スワイパーを使用して CSS3 アニメーション効果を作成する方法
この記事は、Swiper で CSS3 アニメーション効果を作成する方法に関する関連情報を主に紹介しており、サンプル コードを通じて詳細に紹介されています。この記事は、すべての人の学習や仕事に役立ちます。以下に来て私と一緒に学びましょう。
はじめに
Swiper は、ハードウェア アクセラレーションによるトランジション (デバイスがサポートしている場合) を使用する、モバイル デバイス用の無料の軽量タッチ スライダー フレームワークです。主にモバイル Web サイト、Web アプリケーション (Web アプリ)、ネイティブ アプリケーション (ネイティブ アプリ) で使用されます。主に IOS 向けに設計されており、同時に Android、WP8 システム、最新のデスクトップ ブラウザーでも優れたユーザー エクスペリエンスを提供します。
この記事では主に Swiper での CSS3 アニメーション効果の作成に関する関連コンテンツを紹介し、参考と学習のために共有します。以下では多くを説明しません。詳細な紹介を見てみましょう。
1. アニメーションを追加する必要があるページに次のファイル バージョンを導入します
<script src="../js/swiper.min.js"></script> <script src="../js/swiper.animate.min.js"></script> //**这里引入jquery或者zepto.js都可以**// <script src="../js/jquery-1.9.1.js"></script> <link rel="stylesheet" href="../css/animate.min.css" rel="external nofollow" >
2. 次に、それをページの js 部分に追加します
var mySwiper = new Swiper('.swiper-container',{
autoplay : 5000,//自动切换时间
pagination : '.swiper-pagination',
//pagination : '#swiper-pagination1',
onInit: function(swiper) {//轮播初始化时候执行动画
swiperAnimateCache(swiper);
swiperAnimate(swiper);
},
onSlideChangeEnd: function(swiper) {//轮播切换到最后一张的时候重新执行
swiperAnimate(swiper);
}
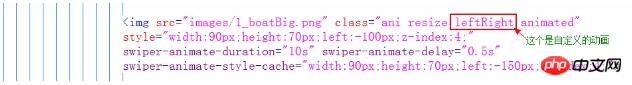
})3. の要素にクラスを追加します。実行する必要があるアニメーション:
アニメーションする必要がある要素にクラス ("ani"、"animated") を追加します
次に、animate.css で提供されるいくつかのアニメーションを追加できます
animate のアニメーションの場合。 CSS がニーズを満たしていない場合は、アニメーションをカスタマイズすることもできます
アニメーションを実行する要素に対応する CSS にカスタム アニメーション スタイルを直接追加します
要素でいくつかのパラメータを設定することもできます
swiper-animate-effect:Switching fadeInUp などのエフェクト
swiper-animate-duration: オプション、アニメーション期間 (単位秒)、たとえば 0.5 秒
swiper-animate-lay: オプション、アニメーション遅延時間 (単位秒)、たとえば 0.3 秒
4. 以下は事例です

以上、皆様の参考になれば幸いです。
関連記事:
以上がスワイパーを使用して CSS3 アニメーション効果を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Windows 11 でアニメーション効果を高速化する方法: 2 つの方法を説明
Apr 24, 2023 pm 04:55 PM
Windows 11 でアニメーション効果を高速化する方法: 2 つの方法を説明
Apr 24, 2023 pm 04:55 PM
Microsoft が Windows 11 を発表したとき、多くの変化がもたらされました。変更点の 1 つは、ユーザー インターフェイスのアニメーションの数が増加したことです。一部のユーザーは表示方法を変更したいと考えており、その方法を見つける必要があります。アニメーションがあると、より快適でユーザーフレンドリーな印象になります。アニメーションは視覚効果を使用して、コンピュータをより魅力的に見せ、応答性を高めます。それらの中には、数秒または数分後にスライド メニューが表示されるものもあります。コンピュータには、PC のパフォーマンスに影響を与え、速度を低下させ、作業を妨げる可能性のあるアニメーションが数多くあります。この場合、アニメーションをオフにする必要があります。この記事では、PC 上でアニメーションの速度を向上させるいくつかの方法を紹介します。レジストリ エディターまたは実行するカスタム ファイルを使用して変更を適用できます。 Windows 11 でアニメーションを改善する方法
![PowerPoint でアニメーションが機能しない [修正]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) PowerPoint でアニメーションが機能しない [修正]
Feb 19, 2024 am 11:12 AM
PowerPoint でアニメーションが機能しない [修正]
Feb 19, 2024 am 11:12 AM
プレゼンテーションを作成しようとしていますが、アニメーションを追加できませんか? Windows PC 上の PowerPoint でアニメーションが機能しない場合は、この記事が役に立ちます。これは多くの人が不満を抱く一般的な問題です。たとえば、Microsoft Teams でのプレゼンテーション中または画面録画中にアニメーションが停止する場合があります。このガイドでは、Windows 上の PowerPoint で動作しないアニメーションを修正するのに役立つさまざまなトラブルシューティング テクニックを説明します。 PowerPoint アニメーションが機能しないのはなぜですか? Windows 上で PowerPoint のアニメーションが機能しない問題を引き起こす可能性のある考えられる理由として、次のようなことが考えられます。
