背景颜 色。
最后我们回到内容部分:用<p id="content">
<h2 id="About">About</h2>
<p><strong>Enlighten Designs</strong> is an Internet solutions provider that specialises in
front and back end development. To view some of the web sites we have created view our
portfolio.</p>
<p>We are currently undergoing a 'face lift', so if you have any questions or would
like more information about the services we provide please feel free to contact us.</p>
<h2 id="Contact-nbsp-Us">Contact Us</h2>
<p>Phone: (07) 853 6060
Fax: (07) 853 6060
Email: <a href="mailto:info@enlighten.co.nz" >info@enlighten.co.nz</a>
P.O Box: 14159, Hamilton, New Zealand</p>
<p><a href="http://css.jorux.com/wp-admin/post.php#" >More contact information…</a></p>
</p>
[/code]
#content h2 {
margin: 0;
padding: 0;
}
#content p {
margin: 0;
padding: 0;
}
[/code]
第六步:页面内的基本文本的样式(css)设置:
你是不是厌倦了那些大红大绿的背景,现在是去掉它们的时候了,只保留导航条的红色背景。真是难为您居然能坚持学习本教程到此,很好,再过几步,你就能很好了解css控制整个网页版面(Layout)的能力。
–言归正传–
先设置全局的文本样式:body {
font-family: Arial, Helvetica, Verdana, Sans-serif;
font-size: 12px;
color: #666666;
background: #ffffff;
}
如果你都是按本教程的操作,应该能看到下图:
你可以看到内容(content)的各块(block)之间的间隙太小了,而基于最初的设计,内容标题(即)和正文之间的间隙大概是15px,每个段落的间距也大概是15px,所以在css中写入:
#content h2 {
margin: 0;
padding: 0;
padding-bottom: 15px;
}
#content p {
margin: 0;
padding: 0;
padding-bottom: 15px;
}然后需要让content层的四周都空出25px的间隙,这本来是件很简单的事,理论上我们只需在#content的css文件中加入 padding: 25px;就行了,但是IE给我们上了"一课",它的固有BUG根本不能按我们的想象表现。解决这个问题有两种办法。第一种办法是区别浏览器写入两种代码 (HACK IE),但因为间隙(padding,在Dreamweaver中又叫填充)使用很频繁,所以我们用另一种办法。
我们往需要填充的层中加入padding层,它的功能仅限于显示间隙:
<p id="sidebar-a"> <p class="padding"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam gravida enim ut risus. Praesent sapien purus, ultrices a, varius ac, suscipit ut, enim. Maecenas in lectus. Donec in sapien in nibh rutrum gravida. Sed ut mauris. Fusce malesuada enim vitae lacus euismod vulputate. Nullam rhoncus mauris ac metus. Maecenas vulputate aliquam odio. Duis scelerisque justo a pede. Nam augue lorem, semper at, porta eget, placerat eget, purus. Suspendisse mattis nunc vestibulum ligula. In hac habitasse platea dictumst. </p> </p>
同样的,再往html文件的content层中加入padding层。
由于padding层的功能仅是制造空隙,所以不要设置它的宽度,只需在css中添加:
#sidebar-a {
float: right;
width: 280px;
}
#sidebar-a .padding {
