CSSにおけるem、px、pt、パーセントの関係と変換
この記事では、CSS のフォント サイズ (em、px、pt、パーセント) の関係と変換について詳しく説明しています。必要な方は参考にしてください。
1. 「Ems」: em、サイズは固定されておらず、相対単位になります (本文はブラウザのデフォルトのフォント設定に相対し、サブセットは親に相対します)。ブラウザのデフォルトのフォント サイズは 16 ピクセルであるため、1em = 16 ピクセルになります。展開されます。 2em = 32px、現在一般的に使用されているフォント サイズ px に変換されます。
16px = 0.875em; 12px = 0.75em
2、サイズは固定です。 、絶対と呼ばれるこの単位はモバイル端末ではアクセスしにくいです
3. 「ポイント」: pt、サイズは固定されており、絶対単位であり、印刷および印刷媒体に適しています。
4. 「パーセント」: % (em と同様)。パーセントで表す場合、% を使用してフォントを設定します。モバイル デバイスでも適切なフォントになります。
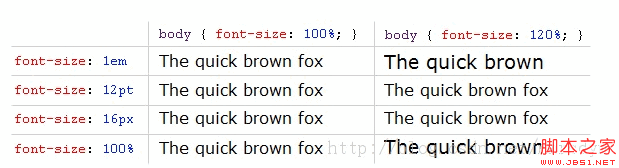
2. 関係
以下の例では、本文に基本フォントサイズが設定されていると仮定しています。
 上の図からわかるように、基本的なフォント サイズが変化すると相対単位 em と % は変化しますが、pt と px は変化しません。これが、Web のフォントを設定するために em と % が選択される理由です。ドキュメントのテキスト (モバイル アクセシビリティも非常に優れています)。
上の図からわかるように、基本的なフォント サイズが変化すると相対単位 em と % は変化しますが、pt と px は変化しません。これが、Web のフォントを設定するために em と % が選択される理由です。ドキュメントのテキスト (モバイル アクセシビリティも非常に優れています)。
3. em と %、em と px 間の変換
em の特徴:
1. em の値は、親要素のフォント サイズを継承します。
書き換え手順:
1. body セレクターで Font-size:62.5% を宣言します。
2. 元の px 値を単位として em に置き換えます。問題は解決され、もう誰も px を使用できなくなります。上記の 2 つの手順を実行すると、Web サイトのフォント サイズが予想外に大きいことがわかります。 em の値は固定されておらず、親要素のサイズを継承するため、コンテンツ p のフォント サイズを 1.2em (12px) に設定できます。次に、セレクター p のフォント サイズを 1.2em に設定しますが、p がコンテンツの子に属している場合、p のフォント サイズは 12px ではなく、1.2em= 1.2 * 12px=14.4px になります。これは、コンテンツのフォント サイズが 1.2em に設定されているため、この em 値は親要素本体のサイズ (16px * 62.5% * 1.2=12px) を継承し、p はその子であり、em はフォントの高さを継承します。コンテンツ、つまり 12 ピクセルです。したがって、p の 1.2em は 12px ではなく、14.4px になります。
3. 拡大されたフォントの em 値を再計算します。フォント サイズの繰り返し宣言を避けてください。つまり、上記の 1.2 * 1.2 = 1.44 現象を避けてください。たとえば、#main でフォント サイズを 1.2em と宣言した場合、p のフォント サイズを宣言する場合、この em はその em ではなく、フォントを継承するため、1.2em ではなく 1em のみにすることができます。 #contentの高さは1em=12pxになりました。
奇妙な 12px の漢字
em 変換が完了すると、奇妙な現象が発見されます。つまり、上記の方法で得られた 12px (1.2em) の漢字は、IE で 12px で直接定義されたフォント サイズと等しくなく、わずかに異なります。より大きい。この問題は解決しました。ボディセレクターで 62.5% を 63% に変更するだけで、正常に表示されます。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
CSS で折り返されて同じ行にない float:right 右揃え要素の問題を解決する方法
以上がCSSにおけるem、px、pt、パーセントの関係と変換の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7521
7521
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 70
70
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