 CSS アニメーション: 要素のフラッシュ効果を実現する方法
Nov 21, 2023 am 10:56 AM
CSS アニメーション: 要素のフラッシュ効果を実現する方法
Nov 21, 2023 am 10:56 AM
CSS アニメーション: 要素のフラッシュ効果を実現する方法、具体的なコード例が必要です。Web デザインでは、アニメーション効果がページに優れたユーザー エクスペリエンスをもたらすことがあります。グリッター効果は、要素をより目を引くようにできる一般的なアニメーション効果です。 CSSを使って要素のフラッシュ効果を実現する方法を紹介します。 1. フラッシュの基本的な実装 まず、フラッシュ効果を実現するには、CSS のアニメーション プロパティを使用する必要があります。アニメーション属性の値には、アニメーション名、アニメーション実行時間、アニメーション遅延時間を指定する必要があります。
 vue3 でスワイパーを使用するときに発生する問題を解決する方法
May 11, 2023 pm 01:07 PM
vue3 でスワイパーを使用するときに発生する問題を解決する方法
May 11, 2023 pm 01:07 PM
1. swiper をインストールします。npminstallswiper を使用して、swpier プラグイン npminstallswiper-s//@9.2.0// をインストールするか、指定されたバージョン npminstallswiper@8.4.7-s をインストールします。 2. swiper を使用して、公式ウェブサイト。プロジェクトはエラーを報告します。解決策: 導入されました。コンポーネントは次のパスを使用します。 import{Swiper,SwiperSlide}from "swiper/vue/swiper-vue"; import "swiper/swiper.min.css"; 場合によっては必須です
 最初に入力してから終了するように ppt アニメーションを設定する方法
Mar 20, 2024 am 09:30 AM
最初に入力してから終了するように ppt アニメーションを設定する方法
Mar 20, 2024 am 09:30 AM
私たちは日々の仕事で ppt をよく使用しますが、ppt のすべての操作機能に精通していますか?例: ppt でアニメーション効果を設定する方法、切り替え効果を設定する方法、各アニメーションの効果時間はどれくらいですか?各スライドは自動的に再生されますか、ppt アニメーションの開始と終了などはできますか? 今回は、まず ppt アニメーションの開始と終了の具体的な手順を共有します。以下にあります。友達、見に来てください。見て! 1. まず、コンピューターで ppt を開き、テキスト ボックスの外側をクリックしてテキスト ボックスを選択します (下図の赤い丸で示されているように)。 2. 次に、メニューバーの[アニメーション]をクリックし、[消去]効果を選択します(図の赤丸部分)。 3. 次に、[
 2年の遅れを経て、国産3Dアニメ映画『エル・ランシェン:深海竜』が7月13日に公開予定
Jan 26, 2024 am 09:42 AM
2年の遅れを経て、国産3Dアニメ映画『エル・ランシェン:深海竜』が7月13日に公開予定
Jan 26, 2024 am 09:42 AM
当サイトは1月26日、国産3Dアニメ映画『エル・ランシェン:深海竜』が最新スチールを公開し、7月13日に公開されると正式に発表したと報じた。 「Er Lang Shen: The Deep Sea Dragon」は、Mihuxing (Beijing) Movie Co., Ltd.、Horgos Zhonghe Qiancheng Film Co., Ltd.、Zhejiang Hengdian Film Co., Ltd.、Zhejiang Gongying Film によって制作されていることがわかります。 Tianhuo Technology Co., Ltd.とHuawen Image (Beijing) Film Co., Ltd.が制作し、Wang Junが監督したこのアニメーション映画は、当初、2022年7月22日に中国本土で公開される予定でした。 。このサイトのあらすじ:授与神の戦いの後、蒋子耶が神々を分割するために「授与神リスト」を持ち出し、授与神リストは天宮によって九州の深海に封印された秘密の領域。実は、授与神リストには神職以外にも強力な悪霊が数多く封印されている。
 Vue を使用してタイプライター アニメーション効果を実装する方法
Sep 19, 2023 am 09:33 AM
Vue を使用してタイプライター アニメーション効果を実装する方法
Sep 19, 2023 am 09:33 AM
Vue を使用してタイプライター アニメーションの特殊効果を実装する方法 タイプライター アニメーションは、Web サイトのタイトル、スローガン、その他のテキスト表示でよく使用される、一般的で目を引く特殊効果です。 Vue では、Vue カスタム命令を使用してタイプライター アニメーション効果を実現できます。この記事では、Vue を使用してこの特殊効果を実現する方法を詳しく紹介し、具体的なコード例を示します。ステップ 1: Vue プロジェクトを作成する まず、Vue プロジェクトを作成する必要があります。 VueCLI を使用して新しい Vue プロジェクトをすばやく作成することも、手動で作成することもできます。
 Windows 11でアニメーションを無効にする方法
Apr 16, 2023 pm 11:34 PM
Windows 11でアニメーションを無効にする方法
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11 には、多くの新機能が含まれています。ユーザーインターフェイスが更新され、いくつかの新しいエフェクトも導入されました。デフォルトでは、アニメーション効果はコントロールやその他のオブジェクトに適用されます。これらのアニメーションを無効にする必要がありますか? Windows 11 には視覚的に魅力的なアニメーションとフェード効果が備わっていますが、特定のタスクに多少の遅れが生じるため、一部のユーザーにとってはコンピューターが遅く感じる場合があります。アニメーションをオフにして、応答性の高いユーザー エクスペリエンスを実現するのは簡単です。オペレーティング システムに加えられたその他の変更を確認した後、Windows 11 でアニメーション効果をオンまたはオフにする方法を説明します。方法についての記事もあります