padding: 25px;
}
#content {
margin-right: 280px;
}
#content .padding {
padding: 25px;
}就像我们之前用的方法一样,我们只选择了类(class)为padding,且父类(parent)为#content或#sidebar-a的元素(element)。
接下来设置行距,content和sidebar-a的行距需要加宽,但在css中是没有行距(leading)这种属性(attribute)的,但是有行高(line-height)属性,因此往css中写入:
#sidebar-a {
float: right;
width: 280px;
line-height: 18px;
}
#content {
margin-right: 280px;
line-height: 18px;
}现在可以看到标题"about"和"contact us"显得相当突兀,这是因为我们使用的字体并不是一种网页字体,我们需要将其替换为以下图片,并将其存放于/images/headings/文件夹中:


替换方法为,在html文件的
标签中写入:
<h2><img src="/static/imghw/default1.png" data-src="images/headings/about.gif" class="lazy" _fcksavedurl=""images/headings/about.gif"" style="max-width:90%" style="max-width:90%" / alt="CSSを使用してWebサイトを構築する手順" >
ログイン後にコピー
<h2><img src="/static/imghw/default1.png" data-src="images/headings/about.gif" class="lazy" _fcksavedurl=""images/headings/about.gif"" style="max-width:90%" style="max-width:90%" / alt="CSSを使用してWebサイトを構築する手順" >
第七步:网站头部图标与logo部分的设计:
为实现设计时的网页头部效果,我们需要以下两幅图:
/images/headers/about.jpg 
/images/general/logo_enlighten.gif 
首先我们给#header层添加背景图案:
#header {
height: 150px;
background: #db6d16
url(../images/headers/about.jpg);
}我们使用的背景属性为一些简写的属性名,用其能规定背景的颜色,图案,图案的位置,是否重复以及如何重复。之所以把背景色设为桔黄色,是因为当用户 使浏览器屏蔽图片时,网站的头部不会变的一片空白。应该注意到图片的路径是相对于css的存放位置而言的,而不是html文件,因此有"../"。
接着替换掉
<p id="header"> <h1><img src="/static/imghw/default1.png" data-src="images/general/logo_enlighten.gif" class="lazy" _fcksavedurl=""images/general/logo_enlighten.gif"" style="max-width:90%" height="36" />
注意:细心的你可能会发现我们使用了padding-right而不是margin-right,这是因为IE的怪毛病不少,它会在不定的地方无法 正确显示margin-right/left属性,所以使用了padding(间隙,Dreamweaver中又被称为填充)属性。
Jorux提示:希望大家在以后的css编写过程中,尽量使用padding属性,以免造成浏览器调试麻烦。
第八步:页脚信息(版权等)的表现设置:
首先需要控制页脚的文本显示:
#footer {
clear: both;
height: 66px;
font-family: Tahoma, Arial, Helvetica, Sans-serif;
font-size: 10px;
color: #c9c9c9;
}接着我们需要设置存在链接的文本的显示,在这我们没有改变文本的颜色(仍然为#c9c9c9),而只是让下划线消失:
#footer a {
color: #c9c9c9;
text-decoration: none;
}但是我们想让那些存在链接的文本,在鼠标悬停在其上方时变色为#db6d16:
#footer a:hover {
color: #db6d16;
}然后我们想给页脚加上灰色的上边框,在footer层的四周设置一些间隙,并加大文本的行距:
#footer {
clear: both;
height: 66px;
font-family: Tahoma, Arial, Helvetica, Sans-serif;
font-size: 10px;
color: #c9c9c9;
border-top: 1px solid #efefef;
padding: 13px 25px;
line-height: 18px;
}最后我们需要做的就是让副导航层(#altnav)向右浮动,需要指出的是,浮动层是必须设置宽度(width)才能正常浮动的,所以我们把#altnav的宽度设置为350px,略宽于文本的长度(为了让副标题的文字显示完全),然后让文本向右对齐:
#footer #altnav {
width: 350px;
float: right;
text-align: right;
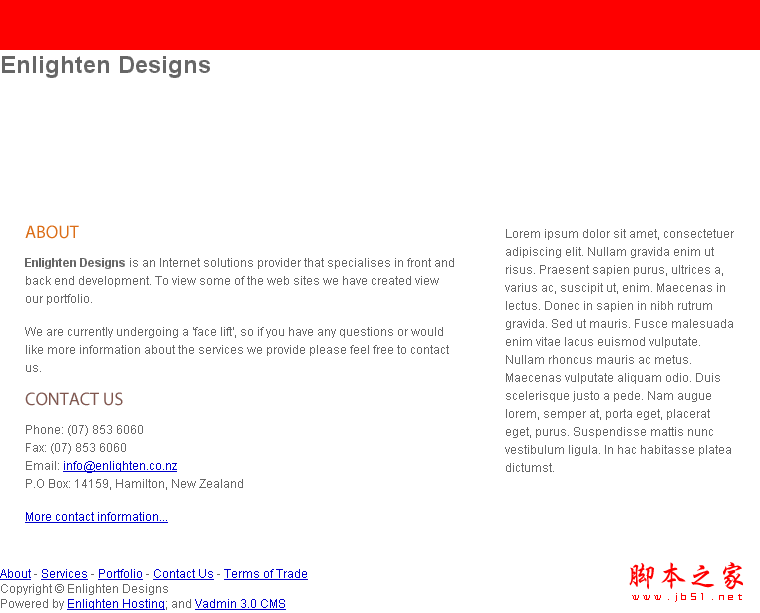
}如果你按照以上方法,将得到如下图所示的页脚样式:
第九步:导航条的制作(较难):
Jorux注:导航条之所以放在第九步讲,是因为导航条制作是本教程中最难的部分,自然也是技术含量最高的地方.导航条的制作可易可难,但这里介绍的相对较难,您能坚持到这一步已经很不易,如果你只是有个导航条就满足的话,请参看第八步的副导航条的制作。
先去掉导航条的红色背景,还有就是移除html文件中main-nav层的"class="hidden"",使导航条的内容显示出来。我们实现导 航条图片的变换的方法是纯css代码的,不包含任何js或是flash,因此我们所用的图片是4幅分别由三个小图组合而成的图片,如下所示,并将这4幅图 保存于/images/nav/文件夹中:




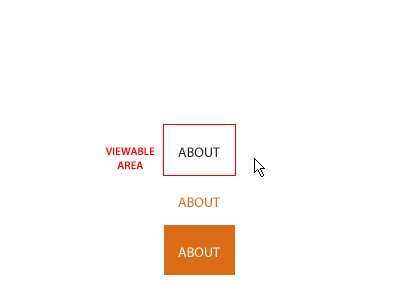
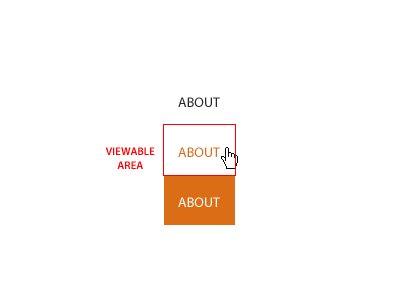
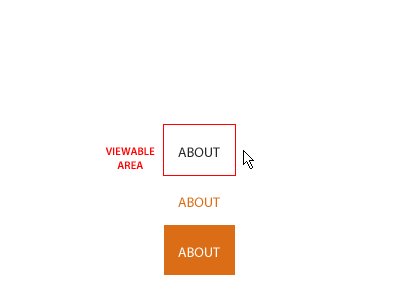
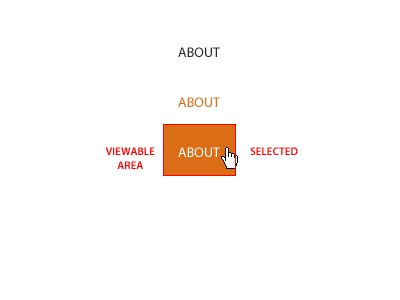
我们实现导航条的动态效果如下图所示:
在网页显示的只是图中红框标出的部分,如果把每幅图分为上,中,下三部分的话,未发生动作时显示上部,当光标悬停时,显示的是中部,被选择时则显示下部。
接下来进入css代码部分,先往css文件中写入:
/* Main Navigation */
#main-nav { height: 50px; }
#main-nav ul { list-style:none; margin: 0; padding: 0; }注意:/* Main Navigation */为增加css文件可读性的说明,不会影响表现。
#main-nav的height属性定义了main-nav层的高度;"#main-nav ul" 则定义main-nav层中列表的属性,在这里先定义其margin和padding为0。
根据先前的设计,导航条应该和左边有一定的距离,这就需要设置main-nav层的左边距(padding-left)为11px,但由于IE5和Mac浏览器的BUG,需要加入以下代码:
/* IE5 Mac Hack */
#main-nav { padding-left: 11px; }
/*/
#main-nav { padding-left: 11px; overflow: hidden; }
/* End Hack */现在你可以看到导航列表距左边有11px的距离,但是列表项目是竖排的,将
#main-nav li { float: left; }为了使列表项目的尺寸和容纳它的层保持一致,并利用浮动属性使列表项目的文本隐藏,写入:
#main-nav li a {
display: block;
height: 0px !important;
height /**/:50px; /* IE 5/Win hack */
padding: 50px 0 0 0;
overflow: hidden;
background-repeat: no-repeat;
}接着,要实现当光标悬停于列表项目上时,显示背景图片的中部,因此需要将背景图片向上移动50px,写入:
#main-nav li a:hover {
background-position: 0 -50px;
}给各个列表项目设置宽度和背景图片的路径:
#main-nav li#about,
#main-nav li#about a { width: 71px; background-image: url(../images/nav/about.gif); }
#main-nav li#services,
#main-nav li#services a { width: 84px; background-image: url(../images/nav/services.gif); }
#main-nav li#portfolio,
#main-nav li#portfolio a { width: 95px; background-image: url(../images/nav/portfolio.gif); }
#main-nav li#contact,
#main-nav li#contact a { width: 106px; background-image: url(../images/nav/contact.gif); }最后我们要做的就是,当列表项目被选时,显示背景图片的下部。为此我们需要增加一些css代码对原有的css表现作一些修改:
body.about li#about,
body.about li#about a,
body.services li#services,
body.services li#services a,
body.portfolio li#portfolio,
body.portfolio li#portfolio a,
body.contact li#contact,
body.contact li#contact a {
background-position: 0 -100px;
}以上看似庞大的css选择器可以识别body标签的类(class),如html中为:
<body class="about">
以上css选择器就让li#about,li#about a,的背景向上移动100px,使其显示背景图片的下部。
如果我们希望网站头部背景图片也根据body标签的类进行变换,就需修改css的#header为:
body.about #header {
height: 150px;
background: #db6d16
url(../images/headers/about.jpg);
}至此就完成了"About"网页的制作,依此类推,修改html中body的类为services/portfolio/contact制作相应html文件并分别保存。
在css文件中添加各个网页相应的头部背景图片路径(如services网页的头部背景图片为services.jpg,在css中添加如下代码):
body.services #header {
height: 150px;
background: #db6d16
url(../images/headers/services.jpg);
}然后用超级链接将这些网页连接起来,就组成了一个小网站了。
第十步:解决IE浏览器的显示BUG:
要继续此教程需要IE的以前的版本进行测试,你可以在这里下载到。绝大部分中国用户使用的是IE6.0,因此您几乎不需要看下去了。
IE中主要出问题的是IE5和IE5.5,如其不能识别css中margin值为auto,要实现层的中间对齐,需加入:
body {
font-family: Arial, Helvetica, Verdana, Sans-serif;
font-size: 12px;
color: #666666;
text-align: center;
}但是这样设置之后,网站的content层的文本也变成中间对齐了,我们需要让其向左对齐,加入:
#page-container {
width: 760px;
margin: auto;
text-align: left;}关于页脚的BUG,将版权内容加入新的#copyright层中,在html中加入:
<p id="copyright"> Copyright © Enlighten Designs Powered by <a xhref="http://www.enlightenhosting.com/" mce_href="http://www.enlightenhosting.com/">Enlighten Hosting</a> and <a xhref="http://www.vadmin.co.nz/" mce_href="http://www.vadmin.co.nz/">Vadmin 3.0 CMS</a> </p>
在css文件中加入,并将#footer的padding-top: 13px;移除:
#footer #altnav {
clear: both;
width: 350px;
float: right;
text-align: right;
padding-top: 13px;
}
#footer #copyright {
padding-top: 13px;
}最后要解决的BUG是当光标在导航条的被选列表项目链接上悬停时(如在about的网页,body的类为about,但我们将光标移到导航条的about图片上时),背景图片消失了,这就需要加入:
body.about li#about,
body.about li#about a,
body.about li#about a:hover,
body.services li#services,
body.services li#services a,
body.services li#services a:hover,
body.portfolio li#portfolio,
body.portfolio li#portfolio a,
body.portfolio li#portfolio a:hover,
body.contact li#contact,
body.contact li#contact a,
body.contact li#contact a:hover {
background-position: 0 -100px;
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
以上がCSSを使用してWebサイトを構築する手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。





